一、问题的描述
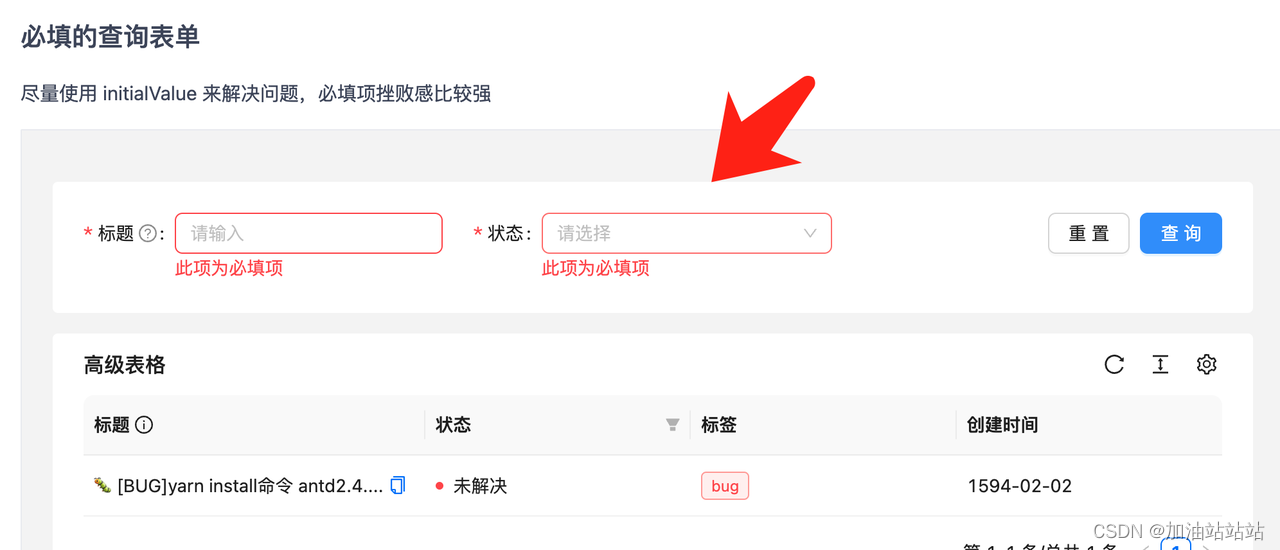
根据文档配置了查询条件必填的配置,但一直无法生效。如下:
const columnsTab = [
{
title: '设备序列号',
dataIndex: 'uuid',
ellipsis: true,
initialValue: deviceUuid || '',
fieldProps: { disabled: deviceUuid ? true : false },
formItemProps: {
rules: [
{
required: true,
message: '请输入设备序列号'
},
],
},
hideInTable: true,
align: 'center',
},
]
二、正常的预期是什么?
期望跟官网一样的提示效果

三、问题产生的原因分析
只能睁大眼睛,与官网例子一一对应,后面看到以下多了这段配置,查了文档才知道这么一回事
form={{
ignoreRules: false,
}}
四、问题的解决方案
根据API文档说明:传递给 Form.Item 的配置,可以配置 rules,但是默认的查询表单 rules 是不生效的。需要配置 ignoreRules
所以需要在ProTable 上配置这个ignoreRules 好家伙!
<ProTable
form={{
ignoreRules: false,
}}
/>
OK,收工!如果可以实现记得点赞分享,谢谢老铁~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










