CSS盒子模型和浮动
1.CSS盒子模型

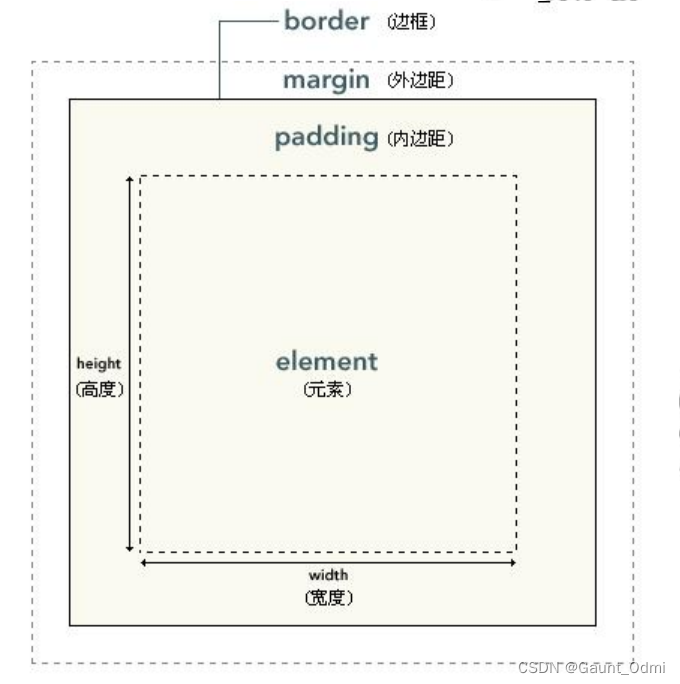
CSS 盒模型规定了处理元素内容、内边距、边框 和 外边距 的
方式。 最内部分是元素内容,直接包围内容的是内边距。内边距呈现
了元素的背景。内边距的边缘是边框。边框以外是外边距。
2.height 设置元素的尺寸
height 设置元素的高度。属性值:auto:默认。/px、cm 等
单位定义高度。/百分比
width 设置元素的宽度属性值:auto:默认。/px、cm 等单
位定义高度。/百分比
max-height 设置元素的最大高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
max-width 设置元素的最大宽度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
min-height 设置元素的最小高度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
min-width 设置元素的最小宽度。属性值:auto:默认。/px、cm 等单位定义高度。/百分比
当属性值用百分比时是相对于父元素的尺寸来说的。
最大最小宽高主要用于动态控制缩放等情况下,这里暂做了解。
3.margin 属性:元素的外边距:
围绕在元素边框的空白区域是外边距。设置外边距会在元素外
创建额外的“空白”。
margin-top 属性设置元素的上外边距(空间)。
margin-right 属性设置元素外内边距(空白)。
margin-bottom 属性设置元素的下外边距(底部空白)。
margin-left 属性设置元素左外边距(空白)。
margin 属性接受长度值或百分比值,允许使用负值。
欣知大数据—孙也
o margin * 同时设定四个外边距
o margin ** 分别设定上下、左右外边距
o margin *** 分别设定上、左右、下外边距
o margin **** 分别设定上、右、下、左外边距
5.外边距的合并:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一
个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的
较大者。
6.两种盒子模型:
一种是 W3C 的标准盒子模型;一种是 IE 的盒子模型。
怪异盒模型 (ie 盒模型)
box-sizing 属性可以为三个值:content-box(default),
border-box,padding-box。
content-box,border 和 padding 不计算入 width 之内
border-box,border 和 padding 计算入 width 之内,其实就是怪
异模式了~
inherit 使元素继承父元素的盒模型模式





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








