前言
hello,各位小伙伴,今天开始我打算更新写项目的日志文档,这个项目是一个用来匹配志同道合的小伙伴。可以创建房间一起学习,感兴趣的小伙伴可以订阅专栏,后续完成项目我也会把它放到github上供大家一起学习。
技术栈
Vue3(框架) Vue3官网
Vant UI(基于Vue的组件库) Vant UI官网
Vite(打包工具)Vite官网
nginx(单机部署)
前端初始化
Vite脚手架
npm安装
npm create vite@latest


项目初始化
npm install
依赖文件


启动项目
npm run dev
安装Vant UI组件库
安装Vant
npm i vant
按需引入
npm i babel-plugin-import -D
在vue.confing.js
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from '@vant/auto-import-resolver';
export default {
plugins: [
vue(),
AutoImport({
resolvers: [VantResolver()],
}),
Components({
resolvers: [VantResolver()],
}),
],
};
在main.js注册需要的组件
import { Button } from 'vant';
const app = createApp(App);
app.use(Button);
app.mount('#app')
在app.vue添加:
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>

前端通用布局设计
公共页面(重复页面)抽离出来进行复用。(layout)比如NavBar和TarBar等会在多个页面用到所以都把它抽离到一个页面可以减少重复代码的使用。
顶部NavBar
在layout下创建BasicLayout文件

引入NavBar
官方文档介绍: 引入NavBar官网介绍
<van-nav-bar
title="标题"
left-arrow
@click-left="onClickLeft"
@click-right="onClickRight"
>
<template #right>
<van-icon name="search" size="18" />
</template>
</van-nav-bar>
js
<script setup>
const onClickLeft = () => history.back();
const onClickRight = () => showToast('按钮');
</script>
这里使用的是Vue3的steup语法糖,可以不使用return直接将定义的变量暴露给template
然后在app.vue中引入我们写的BasicLayout文件并且使用
<script setup lang="ts">
import BasicLayout from './layout/BasicLayout.vue'
</script>
<template>
<BasicLayout />
</template>
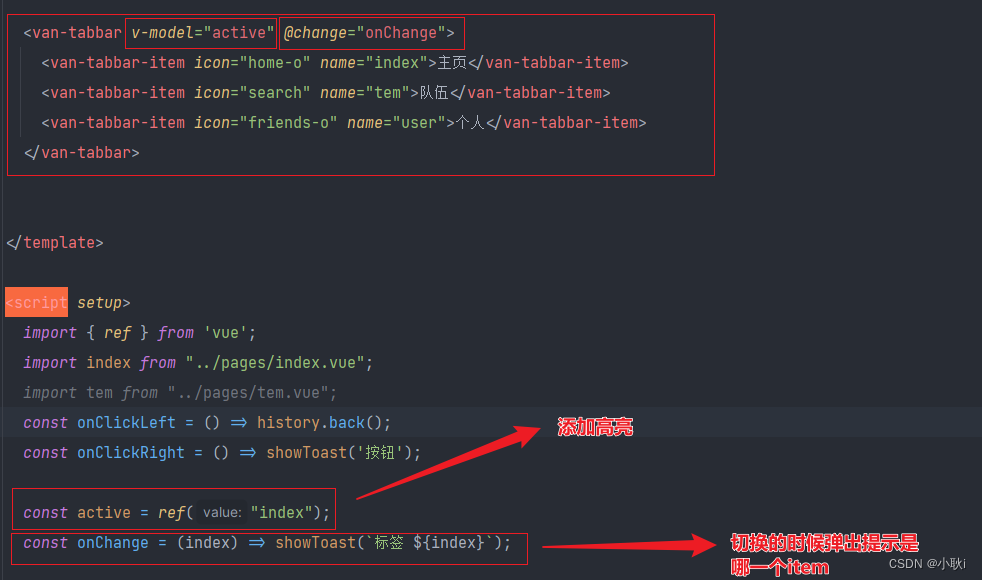
底部TarBar
官方文档介绍: 引入TarBar官网介绍
引入方式和上方NavBar一样

页面效果























 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








