
<template>
<div class="login_container">
<!-- v-model控制对话框的显示与隐藏,title对话框左上角的标题 -->
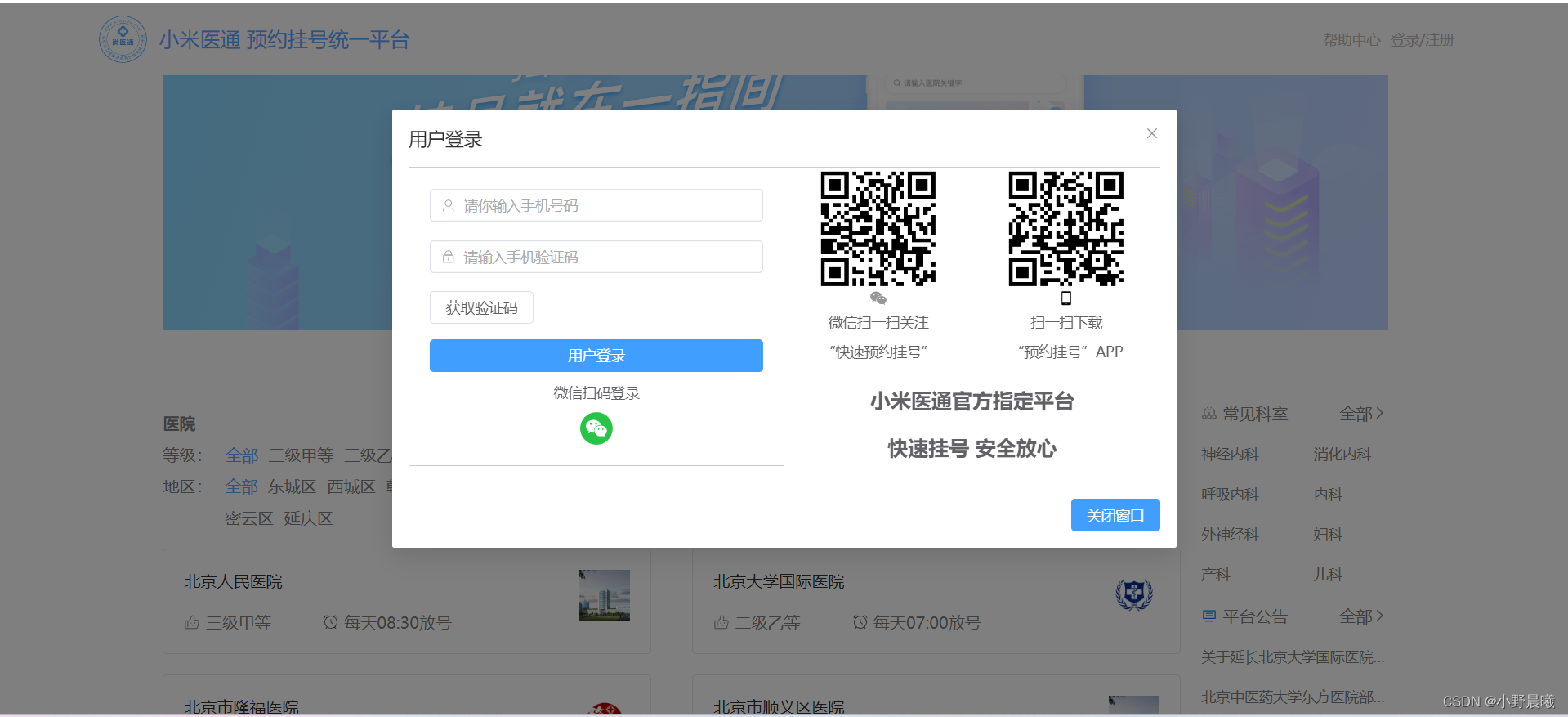
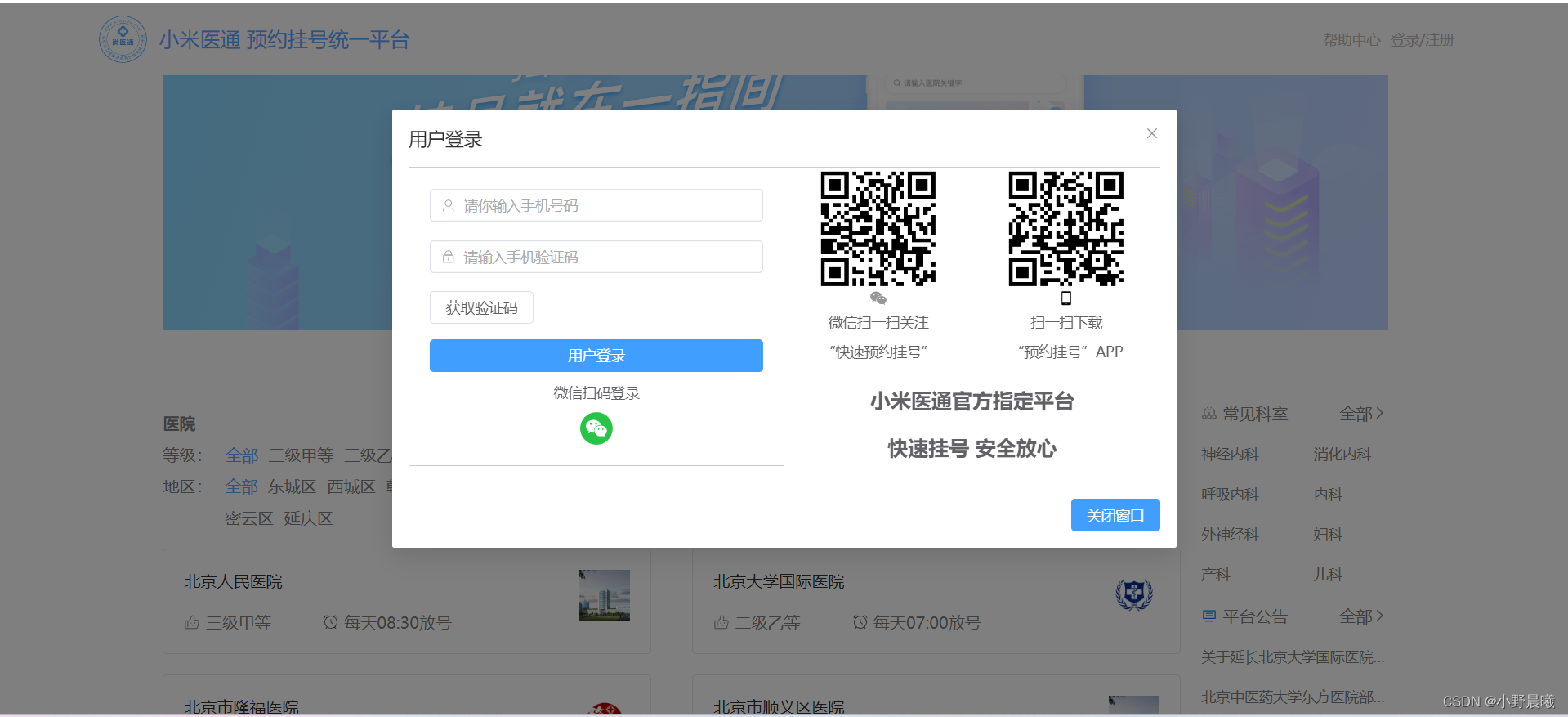
<el-dialog v-model="userStore.visiable" title="用户登录">
<!-- 对话框身体部分结构 -->
<el-row>
<!-- 左侧结构:手机号码登录、微信扫一扫登录 -->
<el-col :span="12">
<div>
<div class="login">
<div v-show="scene == 0">
<el-form-item>
<el-input placeholder="请你输入手机号码" :prefix-icon="User"></el-input>
</el-form-item>
<el-form-item>
<el-input placeholder="请输入手机验证码" :prefix-icon="Lock"></el-input>
</el-form-item>
<el-from-item>
<el-button style="margin-bottom: 15px;">获取验证码</el-button>
</el-from-item>
<el-button style="width: 100%;" type="primary" size="default">用户登录</el-button>
<div class="bottom" @click="changeScene">
<p>微信扫码登录</p>
<svg t="1715073107559" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="4323" width="32" height="32">
<path
d="M337.387283 341.82659c-17.757225 0-35.514451 11.83815-35.514451 29.595375s17.757225 29.595376 35.514451 29.595376 29.595376-11.83815 29.595376-29.595376c0-18.49711-11.83815-29.595376-29.595376-29.595375zM577.849711 513.479769c-11.83815 0-22.936416 12.578035-22.936416 23.6763 0 12.578035 11.83815 23.676301 22.936416 23.676301 17.757225 0 29.595376-11.83815 29.595376-23.676301s-11.83815-23.676301-29.595376-23.6763zM501.641618 401.017341c17.757225 0 29.595376-12.578035 29.595376-29.595376 0-17.757225-11.83815-29.595376-29.595376-29.595375s-35.514451 11.83815-35.51445 29.595375 17.757225 29.595376 35.51445 29.595376zM706.589595 513.479769c-11.83815 0-22.936416 12.578035-22.936416 23.6763 0 12.578035 11.83815 23.676301 22.936416 23.676301 17.757225 0 29.595376-11.83815 29.595376-23.676301s-11.83815-23.676301-29.595376-23.6763z"
fill="#28C445" p-id="4324"></path>
<path
