分析:
H5页面直接在浏览器打开是没有任何问题的,但是内嵌到小程序中就会出现,目前已出现在抖音,快手,小程序中,其他的没有试
大致看了一下,滑动不了的原因,可能是页面禁止滑动或滚动
原因:
这个bug出现得同时具备几大要素:1.内嵌H5,2,地址选择之前有使用过弹窗,
因为vant中的弹窗组件都会有个默认参数,打开弹窗时禁止页面滚动,这个可以解决滚动穿透的问题,但是像我们这种弹窗中有地址选择的就会出现地址无法选择的bug
解决:
使用的弹窗
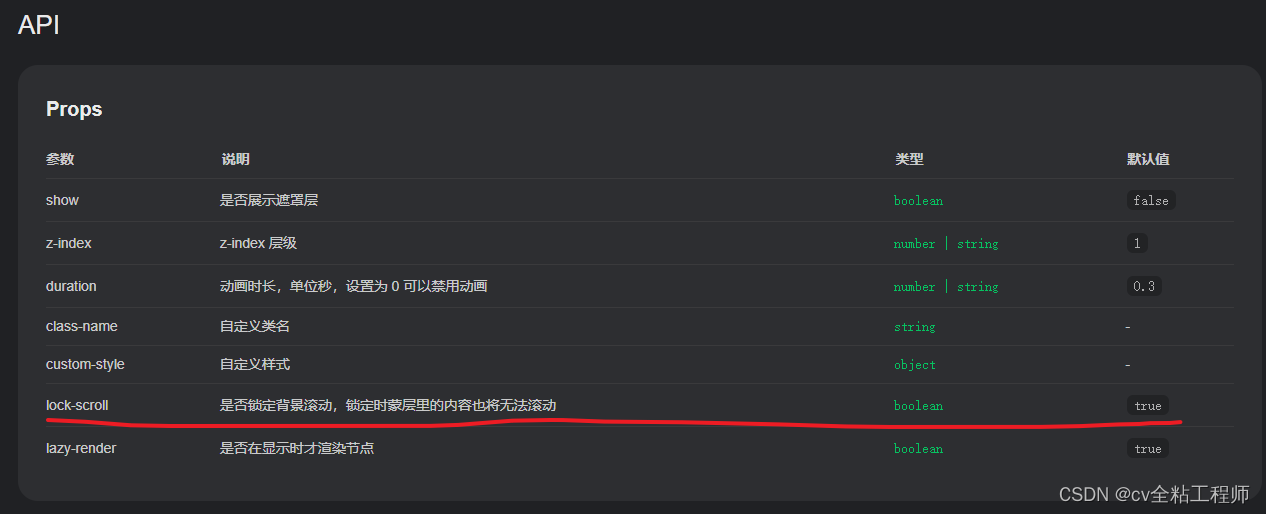
1.Overlay 遮罩层

设置lock-scroll为false
<van-overlay :lock-scroll="false" />
2.Dialog 弹出框

设置lockScroll为false
<van-dialog v-model:show="show" title="标题" :lockScroll="false">
xxx
</van-dialog>
问题记录
























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








