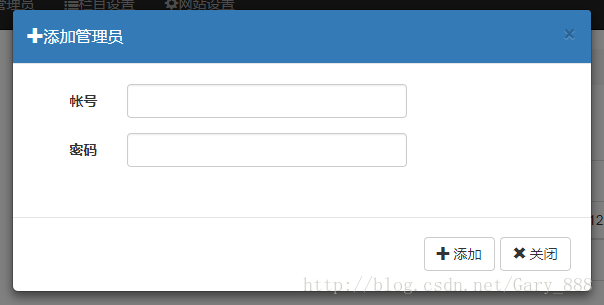
前端页面Index.cshtml使用BootstrapDialog制作消息对话框,实现效果:

实现过程:
1.引入bootstrap-dialog.js到Scripts文件夹,bootstrap-dialog.css到Content文件夹;
2.在Index.cshtml中添加JavaScript代码:
//工具栏
//添加按钮
$("#btn_add").click(function () {
var addDialog = new BootstrapDialog(
{
title: "<span class='glyphicon glyphicon-plus'></span>添加管理员",
message: function (dialog) {
var $message = $('<div></div>');
var pageToLoad = dialog.getData('pageToLoad');
$message.load(pageToLoad);
return $message;
}, data: {
'pageToLoad': '@Url.Action("AddPartialView")'
},
buttons: [
{
icon: "glyphicon glyphicon-plus",
label: "添加",
action: function (dialogItSelf) {
$.post($("form").attr("action"), $("form").serializeArray(), function (data) {
if (data.Code == 1) {
BootstrapDialog.show({
message: data.message,
buttons: [
{
icon: "glyphicon glyphicon-ok",
label: "确定",
action: function(dialogItSelf) {
$table.bootstrapTable("refresh");
dialogItSelf.close();
addDialog.close();
}
}
]
});
}
else BootstrapDialog.alert(data.Message);
}, "json");
$("form").validate();
}
}, {
icon: "glyphicon glyphicon-remove",
label: "关闭",
action:function(dialogItSelf) {
dialogItSelf.close();
}
}]
});
addDialog.open();
});
//添加按钮结束






















 6423
6423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








