使用addChildViewController:方法,通过切换子viewController来切换界面,这个主界面就是一个container viewController的概念。
将子viewController的view加进来的时候,注意修改其frame,让它适应你用来盛装内容的view的大小
另外,childViewController中的所有东西可以通过一个UIScrollView盛装,加过来之后好滑动查看所有内容。
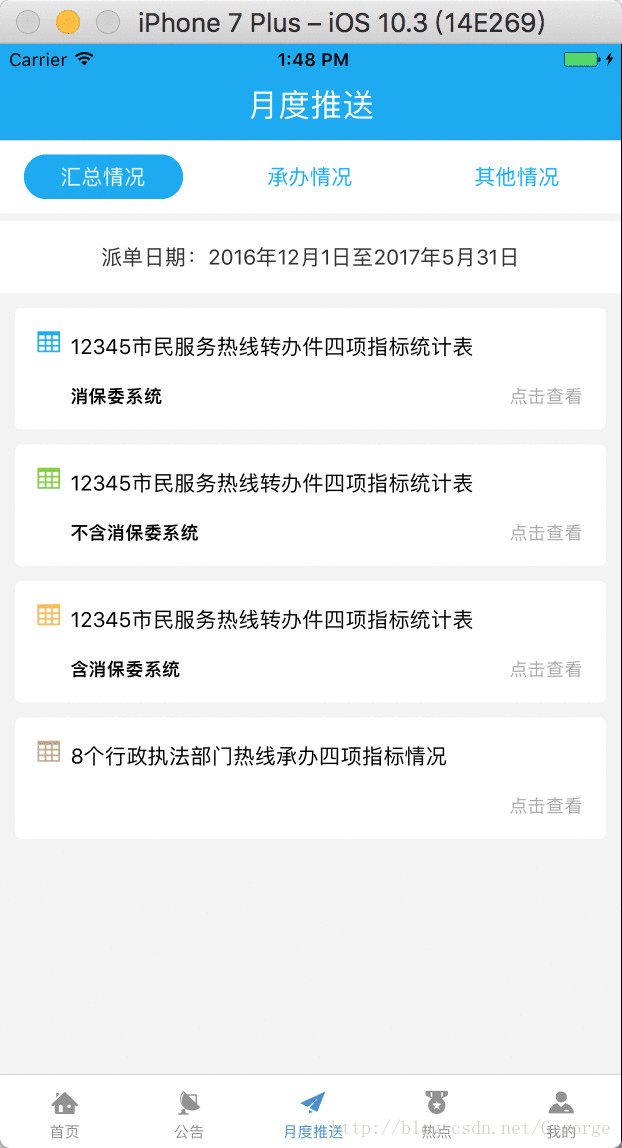
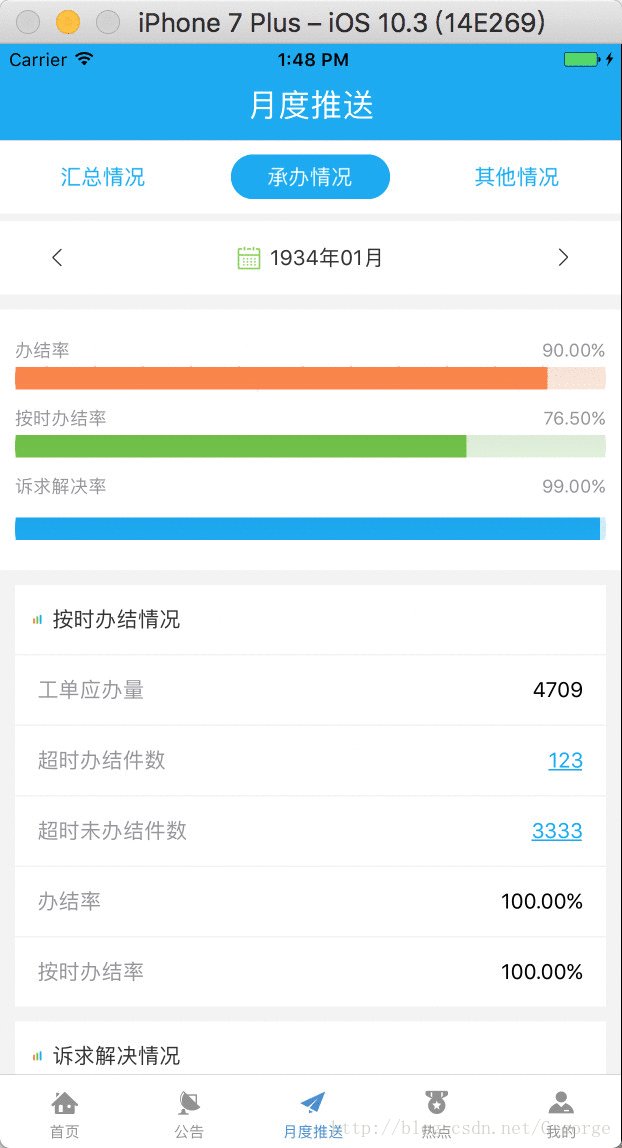
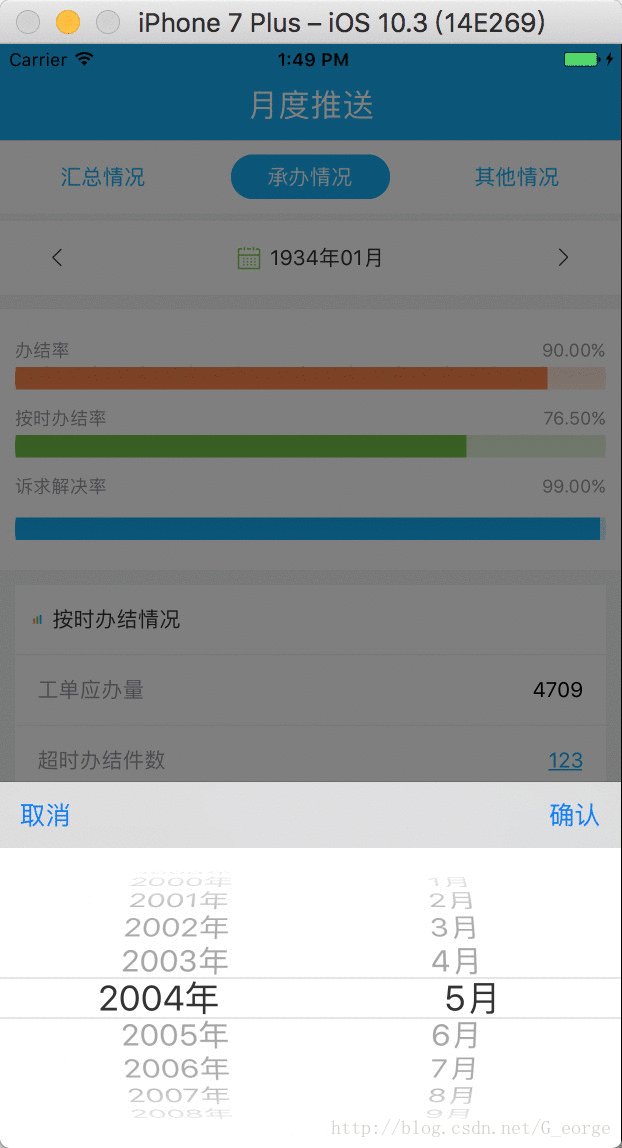
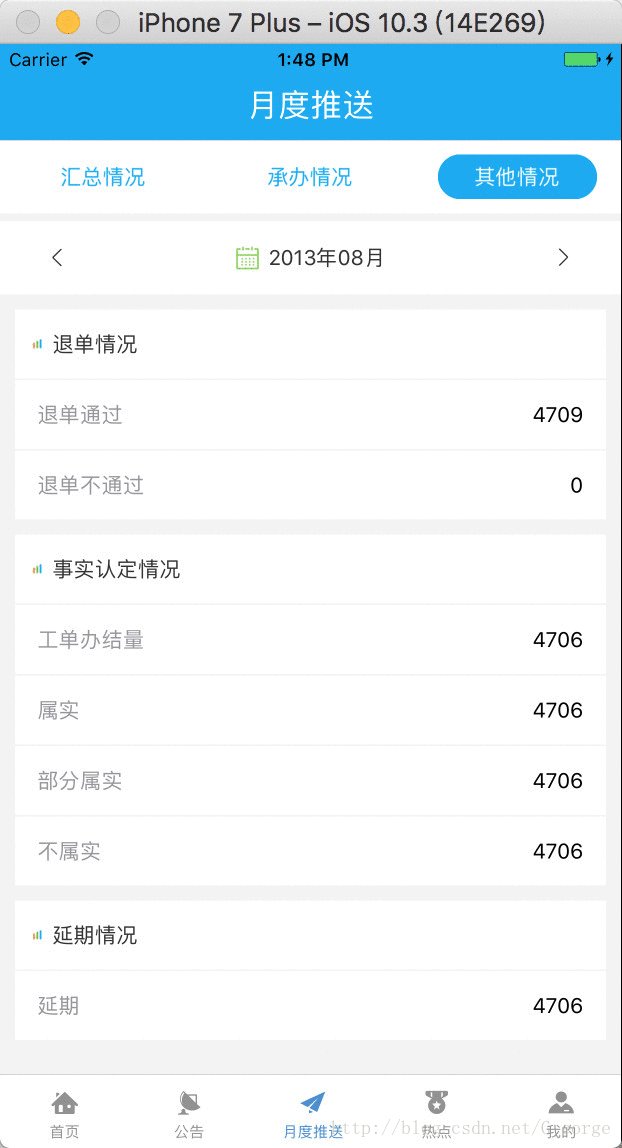
最后的样子:
最后上代码记录一下吧,整个页面:
#import "MonthlyPushViewController.h"
#import "HuiZongPartController.h"
#import "ChengBanPartController.h"
#import "QiTaPartViewController.h"
#import "Masonry.h"
#import "TopButtonView.h"
@interface MonthlyPushViewController ()<TopButtonViewDelegate>
@property (nonatomic, weak) UIViewController *currentSubViewController;
@property (nonatomic, weak) UIView *containerView;
@end
@implementation MonthlyPushViewController
#pragma mark - 生命周期
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"月度推送";
TopButtonView *topButtonView = [[TopButtonView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 49) titles:@[@"汇总情况", @"承办情况", @"其他情况"]]; //
topButtonView.delegate = self;
[







 本文介绍了如何在iOS应用中通过addChildViewController方法实现页面切换,利用container viewController概念,将子viewController的view添加并调整frame以适应内容区域。同时,通过UIScrollView展示所有子页面内容,提供滑动查看功能。代码示例展示了整体页面结构,而子页面布局和顶部按钮控件(TopButtonView)在各自 ViewController 中完成。
本文介绍了如何在iOS应用中通过addChildViewController方法实现页面切换,利用container viewController概念,将子viewController的view添加并调整frame以适应内容区域。同时,通过UIScrollView展示所有子页面内容,提供滑动查看功能。代码示例展示了整体页面结构,而子页面布局和顶部按钮控件(TopButtonView)在各自 ViewController 中完成。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








