#ApiDemos#view之Animation
Animation1–Shake
代码风格
布局风格
- 最外层使用padding–10dip
- 第一个子控件使用marginBottom–10dip
- 宽高使用wrap_content或match_content
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="10dip" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/pw" android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:singleLine="true" android:password="true" /> <Button android:id="@+id/login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/googlelogin_login" /> </LinearLayout>代码风格
- 实现接口,使用父类.接口形式,可以少导入一个包,当有多个不同父类的相同接口时不会乱
- 当只需要对View进行点击事件时,没必要强转为子类
- 控件命名采用“功能+控件名”
public class Animation1 extends Activity implements View.OnClickListener { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.animation_1); View loginButton = findViewById(R.id.login); loginButton.setOnClickListener(this); } public void onClick(View v) { Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake); findViewById(R.id.pw).startAnimation(shake); } }
功能实现
使用平移动画
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fromXDelta="0" android:interpolator="@anim/cycle_7" android:toXDelta="10" />引用循环加速器(cycleInterpolator)
<cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:cycles="7" />加载和开启动画
Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake); findViewById(R.id.pw).startAnimation(shake);
Animation2–ViewFlipper翻转视图
代码风格
XML中
- 字符串命名采用“模块+功能”形式;
- 边距设置上,最外层使用内边距
padding,子布局使用底部外边距marginBottom
Java代码中
- 成员变量使用“m”前缀
功能实现
布局中定义ViewFlipper
<ViewFlipper android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:flipInterval="2000"
android:layout_marginBottom="20dip" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="@string/animation_2_text_1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="@string/animation_2_text_2"/>
</ViewFlipper>注意:
- ViewFlipper是ViewAnimator的子类,ViewAnimator是FrameLayout的子类,所以是ViewGroup,里面可以嵌套布局
- flipInterval属性:设置两次动画的间隔
定义进出动画
push_left_in.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>push_left_out.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="-100%p" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>在代码中设置设置和启动动画
mFlipper.startFlipping();
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));Animations3–Interpolator插值器
功能实现
final View target = findViewById(R.id.target);
final View targetParent = (View) target.getParent();
Animation a = new TranslateAnimation(0.0f,
targetParent.getWidth() - target.getWidth() - targetParent.getPaddingLeft() -
targetParent.getPaddingRight(), 0.0f, 0.0f);
a.setDuration(1000);
//设置动画延迟执行
a.setStartOffset(300);
a.setRepeatMode(Animation.RESTART);
a.setRepeatCount(Animation.INFINITE);
//设置插值器
a.setInterpolator(AnimationUtils.loadInterpolator(
this,
