文章目录
路由简介
路由是什么
路由就是根据不同的 URL 地址展示不同的内容或页面。
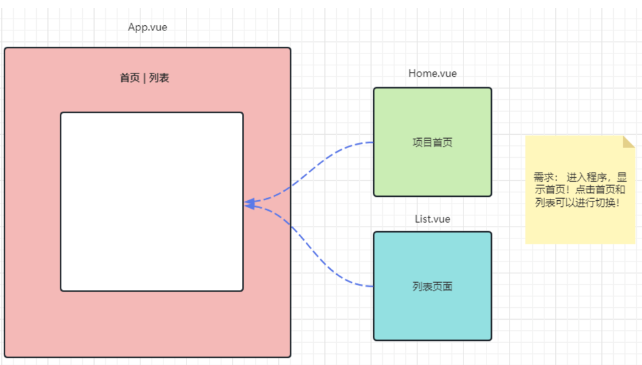
页面切换
路由的作用
- 单页应用程序(SPA)中,路由可以实现不同视图之间的无刷新切换,提升用户体验;
- 路由还可以实现页面的认证和权限控制,保护用户的隐私和安全;
- 路由还可以利用浏览器的前进与后退,帮助用户更好地回到之前访问过的页面。
一、路由入门案例
创建路由基本流程:
- 页面组件准备
- App主体页 :
- 定义 路由链接
<router-link to="/"> - 定义 路由显示位置
<router-view name="homeView">
- 定义 路由链接
- js配置路由:
- 导入路由
vue-router相关依赖createRouter和createWebHashHistory方法 - 创建路由方法 声明路由规则
createRouter()path:'/'components:{ homeView:Home }
- 对外暴露
router对象变量 给main.js
- 导入路由
main.js中导入router配置- import 路由js
- 绑定路由对象
app.use(router)
需求分析:
1. 创建项目 导入路由依赖
npm create vite //创建项目cd 项目文件夹 //进入项目文件夹
npm install //安装项目需求依赖
npm install vue-router@4 --save //安装全局的vue-router 4版本
2. 准备页面和组件
- components/Home.vue
<script setup>
</script>
<template>
<div>
<h1>Home页面</h1>
</div>
</template>
<style scoped>
</style>
- components/List.vue
<script setup>
</script>
<template>
<div>
<h1>List页面</h1>
</div>
</template>
<style scoped>
</style>
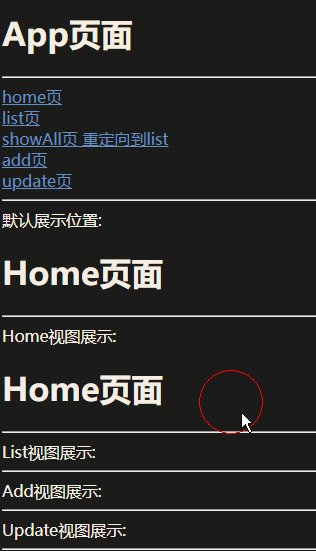
- App.vue
<script setup>
</script>
<template>
<div>
<h1>App页面</h1>
<hr />
<!-- 路由的连接 -->
<router-link to="/">home页</router-link>
<br />
<router-link to="/list">list页</router-link>
<br />
<!-- 路由连接对应视图的展示位置 -->
<hr />默认展示位置:
<router-view></router-view>
<hr />Home视图展示:
<router-view name="homeView"></router-view>
<hr />List视图展示:
<router-view name="listView"></router-view>
<hr />
</div>
</template>
<style scoped>
</style>
3. 准备路由配置
createWebHashHistory()是 Vue.js 基于 hash 模式创建路由的工厂函数。- 在使用这种模式下,路由信息保存在 URL 的
hash中,- 使用
createWebHashHistory()方法,可以创建一个路由历史记录对象,用于管理应用程序的路由。- 在 Vue.js 应用中:
- 通常使用该方法来创建路由的历史记录对象。
- 就是路由中缓存历史记录的对象,vue-router提供
- src/routers/router.js
// 导入路由创建的相关方法
import { createRouter, createWebHashHistory } from 'vue-router'
// 导入vue组件
import Home from '../components/Home.vue'
import List from '../components/List.vue'
// 创建路由对象,声明路由规则
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
components: {
default: Home,
homeView: Home
}
},
{
path: '/list',
components: {
listView: List
}
}
]
})
// 对外暴露路由对象
export default router;
component指定组件在默认的路由视图位置展示
components:Home
components指定组件在name为某个值的路由视图位置展示
components:{
default:Home,// 默认路由视图位置
homeView:Home// name为homeView的路由视图位置
}
4. main.js引入router配置
import { createApp } from 'vue'
import App from './App.vue'
//导入router模块
import router from './routers/router.js'
let app = createApp(App);
//绑定路由对象!!!
