- alert()方法
警示对话框,要显示的信息放置在括号内,该对话框上包含一个“确认”按钮,用户阅读完所显示的信息后,只需单击该按钮就可以关闭对话框。
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>
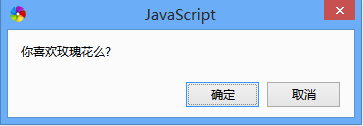
2 confirm()方法
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var con;
con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框
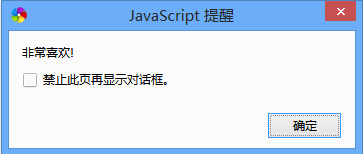
if(con==true)alert("非常喜欢!");
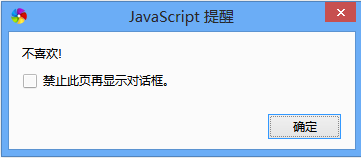
else alert("不喜欢!");
</script>
</head>
</html>


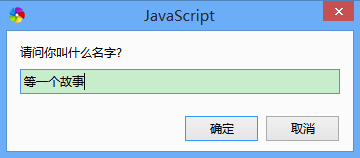
3 promot()方法
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
alert(name); //输出用户输入的信息
</script>
</head>
</html>

4 弹层
<script type="text/javascript">
var a = '<div class="bg-model" style="top: 0%; left: 0%; background: rgba(0, 0, 0, 0.3); width: 100%; height: 100%; position: fixed; z-index: 9999; opacity: 1; display: none;"><div class="content " style="position: absolute;left: 40%;top: 25%;border-radius: 8px;width: 20%;height: 20%;background-color: #fff;"><div><div id="bg-button" style="float:right;margin-right:5px;cursor: pointer;">X</div></div><p style="font-size:20px;margin-top:55px;font-family: initial;"></p></div></div>';
$('.box').append(a);
$('#bg-button').bind('click',function(){
$(".bg-model").hide();
})function recover(id)
{
$(".bg-model p").text(id+' 修复中')
$(".bg-model").fadeTo(300,1)
var items = document.getElementById("rec");
items.disabled = true;
$.ajax({
url:'/sections/recover/'+id,
method:'POST',
success:function(data){
var s = eval('('+data+')');
if(s.msg=='succeed')
{
$(".bg-model p").text(id+' 已修复')
$(".bg-model").fadeTo(300,1)
items.disabled = false;
}else {
$(".bg-model p").text(s.msg)
$(".bg-model").fadeTo(300,1)
items.disabled = false;
}
}
});
}
</script><td>
<?php if ($list['xes_sections']['status']==1):?>
<a href="/sections/edit/<?php echo $list['xes_sections']['id']?>">编辑</a> <a href="/sections/freeze/<?php echo $list['xes_sections']['id']?>">冻结</a> <input type="button" id="rec" value="修复" onclick="recover(<?php echo $list['xes_sections']['id']?>)">
<?php endif;?>
<?php if ($list['xes_sections']['status']==2):?>
编辑 冻结 <input type="button" id="rec" value="修复" onclick="recover(<?php echo $list['xes_sections']['id']?>)">
<?php endif;?>
<?php if ($list['xes_sections']['status']==3):?>
<a href="/sections/edit/<?php echo $list['xes_sections']['id']?>">编辑</a> <a href="/sections/unfreeze/<?php echo $list['xes_sections']['id']?>">解冻</a> <input type="button" id="rec" value="修复" onclick="recover(<?php echo $list['xes_sections']['id']?>)">
<?php endif;?>
</td>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