android.R.anim.accelerate_interpolator));
//开始动画
target.startAnimation(a);//加速插值器
<accelerateInterpolator />
//减速插值器
<decelerateInterpolator />
//先加速后减速插值器
<accelerateDecelerateInterpolator />
//期望插值器:先后退再加速前进
<anticipateInterpolator />
//过冲插值器:先加速超过后反弹
<overshootInterpolator />
//期望过冲插值器:先后退再加速后反弹
<anticipateOvershootInterpolator />
//弹跳插值器:落体运动
<bounceInterpolator />深入学习
简介
Interpolator,插值器,用于定义动画的速率。之所以可以改变动画的速率,在于按照某一规律(公式)平滑改变动画的执行时间,使得看起来动画有加速、减速或反弹等等效果
以下部分参考自:http://androidigging.blog.51cto.com/2753843/1427128
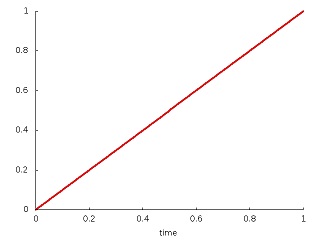
线性插值器
- 类名: LinearInterpolator
- 资源ID: @android:anim/linear_interpolator
- XML标记: linearInterpolator
- 公式: y=t
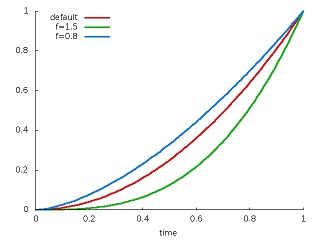
加速度插值器
- 类名: AccelerateInterpolator
- 资源ID: @android:anim/accelerate_interpolator
- XML标记: accelerateInterpolator
- 公式: y=t^(2f)
- 注:f对应于xml中的android:factor属性,当f为0.5时为线性插值器
<?xml version="1.0" encoding="utf-8"?>
<accelerateInterpolator
xmlns:android="http://schemas.android.com/apk/res/android"
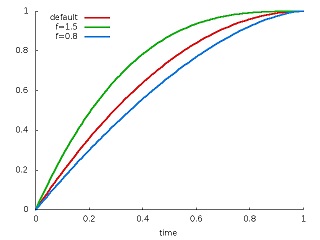
android:factor="2" />减速插值器
- 类名: DecelerateInterpolator
- 资源ID: @android:anim/decelerate_interpolator
- XML标记: decelerateInterpolator
- 公式: y=1-(1-t)^(2f)
- 注:f对应于xml中的android:factor属性
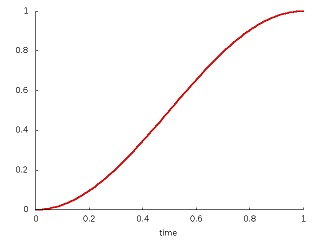
先加速后减速插值器
- 类名: AccelerateDecelerateInterpolator
- 资源ID: @android:anim/accelerate_decelerate_interpolator
- XML标记: accelerateDecelerateInterpolator
- 公式: y=cos((t+1)π)/2+0.5
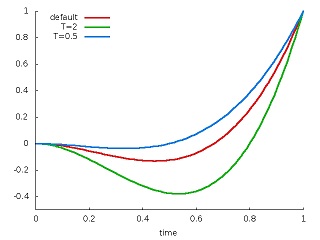
AnticipateInterpolator
- 类名: AnticipateInterpolator
- 资源ID: @android:anim/anticipate_interpolator
- XML标记: anticipateInterpolator
- 公式: y=(T+1)×t^3-T×t^2
- 注:T对应xml中的android:tension,是张力值
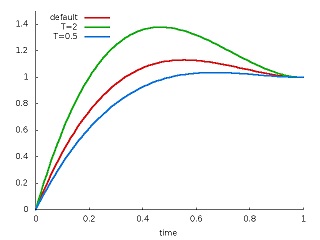
Overshoot Interpolator
- 类名: OvershootInterpolator
- 资源ID: @android:anim/overshoot_interpolator
- XML标记: overshootInterpolator
- 公式: y=(T+1)x(t1)^3+T×(t1)^2 +1
- 注:T对应xml中的android:tension,是张力值
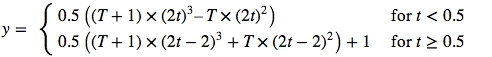
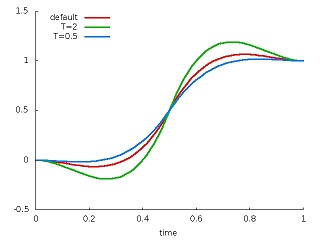
Anticipate Overshoot Interpolator
- 类名: AnticipateOvershootInterpolator
- 资源ID: @android:anim/anticipate_overshoot_interpolator
- XML标记: anticipateOvershootInterpolator
- 公式:
- 注:T对应xml中的android:tension,是张力值
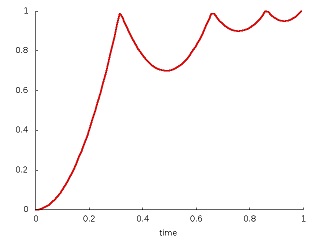
弹跳插值器
- 类名: BounceInterpolator
- 资源ID: @android:anim/bounce_interpolator
- XML标记: bounceInterpolator
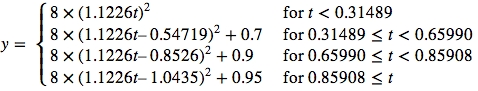
- 公式:
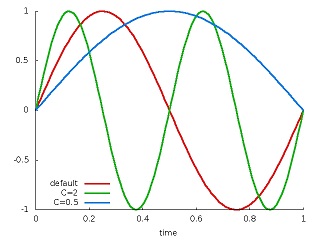
周期插值器
- 类名: CycleInterpolator
- 资源ID: @android:anim/cycle_interpolator
- XML标记: cycleInterpolator
- 公式: y=sin(2π×C×t)
- 注:C对应xml中的android:cycles参数,周期值

































 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