app.use(router);
app.mount('#app')

二、路由重定向
重定向的作用:将一个路由重定向到另一个路由上
- 修改案例:访问/list和/showAll都定向到List.vue
- router.js
- 定义routes :
/showAll - 添加
redirect: '/list'
- 定义routes :
// 导入路由创建的相关方法
import { createRouter, createWebHashHistory } from 'vue-router'
// 导入vue组件
import Home from '../components/Home.vue'
import List from '../components/List.vue'
import Add from '../components/Add.vue'
import Update from '../components/Update.vue'
// 创建路由对象,声明路由规则
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
components: {
default: Home,
homeView: Home
}
},
{
path: '/list',
components: {
listView: List
}
},
{
path: '/showAll',
// 重定向
redirect: '/list'
},
{
path: '/add',
components: {
addView: Add
}
},
{
path: '/update',
components: {
updateView: Update
}
}
]
})
// 对外暴露路由对象
export default router;
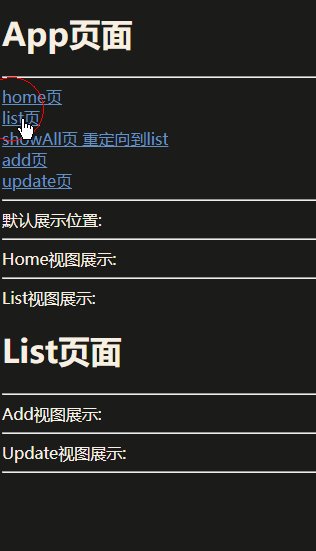
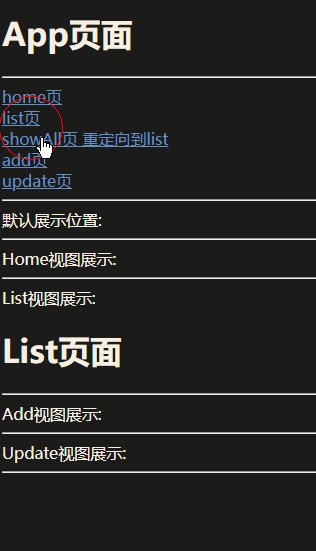
- App页面 显示
- 点击show 也是list页面
<script setup>
</script>
<template>
<div>
<h1>App页面</h1>
<hr />
<!-- 路由的连接 -->
<router-link to="/">home页</router-link>
<br />
<router-link to="/list">list页</router-link>
<br />
<router-link to="/showAll">showAll页 重定向到list</router-link>
<br />
<router-link to="/add">add页</router-link>
<br />
<router-link to="/update">update页</router-link>
<br />
<!-- 路由连接对应视图的展示位置 -->
<hr />默认展示位置:
<router-view></router-view>
<hr />Home视图展示:
<router-view name="homeView"></router-view>
<hr />List视图展示:
<router-view name="listView"></router-view>
<hr />Add视图展示:
<router-view name="addView"></router-view>
<hr />Update视图展示:
<router-view name="updateView"></router-view>
<hr />
</div>
</template>
<style scoped>
</style>

三、编程式路由(useRouter)