d="M510.520231 2.959538C228.624277 2.959538 0 231.583815 0 513.479769s228.624277 510.520231 510.520231 510.520231 510.520231-228.624277 510.520231-510.520231-228.624277-510.520231-510.520231-510.520231zM413.595376 644.439306c-29.595376 0-53.271676-5.919075-81.387284-12.578034l-81.387283 41.433526 22.936416-71.768786c-58.450867-41.433526-93.965318-95.445087-93.965317-159.815029 0-113.202312 105.803468-201.988439 233.803468-201.98844 114.682081 0 216.046243 71.028902 236.023121 166.473989-7.398844-0.739884-14.797688-1.479769-22.196532-1.479769-110.982659 1.479769-198.289017 85.086705-198.289017 188.67052 0 17.017341 2.959538 33.294798 7.398844 49.572255-7.398844 0.739884-15.537572 1.479769-22.936416 1.479768z m346.265896 82.867052l17.757225 59.190752-63.630058-35.514451c-22.936416 5.919075-46.612717 11.83815-70.289017 11.83815-111.722543 0-199.768786-76.947977-199.768786-172.393063-0.739884-94.705202 87.306358-171.653179 198.289017-171.65318 105.803468 0 199.028902 77.687861 199.028902 172.393064 0 53.271676-34.774566 100.624277-81.387283 136.138728z"
fill="#28C445" p-id="4325"></path>
</svg>
</div>
</div>
<div v-show="scene==1">微信扫码登录</div>
</div>
</div>
</el-col>
<el-col :span="12">
<div class="leftContent">
<div class="top">
<div class="item">
<img src="../../assets/images/code_app.png" alt="">
<svg t="1715074292421" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="4531" width="16" height="16">
<path
d="M711.9744 335.6032c5.19424 0 10.28992 0.09728 15.38816 0.34176C700.40704 189.1712 548.79616 76.8 365.80608 76.8 163.75552 76.8 0 213.7728 0 382.74688 0 481.8112 56.28416 569.90208 143.58656 625.792c1.12896 0.7104 3.35744 2.10816 3.35744 2.10816l-35.35616 110.73024 132.2432-67.36c0 0 4.13952 1.19936 6.22208 1.78944 36.36224 10.11968 