【纯干货】微信支付接入攻略—JAVA代码分享
【声明】本文作者是Gekec网站开发总监Arne Chen。Arne在实际接入微信支付时遇到诸多问题并且逐一解决的过程中总结了不少实战经验。文中引用代码是从Gekec网站真实程序中节选,为了让各位程序员童鞋参考,未做任何修改。为了表达对原作者的尊重,转发本文请保留此声明。
前段时间做公司网站,架构是java servlet + javascript + html,要做支付,首选的是支付宝,支付宝的接入倒还算顺利,官方的demo以及说明都很完善,比较顺利的就接入了。
革客网站做了浏览器适配,无论是PC还是各种分辨率的移动设备,都可以有很好的体验。因此,大多数人会选择直接使用移动设备来访问。网页分享到微信后,直接点击会用微信浏览器打开,可以直接购买商品,但是微信浏览器打开的网页在支付的时候无法转到支付宝,这样在移动端的支付就变的很困难了。所以必须做微信支付。
花费300大洋认证革客的服务号,半个多月的审核,信心满满的打算迅速的像支付宝一样搞定微信支付,没想到遭遇了一次一次的失败,几乎是走一步撞一次墙,郁闷不已。求助万能的度娘,寻觅了N多前辈们的文章,拿过来自己测试,仍然没有解决问题。
官方支付也文档至少看了不下10次,每一次都会发现里面有一个轻描淡写的细节,但是绝对值得你深究的地方,会让你很受伤,所以,首先建议各位童鞋还是好好的将那个文档看几遍,争取先有个大概的认知。