普通路由
<router-link to="/list">list页</router-link>- 这种路由,to中的内容目前是固定的,点击后只能切换
/list对象组件(声明式路由)
编程式路由
- 通过
useRouter,动态决定向那个组件切换的路由 - 在
Vue 3和Vue Router 4中,你可以使用useRouter来实现动态路由(编程式路由) - 这里的
useRouter方法返回的是一个 router 对象,你可以用它来做如导航到新页面、返回上一页面等操作。
案例需求:
通过普通按钮配合事件绑定实现路由页面跳转,不直接使用router-link标签
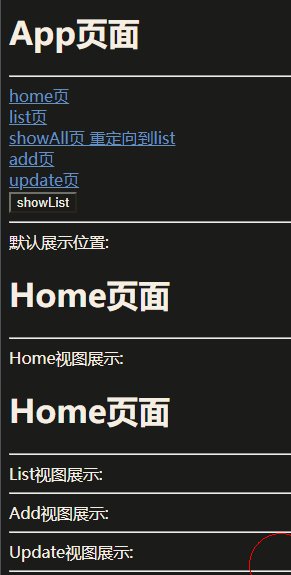
- App.vue
<script setup>
import { useRouter } from "vue-router";
import { ref } from "vue";
//创建动态路由对象
let router = useRouter();
let routePath = ref("");
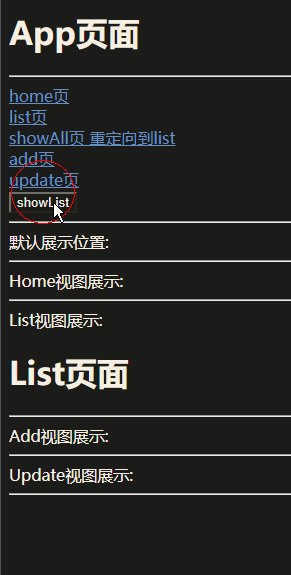
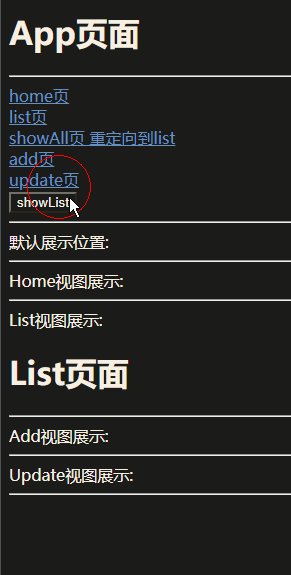
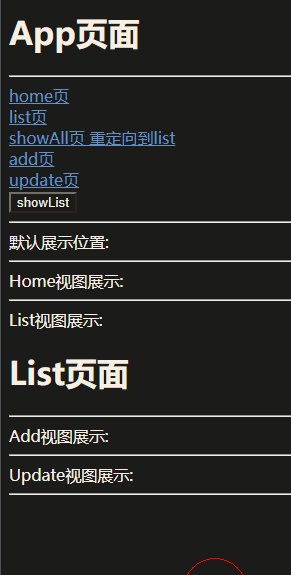
let showList = () => {
// 编程式路由
// 直接push一个路径
//router.push('/list')
// push一个带有path属性的对象
router.push({ path: "/list" });
};
</script>
<template>
<div>
<h1>App页面</h1>
<hr />
<!-- 路由的连接 -->
<router-link to="/">home页</router-link>
<br />
<router-link to="/list">list页</router-link>
<br />
<router-link to="/showAll">showAll页 重定向到list</router-link>
<br />
<router-link to="/add">add页</router-link>
<br />
<router-link to="/update">update页</router-link>
<br />
<!-- 动态输入路径,点击按钮,触发单击事件的函数,在函数中通过编程是路由切换页面 -->
<button @click="showList()">showList</button>
<br />
<!-- 路由连接对应视图的展示位置 -->
<hr />默认展示位置:
<router-view></router-view>
<hr />Home视图展示:
<router-view name="homeView"></router-view>
<hr />List视图展示:
<router-view name="listView"></router-view>
<hr />Add视图展示:
<router-view name="addView"></router-view>
<hr />Update视图展示:
<router-view name="updateView"></router-view>
<hr />
</div>
</template>
<style scoped>
</style>

四、路由传参(useRoute)
路径参数
- 在路径中使用一个动态字段来实现,我们称之为 路径参数
- 例如: 查看数据详情
/showDetail/1,1就是要查看详情的id,可以动态添值!
