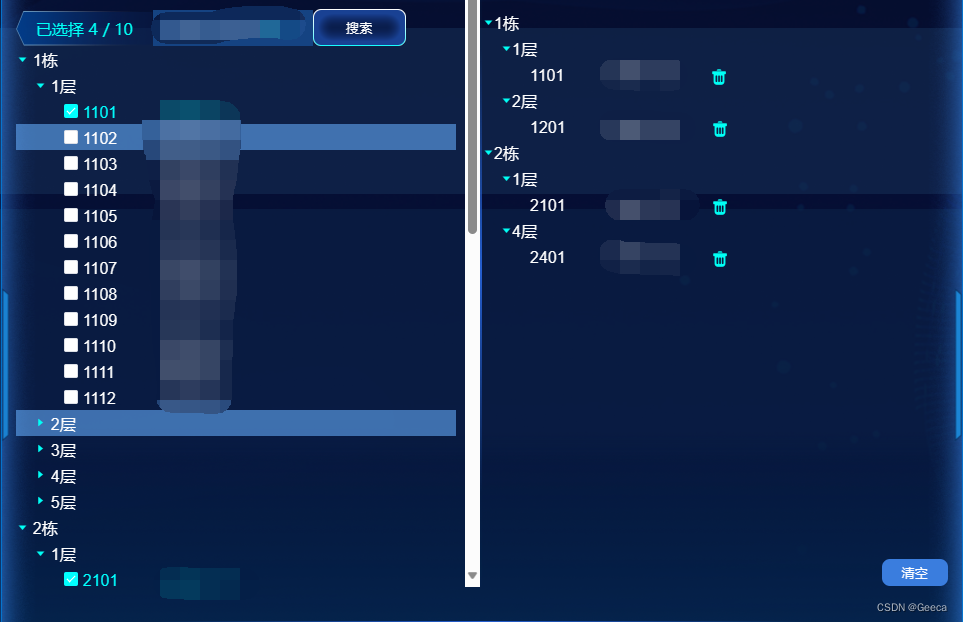
最终效果如下

解决思路
我们使用非懒加载树,使用同一数据,在勾选左侧树节点的时候,通过 element自带的filter 方法来过滤树节点,筛选出右侧的树形结构
代码片段如下
HTML
<p>已选择 {{ checkedList.keys.length }} / 10</p>
// 左侧树
<el-tree
ref="treeLeftRef"
:data="treeData" // 数据
:props="treeProps" // 配置选项
:default-checked-keys="checkedList.keys" // 设置默认选中
show-checkbox // 显示勾选框
node-key="name" // 每个树节点用来作为唯一标识
@check="handleChecked" // 勾选树节点时触发
>
<template #default="{ node, data }"> //自定义树节点
<span>{{ data.name }} </span>
</template>
</el-tree>
// 右侧树
<el-tree
v-show="checkedList.keys.length > 0"
ref="treeRightRef"
:data="treeData"
:props="treeProps"
node-key="name"
:filter-node-method="filterRightTree" // 右侧树的过滤方法
>
<template #default="{ node, data }"> // 自定义树节点
<span
>{{ data.name }}
// 删除小图标
<img
src="@/img/垃圾桶.png"
alt="删除"
@click="handleDelete(data)"
/>
</span>
</template>
</el-tree>
JS
// 左侧树ref
const treeLeftRef = ref("");
// 右侧树ref
const treeRightRef = ref("");
// 数据
const treeData= ref([
{
"children": [
{
"children": [
{
"name": 1101
}
],
"disabled": true,
"name": "1层"
}
],
"disabled": true,
"name": "1栋"
},
{
"children": [
{
"children": [
{
"name": 2101
}
],
"disabled": true,
"name": "1层"
}
],
"disabled": true,
"name": "2栋"
}
]);
// 配置选项
const treeProps = {
label: "name",
children: "children",
isLeaf: "isLeaf",
disabled: "disabled", //前两层不可勾选
};
// 存储已选节点
const checkedList = ref([]);
// 右侧树过滤方法
function filterRightTree(value, data) {
if (!value) return true;
return value.includes(data.name);
}
// 左侧树勾选方法
function handleChecked(node, data) {
if (checkedList.value.keys.length < 10) {
checkedList.value.keys = treeLeftRef.value.getCheckedKeys(true);
// 在此处调用过滤方法 筛选出右侧树节点
treeRightRef.value.filter(checkedList.value.keys);
} else {
treeLeftRef.value.setChecked(node.name, false);
ElMessage({
message: "已选择10间",
type: "warning",
});
}
}
// 右侧树删除按钮
function handleDelete(data) {
// 删除左侧树勾选节点
treeLeftRef.value.setChecked(data.name, false);
// 重新获取左侧树勾选节点
checkedList.value.keys = treeLeftRef.value.getCheckedKeys(true);
// 调用过滤方法
treeRightRef.value.filter(checkedList.value.keys);
}






















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