排除参数大小写问题,排除测试帐号问题、目录问题,一遍又一遍的核对,上传到服务器测试,弄的乱七八糟都没解决,过程很凄惨。所幸经过一星期的彷徨与挣扎,最终搞定,现在写出来给仍在坑里茫然的童鞋们借鉴一下。
微信支付是V3的版本,之前V2的没有弄过,忽略掉。
-
微信公众平台,服务号,微信支付申请认证,虽说前三步审核通过了,可以做开发,但是发现增加测试帐号和测试目录增加后,公众平台的网站居然显示不出来,再增加又提示已经存在,估计是网站的BUG,不知道别的童鞋们有没有遇到这个问题。
-
收到邮件后可以进行测试开发,代码准备,待微信发邮件告知审核最终通过的结果
-
全部六项审核后,那个财付通的初始密钥一定要更改,否则绝对会提示签名失败。在这里我是遇到了最大的坑,修改密钥的时候,一直是提示修改失败,也不说是什么原因,无数次打电话给财付通、微信开发那边咨询,一直没有解决,最后还是要求重置一下密钥,才搞定,让人吐血的是,发回的密钥居然是我第一次修改的密钥,也就是说其实第一次修改密钥就已经成功了。
-
JSAPI接入成功后,又做了个NATIVE支付,有了前面的经验,NATIVE支付一次性成功,终于从坑里跳出来了。
不多说了,先把代码图贴出来,供大家参考一下。
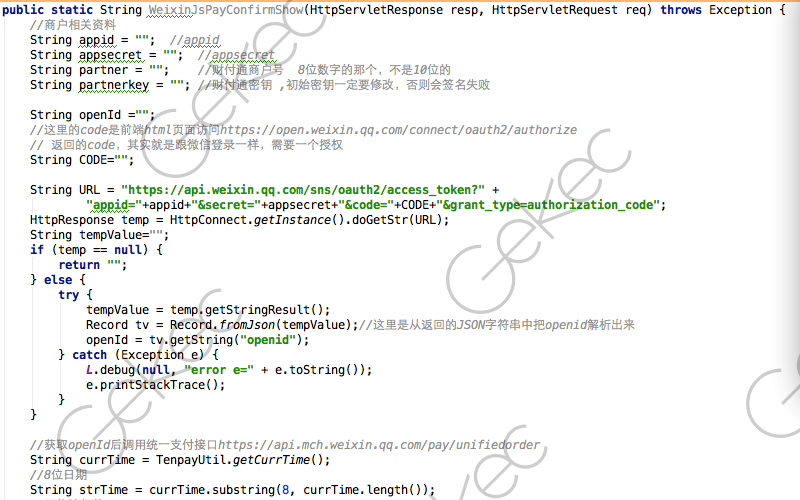
