1. 首屏加载慢-按需加载
- 排查问题-打开chrome performance一步步调试

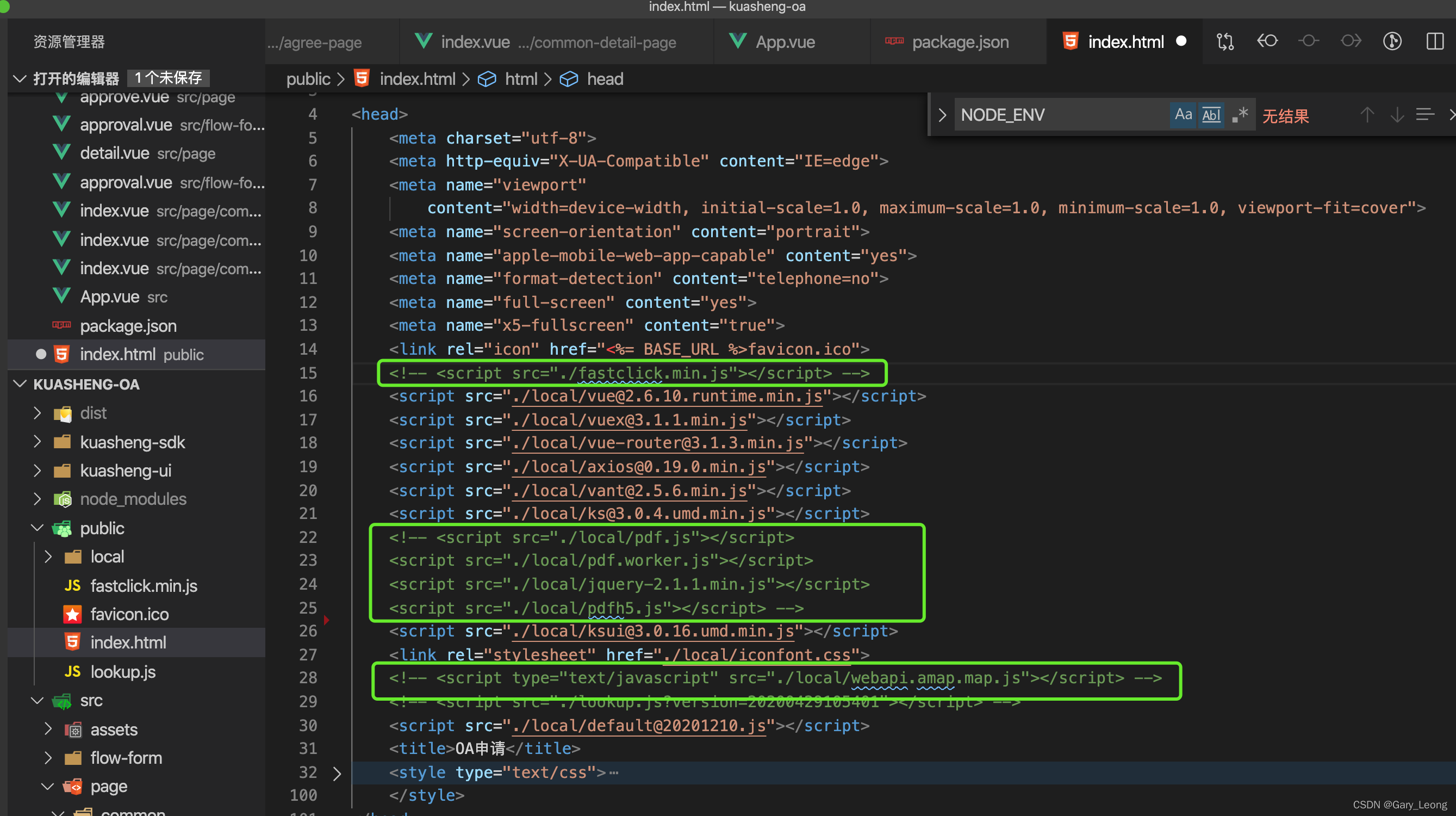
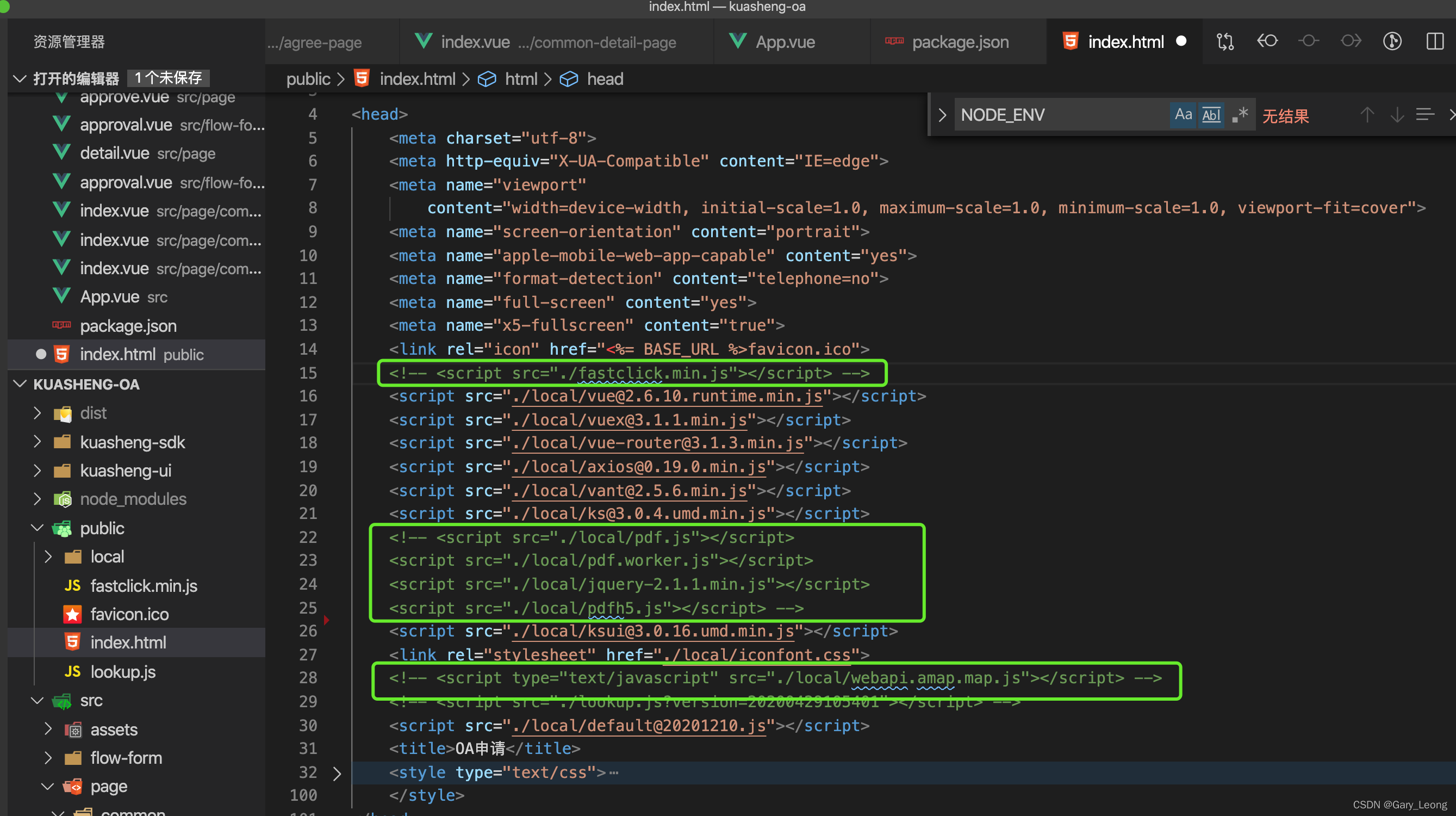
- 发现问题-业务线依赖包在index.html引入造成

- 解决问题-动态创建script标签实现懒加载
/**
* @description: 动态加载js脚本
* @param {*} srcs 数组:js脚本链接
* @return {*}
*/
export const creactJs = (srcs) => {
if (srcs && srcs.length > 0) {
srcs.forEach(item => {
let scripts = document.getElementsByTagName('script')
let arry = [...scripts]
let tempScript = arry.filter(t => t.src.indexOf(item) >= 0)
if (tempScript && tempScript.length == 0) {
let script_dom = document.createElement('script')
script_dom.src = item
script_dom.language = 'javascript'
script_dom.type = 'text/javascript'
let head = document.getElementsByTagName('head').item(0)
head.appendChild(script_dom)
script_dom.onload = function () {
console.info('非ie浏览器加载完成---', srcs);
}
}
})
}
}










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








