一、Ajax是什么?
-
AJAX =
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 -
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
-
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
-
AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
-
XMLHttpRequest只是实现 Ajax 的一种方式。
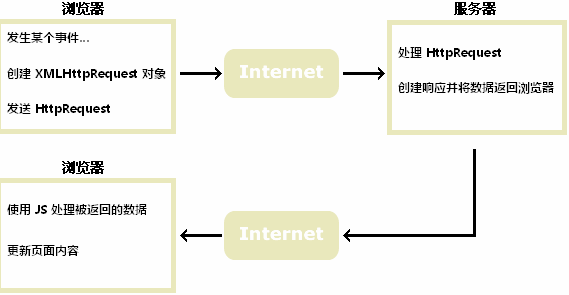
二、AJAX工作原理:

- 简单来说,
- 我们之前发的请求通过类似 form表单标签,a标签 这种方式,
- 现在通过 运行js代码动态决定什么时候发送什么样的请求
- 通过运行JS代码发送的请求 浏览器可以不用跳转页面 ,
- 我们可以在JS代码中决定是否要跳转页面
- 通过运行JS代码发送的请求,接收到返回结果后,
- 我们可以将结果通过dom编程渲染到页面的某些元素上,实现局部更新
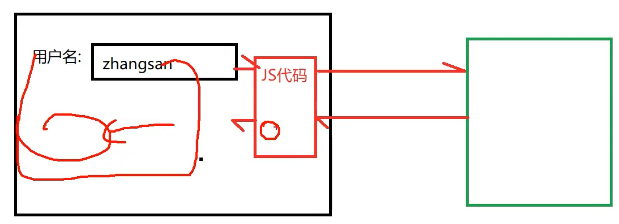
三、如何实现ajax请求
- 原生javascript方式进行ajax:
- 流程:
- 实例化new XMLHttpRequest();
- 定义回调函数onreadystatechange(用于接收响应回来的数据 进行处理)
- 调用.open()方法 (设置发送方式与目标资源地址)
- 调用.send()方法 发送请求
后面用VUE 这个原生实现方式代码繁琐 涉及回调函数问题
<script>
function getMessage(){
// 实例化XMLHttpRequest
var request=new XMLHttpRequest();
// 设置回调函数处理响应结果
request.onreadystatechange=function(){
if (request.readyState == 4 && request.status == 200)
{
//接收响应结果,处理结果
alter("后端响应完毕!");
// request.responseText 后端响应回来的响应体中的数据
var inputEle = document.getElementById("message");
inputEle.value = request.responseText;
}
}
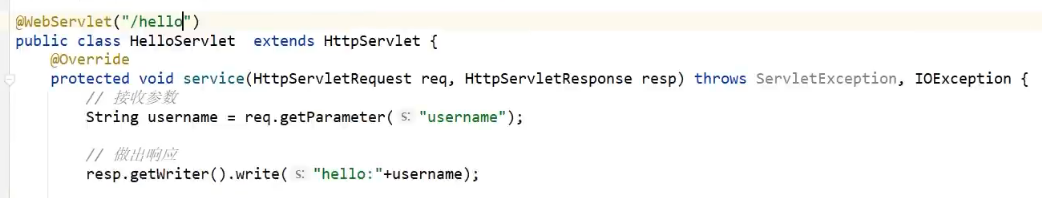
// 设置请求方式和请求的资源路径
request.open("GET","/hello?username=doug");
// 发送请求
request.send();
}
</script>


- 第三方封装好的工具 jquery
- 使用框架 VUE axios
四、同步交互与异步交互
同步:
客户端 使用时 服务端不能用
服务端 使用时 客户端不能用
是交替使用

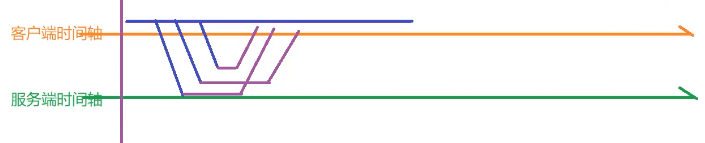
异步:
不重新加载页面 的情况下显示信息or跳转页面
举例:
客户端 用户 点了一个按钮 继续操作
服务端 处理数据
使用 : XmlHttpRequest

总结
发送请求有哪些方式/标签:
-
方式: 地址栏输入地址
-
html > head > script/link
img
自动请求,无需手动触发 -
a 标签 form表单标签
手动控制提交表单
这个一般需要在新的页面获得响应信息 -
运行JS代码产生请求
通过事件触发JS代码 运行发送请求
响应后 :
由JS动态代码控制是否跳转页面
or
响应信息通过DOM编程显示
举例:

Ajax实现方式:











 本文介绍了Ajax的基本概念,包括其工作原理,以及如何通过原生JavaScript和第三方库如jQuery、VUE和axios实现Ajax请求。同时对比了同步与异步交互的特点,并列举了发送请求的不同方式和标签示例。
本文介绍了Ajax的基本概念,包括其工作原理,以及如何通过原生JavaScript和第三方库如jQuery、VUE和axios实现Ajax请求。同时对比了同步与异步交互的特点,并列举了发送请求的不同方式和标签示例。















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