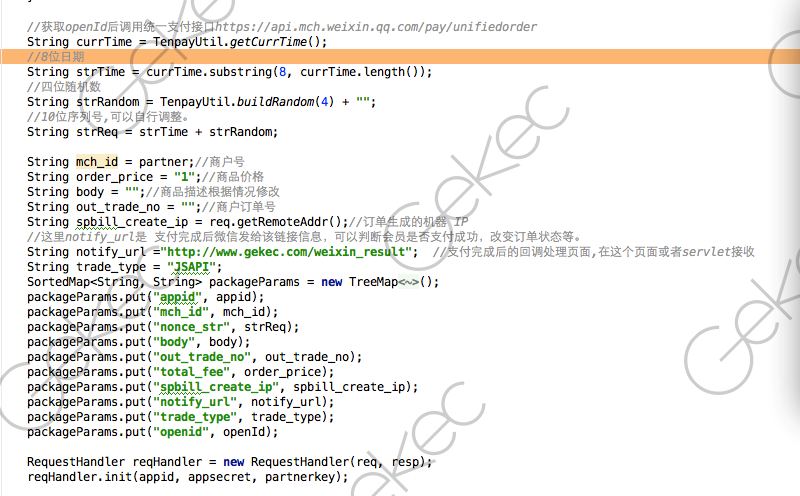
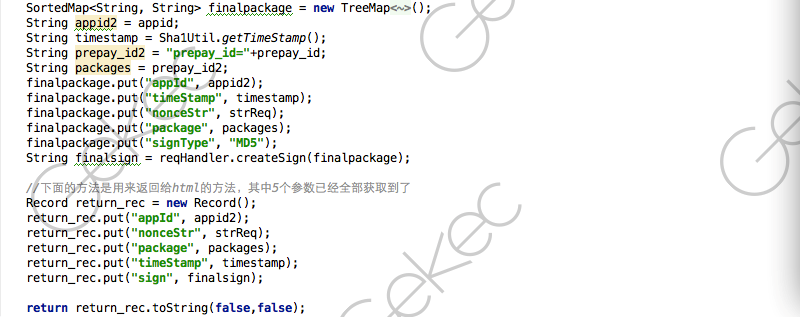
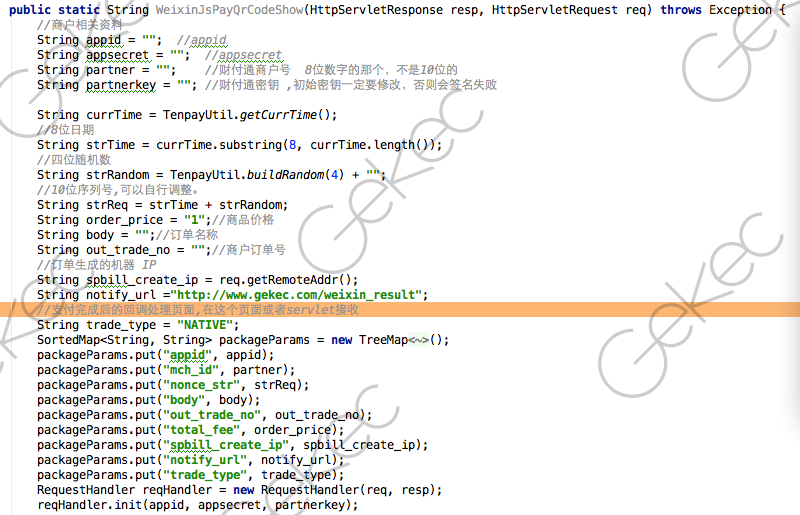
(一)服务器端支付前servlet代码:
代码中间有个reqHandler. createSign签名方法代码:
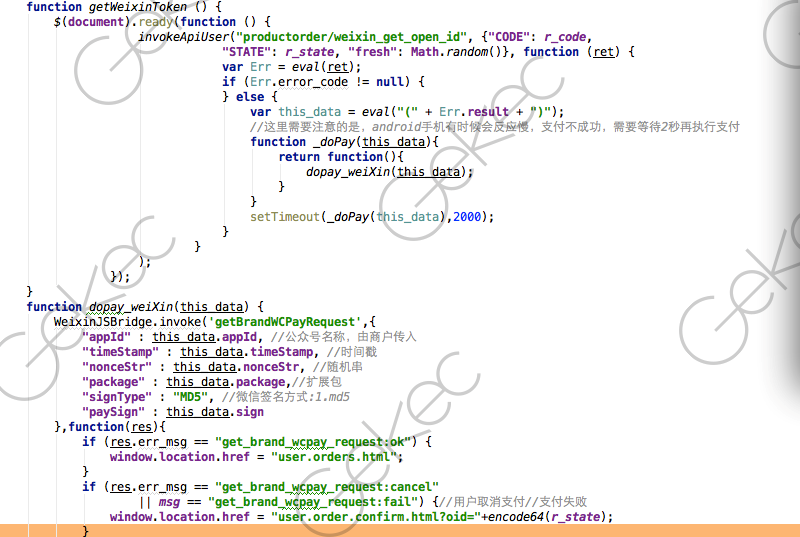
(二)前端javascript代码:
支付的代码必须在微信浏览器内才有效,而且,必须是微信5.0或以上的版本,这个官方都有说明,所以必须先根据浏览器的UA判断是否使用的微信浏览器。
productorder/weixin_get_open_id的方法,就是从服务器端获取的预支付ID以及其他参数的方法。
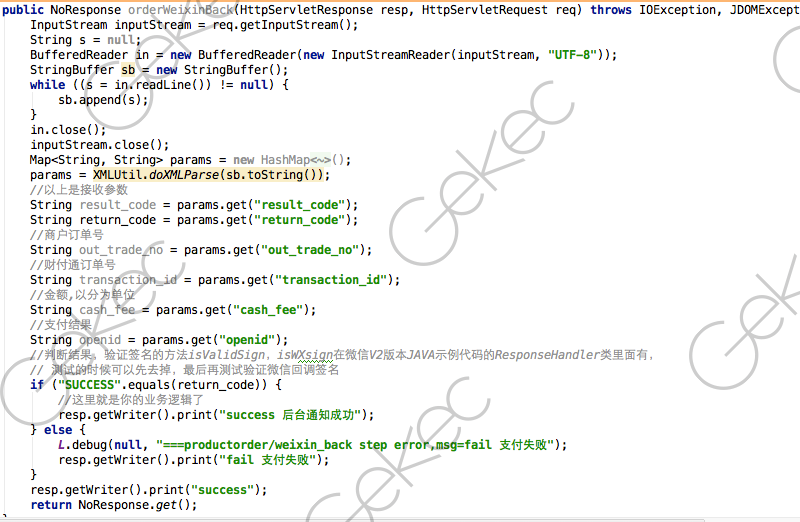
(三)服务器端接收微信服务器回调:
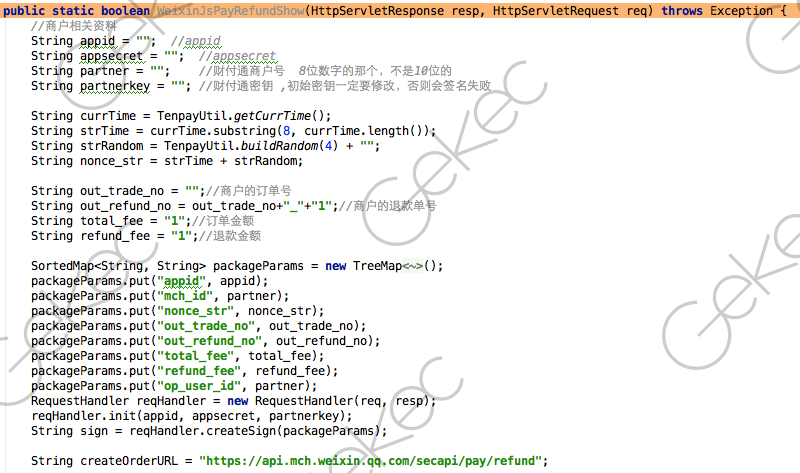
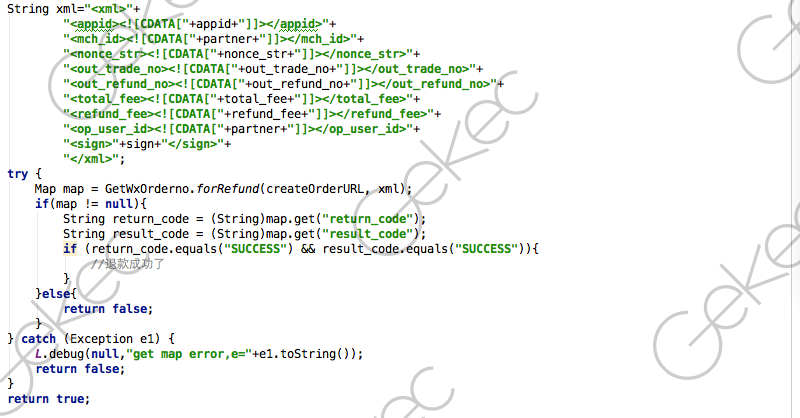
(四)退款服务器后端方法:
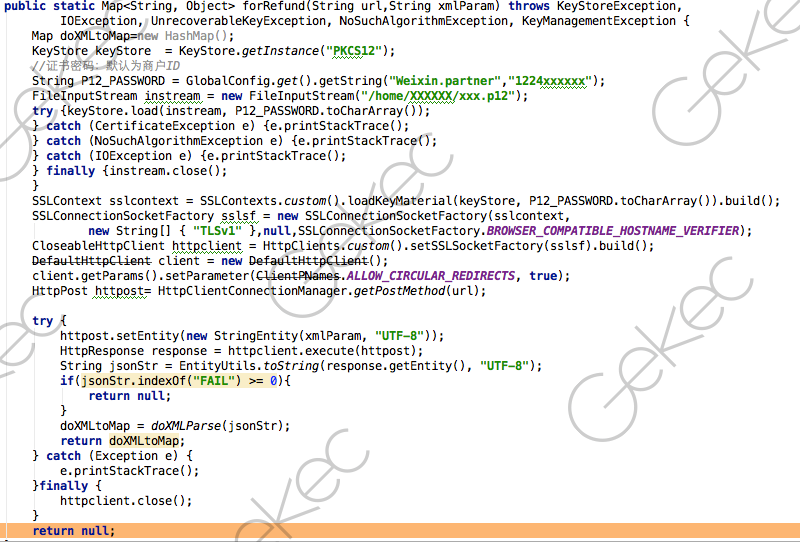
退款需要发送证书,证书缺失或者读取错误,都会导致签名失败。