- 例如: 查看数据详情
键值对参数
-
类似与get请求通过url传参,数据是键值对形式的
- 例如: 查看数据详情
/showDetail?hid=1,hid=1就是要传递的键值对参数
- 例如: 查看数据详情
-
在 Vue 3 和 Vue Router 4 中,你可以使用
useRoute这个函数从 Vue 的组合式 API 中获取路由对象。 -
useRoute方法返回的是当前的 route 对象,你可以用它来获取关于当前路由的信息,如当前的路径、查询参数等。
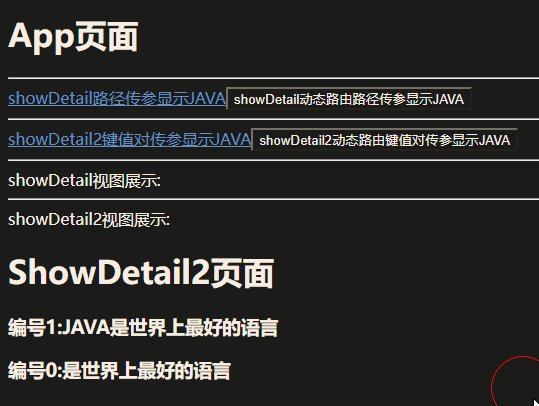
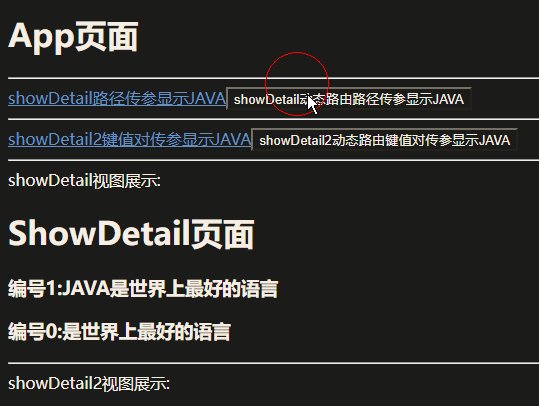
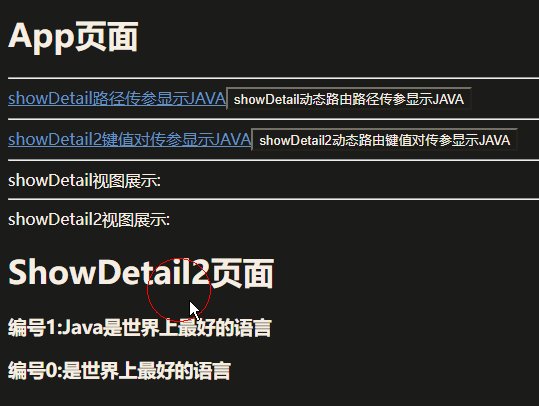
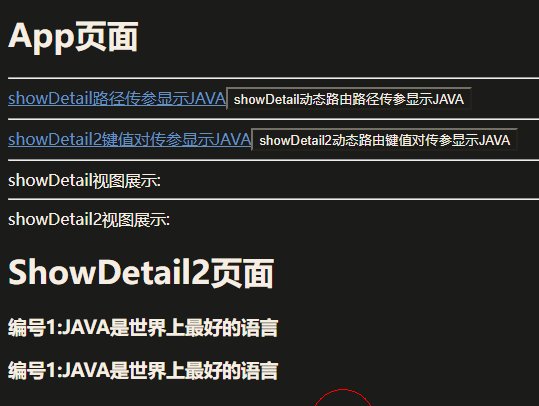
案例需求 :
切换到ShowDetail.vue组件时,向该组件通过路由传递参数
- 修改App.vue文件
<script setup>
import { useRouter } from "vue-router";
//创建动态路由对象
let router = useRouter();
//动态路由路径传参方法
let showDetail = (id, language) => {
// 尝试使用拼接字符串方式传递路径参数
//router.push(`showDetail/${id}/${languange}`)
/*路径参数,需要使用params */
router.push({ name: "showDetail", params: { id: id, language: language } });
};
let showDetail2 = (id, language) => {
/*uri键值对参数,需要使用query */
router.push({ path: "/showDetail2", query: { id: id, language: language } });
};
</script>
<template>
<div>
<h1>App页面</h1>
<hr />
<!-- 路径参数 -->
<router-link to="/showDetail/1/JAVA">showDetail路径传参显示JAVA</router-link>
<button @click="showDetail(1,'JAVA')">showDetail动态路由路径传参显示JAVA</button>
<hr />
<!-- 键值对参数 -->
<router-link
v-bind:to="{path:'/showDetail2',query:{id:1,language:'Java'}}"
>showDetail2键值对传参显示JAVA</router-link>
<button @click="showDetail2(1,'JAVA')">showDetail2动态路由键值对传参显示JAVA</button>
<hr />showDetail视图展示:
<router-view name="showDetailView"></router-view>
<hr />showDetail2视图展示:
<router-view name="showDetailView2"></router-view>
</div>
</template>
<style scoped>
</style>
- 修改router.js增加路径参数占位符
// 导入路由创建的相关方法
import { createRouter, createWebHashHistory } from 'vue-router'
// 导入vue组件
import ShowDetail from '../components/ShowDetail.vue'
import ShowDetail2 from '../components/ShowDetail2.vue'
// 创建路由对象,声明路由规则
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
/* 此处:id :language作为路径的占位符 */
path: '/showDetail/:id/:language',