75.29856 15.6096 115.75296 15.6096 8.25728 0 16.4416-0.31872 24.57728-0.76032-7.49696-23.25504-11.61472-47.73376-11.61472-72.99584C378.76864 460.66432 527.9936 335.6032 711.9744 335.6032zM493.09952 227.64032c28.37504 0 51.3344 22.24896 51.3344 49.74336 0 27.44192-22.95808 49.7408-51.3344 49.7408-28.39808 0-51.35616-22.29888-51.35616-49.7408C441.74208 249.88928 464.70144 227.64032 493.09952 227.64032zM238.51136 327.12448c-28.37248 0-51.35616-22.29888-51.35616-49.7408 0-27.4944 22.98368-49.74336 51.35616-49.74336 28.40064 0 51.40992 22.24896 51.40992 49.74336C289.92128 304.8256 266.912 327.12448 238.51136 327.12448z"
fill="#969696" p-id="4532"></path>
<path
d="M405.67424 616.72704c0 142.75328 138.39232 258.48192 309.09312 258.48192 34.1568 0 67.04128-4.65408 97.76768-13.23008 1.76384-0.4672 5.24416-1.52064 5.24416-1.52064l111.68384 56.9472-29.8432-93.5552c0 0 1.91232-1.19936 2.84288-1.78688 73.70496-47.2192 121.29024-121.60896 121.29024-205.33632 0-142.73152-138.34496-258.43456-308.9856-258.43456C544.06656 358.29248 405.67424 473.99552 405.67424 616.72704zM778.8672 527.7056c0-23.17952 19.40608-41.97248 43.37024-41.97248 24.0128 0 43.42016 18.79296 43.42016 41.97248 0 23.22944-19.40864 42.048-43.42016 42.048C798.27328 569.7536 778.8672 550.93504 778.8672 527.7056zM563.79136 527.7056c0-23.17952 19.4304-41.97248 43.39456-41.97248 23.98976 0 43.42016 18.79296 43.42016 41.97248 0 23.22944-19.4304 42.048-43.42016 42.048C583.22176 569.7536 563.79136 550.93504 563.79136 527.7056z"
fill="#969696" p-id="4533"></path>
</svg>
<p>微信扫一扫关注</p>
<p>“快速预约挂号”</p>
</div>
<div class="item">
<img src="../../assets/images/code_login_wechat.png" alt="">
<svg t="1715074405887" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="5609" width="16" height="16">
