项目场景:
uniapp下微信小程序、手机端,设备iphone11、荣耀30pro+,网络环境wifi,5G网络;
问题描述
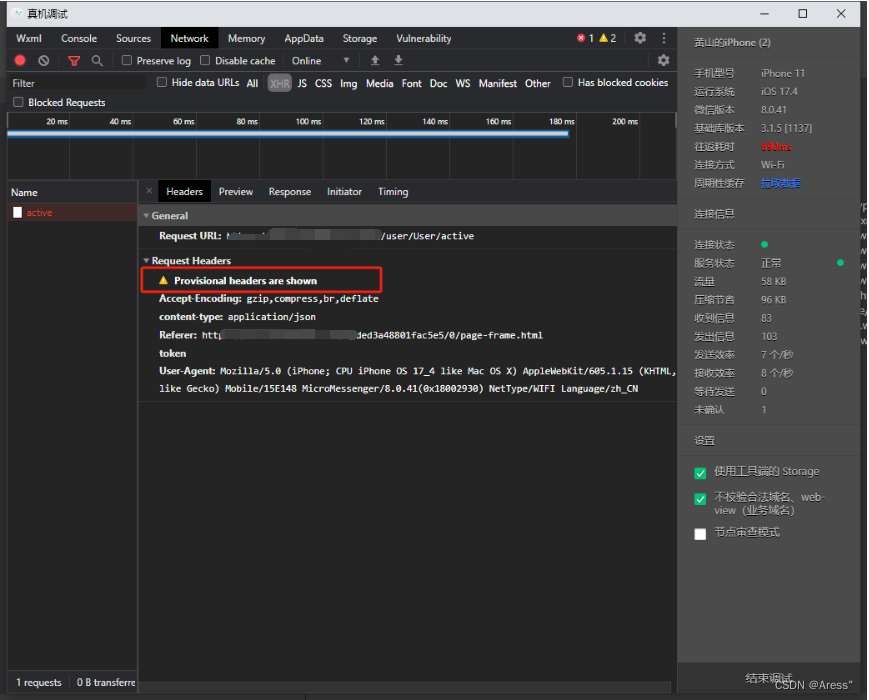
Provisional headers are shown
报错截图

铁汁可以先核对是否跟我一样的情况哈
微信小程序的模拟器端正常发起请求,但是真机调试,预览都无响应,甚至没有一点报错

情况是我基于uniapp开发微信小程序、移动端APP时,原本正常发起请求的真机突然间没有了任何响应,让我误以为是网络环境的问题,结果连续切换网络环境发现没有问题,重启hbuilderx、微信开发者工具、电脑、手机后均无效(毕竟有时候uniapp容易抽风),我在这里直接说结论吧,可以帮助大家快速排除
原因分析:
出现这个报错 “Provisional headers are shown” 一般主要是服务器未响应,响应超时 或 url地址错误导致的
网上其他博主说,可能原因有
- Chrome谷歌浏览器安装了Postman和cross-request导致的拦截(解决一下插件配置)
- 后端接口未对外输出响应信息,也就意味着该接口不存在;(可以问一下你们的后端)
- https协议导致(本地调试一般不会用这个吧)
- 跨域请求被浏览器拦截,这种情况基本发生在ajax请求,都是基于CORS来解决这个问题。
- 服务器未及时响应,也就是服务器超时了(我就是这种)
- url接口地址写错了(一般发生在新接口)
解决方案:
注意:在这里咱们只讲服务器未响应,响应超时的情况
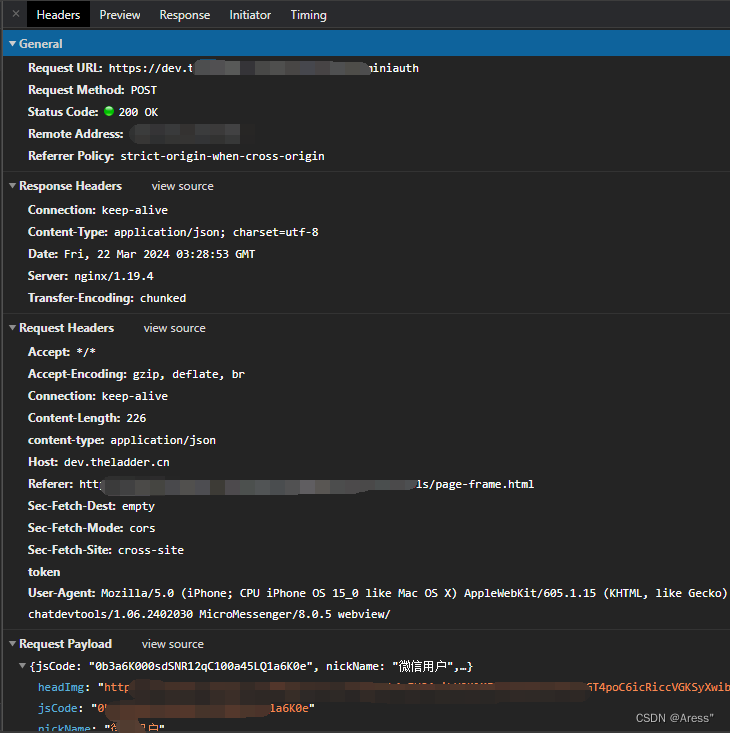
因为刚才我说了,这个接口之前是正常的,并且咱们是uniapp的小程序,APP项目,是突然就不行了,这也证明了,咱们不存在上面的1、2、3、4、6 的现象,那问题这样一排查基本上就只剩下服务器未及时响应了,在这里咱们基本能够断定是服务器端的问题,很好办,还是问一下后端,是不是域名的证书过期了。
宝子们,到这里彻底破案了,重新认证证书就行,本篇之所以诞生是因为网上查了很多,情况不尽相同,但像我这样的少发事件确实没人记录,希望下一位有缘人能刷到我快速解决你的心头之恨

到这里我们就结束了,感谢支持,如果有帮助到你请帮忙点个三连哦~
瑞斯拜~~



























 4115
4115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










