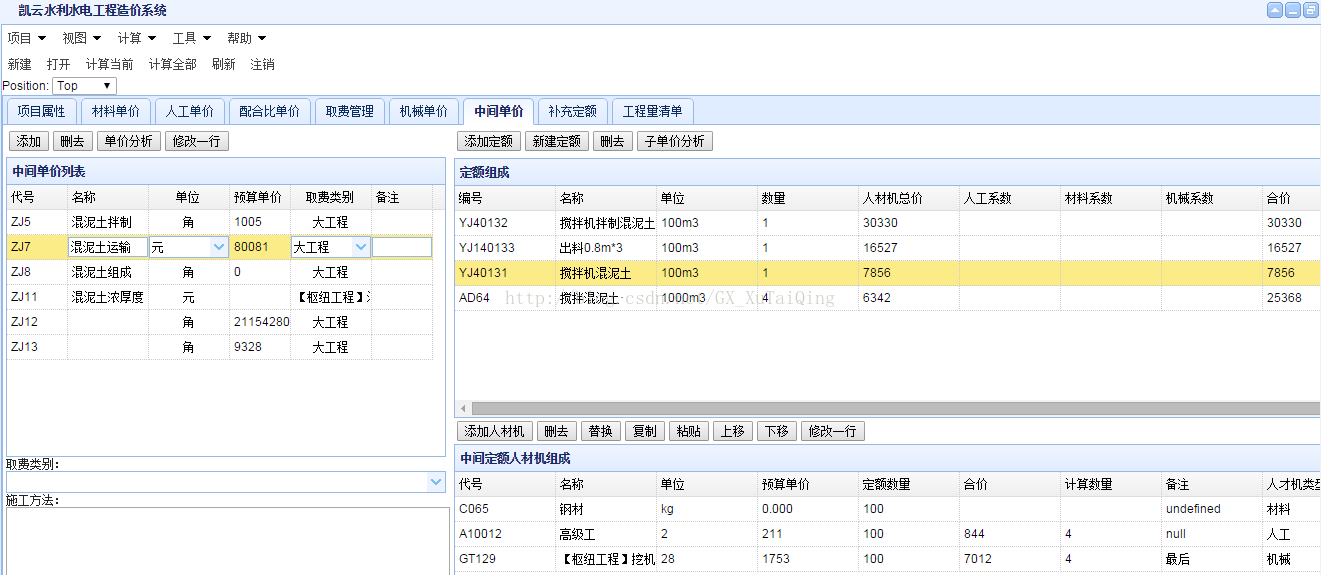
中间单价
功能实现
中间单价包含三个部分:一个是中间单价列表,一个是中间单价定额组成表,一个是中间单价定额人材机组成表,中间单价列表,你可以对其进行新增,删除和修改。当点击时,点击添加会在datagrid里面增加一行数据,而数据里面的代号是自动增加,增加完一行数据,你就可以对他进行相应的修改,而修改是在datagrid里面操作的。
中间单价定额组成表数据处理包括添加定额、新建定额、删除 。
点击一下中间单价的添加定额、会弹出一个窗体,里面有数据的我们·可以通过多条件查询把数据给查询出来,然后双击把数据添加到定额表,而定额里面的数据,我们也可以通过新建定额来进行添加。我们如果觉得数据不好还可以把它给删除。
中间人材机的功能有添加,删去,替换,复制、粘贴,上移,下移:复制现有的数据,复制后的数据代号后会有”复制“两字,整数进行区分。然后进行粘贴到最后一行。
下面就是生成这个界面的html代码
<table>
<tr>
<td ">
<div style="padding-top:0px">
<table >
<tr>
<td><a οnclick="AddAmongGetPrice()" ><input type="submit" value="添加" /></a></td>
<td> <a ><input type="submit" οnclick="deleteRow()" value="删去" /></a></td>
<td> <a οnclick="Price_analysis()" ><input type="submit" value="单价分析" /></a></td>
<td> <a οnclick="XiuGaiYiHan()" ><input type="submit" value="修改一行" /></a></td>
@* <td style="width:1000px"></td>*@
@*<td><a><input style="width:170px;padding:0px;border:0px;margin:0px" value="."/></a></td>*@
@* <td> <a οnclick="addwindowopen()" ><input type="submit" value="添加定额"/></a></td>
<td><a οnclick="NewToDecide()" ><input type="submit" value="新建定额" /></a></td>
<td><a οnclick="Deleteconstitute()" ><input type="submit" value="删去" /></a></td>*@
@* <td><a οnclick="" ><input type="submit"value="子单价分析" /></a></td>*@
</tr>
</table>
</div>
</td>
<td>
<table >
<tr>
<td> <a οnclick="addwindowopen()" ><input type="submit" value="添加定额"/></a></td>
<td><a οnclick="NewToDecide()" ><input type="submit" value="新建定额" /></a></td>
<td><a οnclick="Deleteconstitute()" ><input type="submit" value="删去" /></a></td>
<td><a οnclick="son_price()" ><input type="submit"value="子单价分析" /></a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding-top:0px;width:442px;">
<div style="padding-top:0px;">
<div>
<table id="centreGetPrice" title="中间单价列表" class="easyui-datagrid" style="width:440px;height:300px" data-options="onClickRow:onClickRowCentrelisting,singleSelect:true, onAfterEdit:onAfterModification" >
<thead>
<tr>
<th data-options="field:'BuildProjectID' ,width:60,hidden:true" >建立项目ID</th>
<th data-options="field:'CenterPriceID' ,width:60,hidden:true" >中间单价列表ID</th>
<th data-options="field:'Code' ,width:60" >代号</th>
<th data-options="field:'Name' ,width:80,editor:'text'" > 名称</th>
<th data-options="field:'Utit',align:'center',width:80,
formatter:formatterUnit,
editor:{
type:'combobox',
options:{
valueField:'NatureGatherDetailID',
textField:'NatureGatherDetailName',
url:'/ZhongJianDanJia/UnitBinDing/'
}
}
"> 单位</th>
<th data-options="field:'BudgetPrice' ,width:60" >预算单价</th>
<th data-options="field:'GetPriceClassify',align:'center',width:80,
formatter:formatterGetPriceClassify,
editor:{
type:'combobox',
options:{
valueField:'GetPriceClassifyID',
textField:'GetPriceClassifyName',
url:'/ZhongJianDanJia/getPriceBinDing/'
}
}
"> 取费类别</th>
<th data-options="field:'Remark' ,width:60,editor:'text'" >备注</th>
</tr>
</thea







 本文详细介绍了凯云水利水电工程造价管理系统中中间单价的管理,包括中间单价列表的增删改、定额组成表的处理及人材机组成表的操作。中间单价列表支持新增、删除和修改功能,定额组成表提供添加、新建和删除定额的选项,而人材机组成表允许添加、替换、复制和移动数据。此外,文章还涵盖了自动生成代号的存储过程、逻辑层和控制器代码,以及界面层的实现细节。
本文详细介绍了凯云水利水电工程造价管理系统中中间单价的管理,包括中间单价列表的增删改、定额组成表的处理及人材机组成表的操作。中间单价列表支持新增、删除和修改功能,定额组成表提供添加、新建和删除定额的选项,而人材机组成表允许添加、替换、复制和移动数据。此外,文章还涵盖了自动生成代号的存储过程、逻辑层和控制器代码,以及界面层的实现细节。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1949
1949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