<path
d="M755.609 932.928H268.395c-28.857 0-52.205-20.154-52.205-44.996V107.928c0-24.84 23.348-44.996 52.205-44.996h487.214c28.852 0 52.2 20.154 52.2 44.996v780.004c0 24.842-23.348 44.996-52.2 44.996z m-243.61-44.996c19.204 0 34.804-13.458 34.804-30.008 0-16.55-15.6-30.008-34.804-30.008-19.2 0-34.798 13.458-34.798 30.008-0.001 16.55 15.598 30.008 34.798 30.008z m243.61-735.008H268.394V782.92h487.214V152.924z"
fill="" p-id="5610"></path>
</svg>
<p>扫一扫下载</p>
<p>“预约挂号”APP</p>
</div>
</div>
<p class="tip">小米医通官方指定平台</p>
<p class="tip">快速挂号 安全放心</p>
</div>
</el-col>
</el-row>
<template #footer>
<el-button type="primary" size="default">关闭窗口</el-button>
</template>
</el-dialog>
</div>
</template>
<script setup lang="ts">
import { User, Lock } from '@element-plus/icons-vue'
//获取user仓库的数据(visiable)可以控制login组件的对话框显示与隐藏
import useUserStore from '@/store/modules/user'
import { ref } from 'vue'
let scene = ref<number>(0)//0代表电话登录 1代表扫码登录
let userStore = useUserStore();
//点击微信扫码登录
const changeScene = () => {
scene.value = 1
}
</script>
<script lang="ts">
export default {
name: 'Login'
}
</script>
<style scoped lang="scss">
.login_container {
::v-deep(.el-dialog__body) {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.login {
padding: 20px;
border: 1px solid #ccc;
.bottom {
display: flex;
flex-direction: column;
align-items: center;
p {
margin: 10px 0px;
}
}
}
.leftContent {
.top {
display: flex;
justify-content: space-around;
.item {
display: flex;
flex-direction: column;
align-items: center;
img {
width: 120px;
height: 120px;
}
p {
margin: 5px 0px;
}
}
}
.tip {
text-align: center;
margin: 20px 0px;
font-size: 20px;
font-weight: 900;
}
}
}
</style>






















 1874
1874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








