Nginx快速入门_3:反向代理实例之部署Vue项目
零、前提
1.后端已经部署,我部署在8081端口
2.nginx已经安装
3.前端项目在本地已经能实现前端的跨域
一、VUE项目的打包
1.1修改在config中的index.js文件

在里面的build对象中,修改assetsPublicPath为’./’

(注:这样,打包出来的页面就不是空白)
1.2修改在build中的utils.js文件(可能非必需配置)
注:这个配置的前提是如果出现Failed to load resource: net::ERR_FILE_NOT_FOUND的错误的话

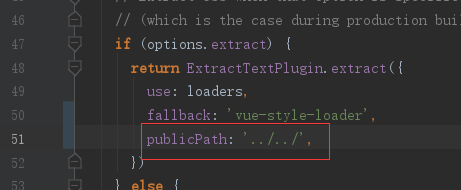
在这个文件50行左右的位置加一句

publicPath: '../../',
注:如果这样还是不能解决问题的话,请尝试其他方法
参考链接:https://blog.csdn.net/zhangzuruiqqq/article/details/116191549
1.3 开始打包
npm run build
这时我们就可以把生成的dist文件扔到服务器就可以了。我这里使用xshell进行远程连接,xftp进行文件传输。
注:打包后放服务区的前提是在本地能直接运行打包后的html文件,且没有问题。如果出现接口非404报错之类的问题,都要在本地解决后再上传
二、配置nginx
修改nginx的配置文件(在哪里修改见之前的文章)
在 http{ } 中配置一个server
server {
listen 8083;#1.这里设置的同前端运行的端口号一样
listen 121.4.54.105;#2.这是服务器的ip
# server_name somename alias another.alias;
location / {
root /home/dist/; #3.dist文件的位置
try_files $uri $uri/ /index.html; #4.重定向,内部文件的指向(照写)
}
location ^~/api/ { #4.当请求跨域时配置端口转发
proxy_pass http://121.4.54.105:8081/; #5.转发地址
}
}
注1:转发地址的写法一定要注意格式,包括结尾部分的符号 /
具体语法参考:https://www.cnblogs.com/cnblog-long/p/11690329.html
注2:配置完之后记得reload一下,以及开放一下端口
其他可参考文档:
vue项目部署到nginx:https://blog.csdn.net/weixin_42565137/article/details/90577950
其他部署干货博客链接:
完整发布项目到服务器流程介绍(包括实现通过域名访问):https://www.csdn.net/tags/MtTaMgzsMzg1MjEtYmxvZwO0O0OO0O0O.html
centos后台运行jar包:https://www.cnblogs.com/Alwaysbecoding/p/11299762.html
centos:查看本机公网ip curl ifconfig.me 121.4.54.105
查看端口进程: netstat -ntlp
vue开发环境与生产环境解决跨域问题:https://blog.csdn.net/yyj108317/article/details/110504369
https://blog.csdn.net/weixin_45745641/article/details/122484162
跨域问题的产生原因:https://www.jianshu.com/p/579c5c1f9f43
查看是否对外开放端口:https://www.jianshu.com/p/08db9220fd5a
查看服务器有那些端口开放,可以用netstat 查看
netstat -lt 查看所有tcp端口开放
Centos 安装Nginx:https://cloud.tencent.com/developer/article/1924770
安装时报错处理:https://blog.csdn.net/weixin_43916065/article/details/107710383
测试是否安装成功:https://www.cnblogs.com/monjeo/p/7570117.html
Centos tomcat的安装:https://www.cnblogs.com/lbrs/p/12113560.html
vue项目部署到nginx:https://blog.csdn.net/weixin_42565137/article/details/90577950
Failed to load resource: net::ERR_FILE_NOT_FOUND:https://blog.csdn.net/zhangzuruiqqq/article/details/116191549
nginx的语法:https://www.cnblogs.com/cnblog-long/p/11690329.html






















 3206
3206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








