近日项目都完成的差不多了,突然感觉项目中很单调,连一处动画效果都没有,所以想着给项目添加动画,搜索后发现大部分都是使用animate.css
紧接着去查看animate中文网: http://www.animate.net.cn/,不知道什么原因animate下载地址打不开了,所以找了另外一个链接https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css
可以自己新建一个animate.min.css文件然后cv一下
完事后把文件放在公共资源文件里

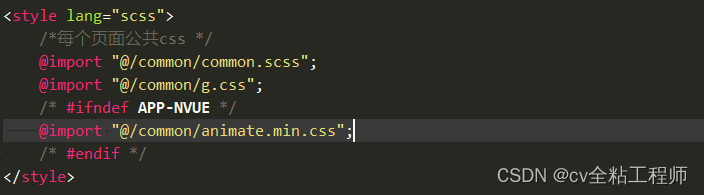
接着在全局引入一下,找到App.vue引入时注意要添加一下条件编译,要不然会报很多错

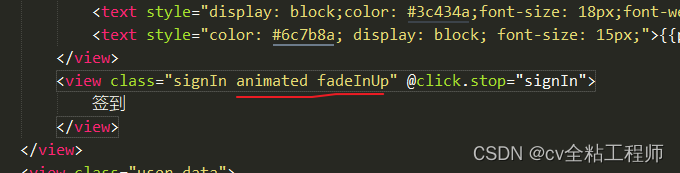
接着就可以在项目中使用了

























 4015
4015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