代码中间的GetWxOrderno.forRefund方法:
(五)另附上qrcode支付的方法,网站的流程是:
-
订单确认
-
PC端点击微信支付,弹出二维码
-
然后手机端打开微信扫码,支付完成。
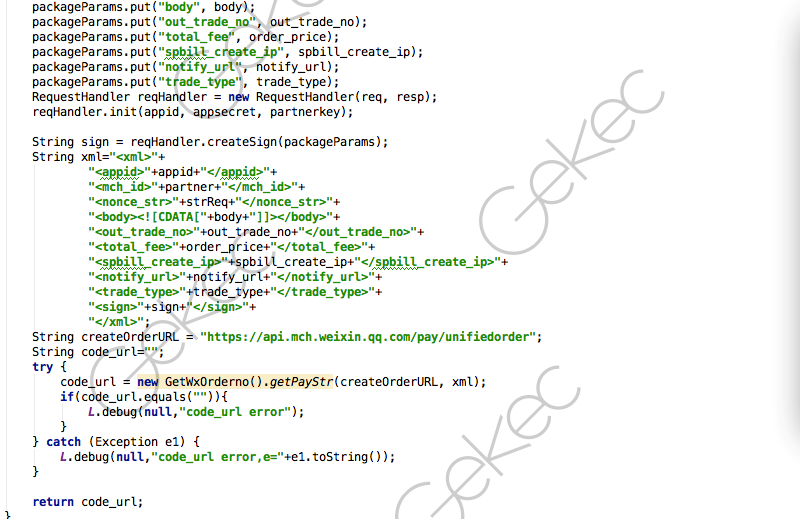
(1)Qrcode支付服务器端代码
上面的方法回给客户端返回code_url,这个很重要,就是你生成二维码的内容。
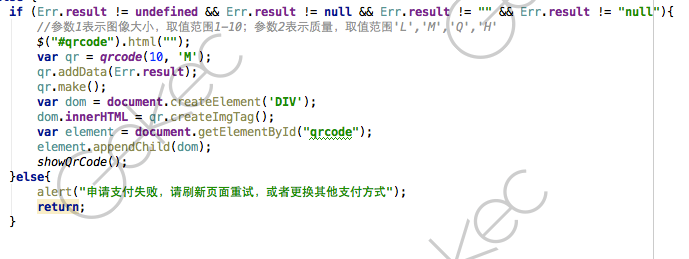
(2)qocode支付前端html代码:
前端页面需要引用qrcode.js,把服务器端返回的code_url然后生成二维码,微信扫码后在浏览器中打开。
其他的方法例如回调,页面转向等,童鞋们根据自己的实际情况来做。另外犹豫篇幅有限,里面关于MD5加密、以及reqHandler等方法没有贴出来,这个方法就是用的V2版本JAVA示例的,可以直接copy过来用,省心省事。
最后,祝愿各位童鞋们早日出坑。如果觉得这些经验对你有用,请到我开发的网站www.gekec.com看看。欢迎大家给我提意见,非常希望跟大家交流、分享开发心得。



































 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








