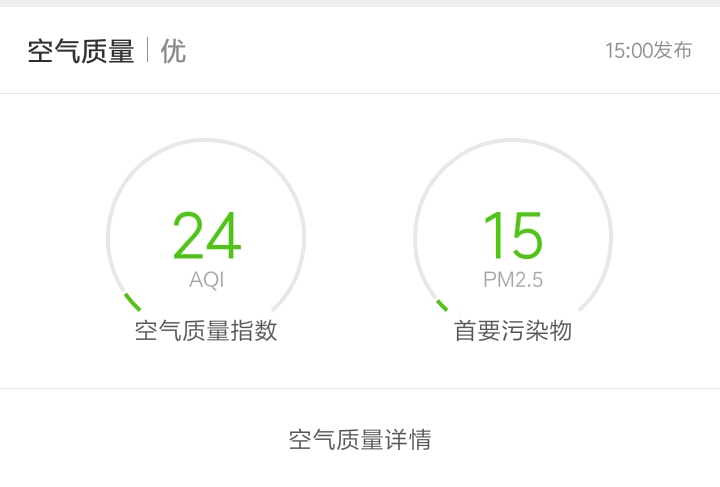
MIUI8内置的天气App的一种效果
不过好像没有看到有其他的什么动画效果,也有可能是在4.7屏下这个Layout在其他Layout的下面,加载完数据有效果看不到?
不纠结这个,心血来潮重新自定义写个就是了。
效果图:

自定义View的流程不再这里过多叙述,直接上代码。
//(灰)外圈画笔
private Paint outPaint = new Paint();
//(绿)内圈画笔
private Paint inPaint = new Paint();
//文字画笔
private Paint middleTextPaint = new Paint();
//外切矩形
private RectF mRectF;
//圆初始弧度
private float startAngle = 135;
//圆结束弧度
private float sweepAngle = 270;
int mCenter = 0;
int mRadius = 0;
private int indexValue;
private String middleText = "N/A";
private String bottomText = "";
private int circleWidth;
private int circleHeight;
private float inSweepAngle;
private float numberTextSize;
private float middleTextSize;
private float bottomTextSize;
private int outCircleColor;
private int inCircleColor;
private int numberColor;
private int middleTextColor;
private int bottomTextColor;为了兼容Android LOLLIPOP+,需要重写View的构造函数,在构造函数中初始化画笔和自定义属性。








 本文介绍了如何在Android中实现一个简单的圆形数字指示器,参照MIUI8天气App的效果。作者分享了自定义View的流程,包括构造函数、初始化参数、测量View以及绘制过程。还提到了尺寸单位转换和属性动画的使用,并提供了项目的开源地址和相关教程链接,邀请开发者一起学习和改进。
本文介绍了如何在Android中实现一个简单的圆形数字指示器,参照MIUI8天气App的效果。作者分享了自定义View的流程,包括构造函数、初始化参数、测量View以及绘制过程。还提到了尺寸单位转换和属性动画的使用,并提供了项目的开源地址和相关教程链接,邀请开发者一起学习和改进。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3127
3127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








