vue学习笔记-安装vue,使用idea运行vue3
1.安装node.js
1.https://nodejs.org/zh-cn/,点击长期支持版进行下载
2.win+R 输入cmd,输入node -v和npm -v查看版本,检查是否安装成功
3.更换镜像地址npm config set registry=https://registry.npm.taobao.org

成功
2.安装vue-cli
1.win+R cmd输入npm install -g @vue/cli
3.创建项目
1.创建新文件夹vue001

2.进入vue001输入cmd


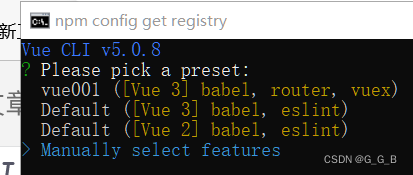
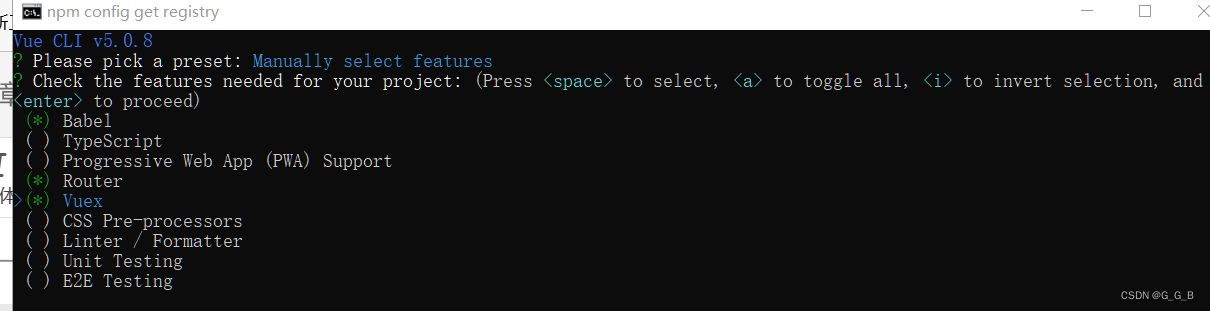
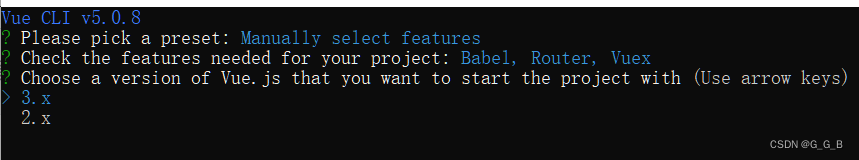
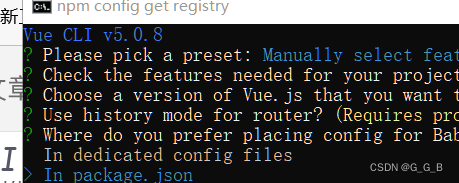
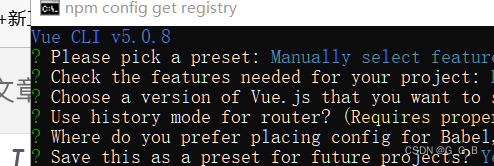
3.输入vue create vue001,上下移动,空格选择,enter确定