/* 动态路由传参时,根据该名字找到该路由 */
name: 'showDetail',
components: {
showDetailView: ShowDetail
}
},
{
path: '/showDetail2',
components: {
showDetailView2: ShowDetail2
}
},
]
})
// 对外暴露路由对象
export default router;
- ShowDetail.vue 通过useRoute获取路径参数
<script setup>
import { useRoute } from "vue-router";
import { ref, onUpdated } from "vue";
// 获取当前的route对象
let route = useRoute();
let languageId = ref(0);
let languageName = ref("");
// 借助更新时生命周期,将数据更新进入响应式对象
onUpdated(() => {
// 获取对象中的参数
languageId.value = route.params.id;
languageName.value = route.params.language;
console.log(languageId.value);
console.log(languageName.value);
});
</script>
<template>
<div>
<h1>ShowDetail页面</h1>
<h3>编号{{route.params.id}}:{{route.params.language}}是世界上最好的语言</h3>
<h3>编号{{languageId}}:{{languageName}}是世界上最好的语言</h3>
</div>
</template>
<style scoped>
</style>
- ShowDetail2.vue通过useRoute获取键值对参数
<script setup type="module">
import { useRoute } from "vue-router";
import { onUpdated, ref } from "vue";
// 获取当前的route对象
let route = useRoute();
let languageId = ref(0);
let languageName = ref("");
// 借助更新时生命周期,将数据更新进入响应式对象
onUpdated(() => {
// 获取对象中的参数(通过query获取参数,此时参数是key-value形式的)
console.log(route.query);
console.log(languageId.value);
console.log(languageName.value);
languageId.value = route.query.id;
languageName.value = route.query.language;
});
</script>
<template>
<div>
<h1>ShowDetail2页面</h1>
<h3>编号{{route.query.id}}:{{route.query.language}}是世界上最好的语言</h3>
<h3>编号{{languageId}}:{{languageName}}是世界上最好的语言</h3>
</div>
</template>
<style scoped>
</style>
useRoute函数用来接收参数
route.param表示路径参数
route.query表示键值对参数

五、路由守卫
- 路由守卫是用于在路由切换期间进行一些特定任务的回调函数。
- 路由守卫可以用于许多任务,例如验证用户是否已登录、在路由切换前提供确认提示、请求数据等。
- 全局前置守卫:在路由切换前被调用,可以用于验证用户是否已登录、中断导航、请求数据等。
- 全局后置守卫:在路由切换之后被调用,可以用于处理数据、操作 DOM 、记录日志等。
- 守卫代码的位置: 在router.js中
…


























 2077
2077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