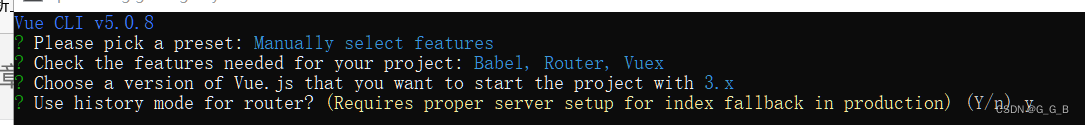
输入y


输入y

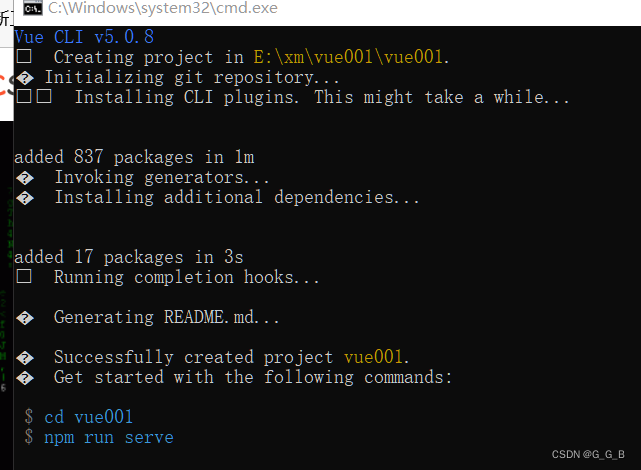
输入项目名字


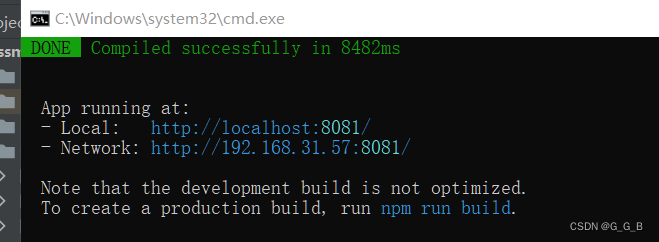
运行cd vue001和npm run serve

输入 http://localhost:8081/进入下面页面即为成功。

使用idea配置项目
1.打开idea
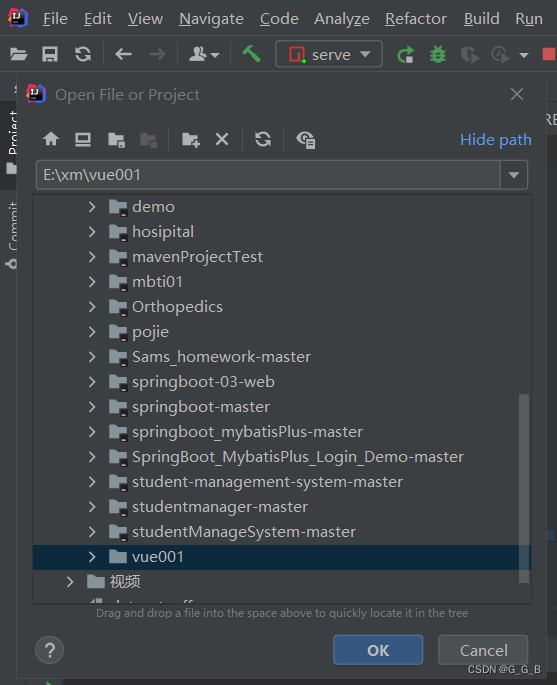
2.file->open打开项目

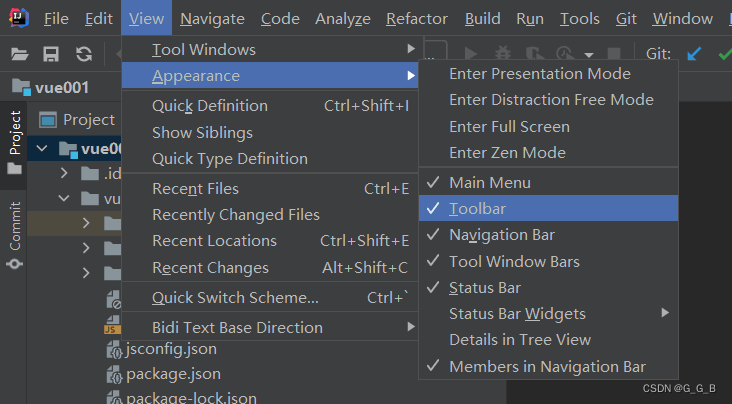
2.打开Toolbar

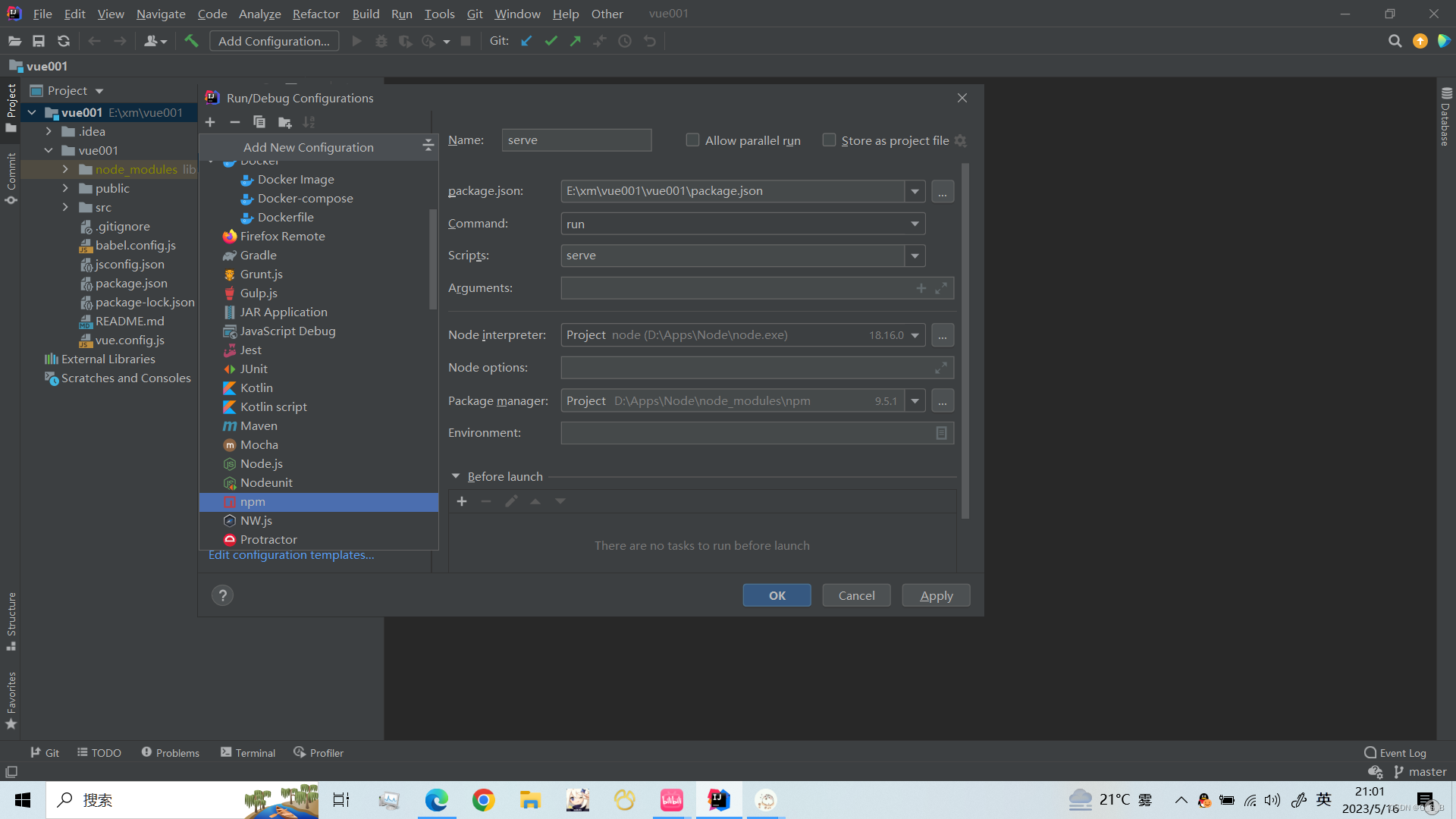
3.点击Add Configuration,添加npm,并配置信息

4.点击run

5.点击http://localhost:8080/出现如下页面即为成功。






















 2533
2533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








