在现今数字化时代,拥有个人博客已经成为越来越多人的追求。个人博客不仅可以成为展示自己才华和知识的平台,还可以与他人分享经验和观点。如果你正在考虑创建自己的个人博客,那么使用宝塔和WordPress的组合将为你提供一个强大而灵活的解决方案。本教程将指导你一步步搭建自己的个人博客。
目录
第一部分:准备工作
在开始搭建个人博客之前,我们需要进行一些准备工作。首先,我们介绍一下宝塔面板。宝塔面板是一个功能强大的服务器管理工具,它提供了简单易用的界面来管理和配置服务器。
你可以通过以下步骤来安装宝塔面板:
1.打开宝塔官方网站(https://www.bt.cn/)并下载适用于你操作系统的安装包。
2.运行安装包并按照向导完成安装过程。
3.安装完成后,打开浏览器并访问 http://服务器IP地址:8888,宝塔面板登录页面将会显示。
4.输入初始用户名和密码进行登录,然后按照指示进行配置。
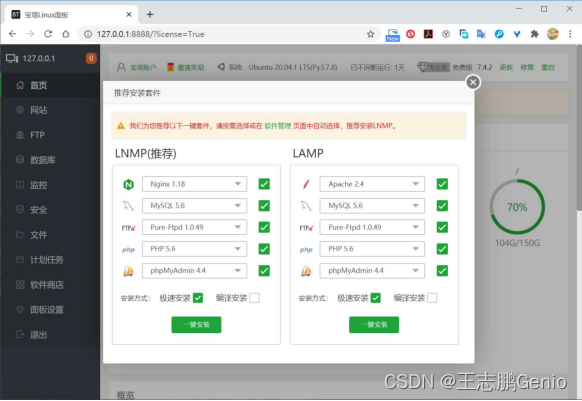
接下来的一步是安装和配置WordPress。你可以按照以下步骤来完成:
1.登录宝塔面板,进入应用商店。

2.在应用商店中搜索并选择WordPress,并点击安装。
3.在安装向导中,选择你希望安装WordPress的域名和路径。如果你想直接在根目录安装,请将路径留空。
4.设置网站标题、描述和管理员账号信息。
5.点击安装按钮,等待安装完成。
第二部分:创建虚拟主机
在你的个人博客中,你可能想要使用自定义的域名,而不仅仅使用服务器的IP地址访问。为此,我们需要在宝塔面板中添加域名,并创建虚拟主机来关联域名。
请按照以下步骤操作:
1.登录宝塔面板,进入域名管理。
2.点击添加域名按钮,输入你的域名,并选择合适的解析方式(根据你的域名注册商提供的指示进行解析设置)。

3.返回域名列表,点击你添加的域名。
4.在域名设置页面,点击创建站点按钮。
5.在创建站点页面,选择刚刚添加的域名,并设置网站的根目录和其他配置选项。
6.点击创建按钮,完成虚拟主机的创建。
7.现在,你的个人博客已经关联到了自定义的域名。但为了确保访问安全,我们还需要配置SSL证书,使网站可以通过HTTPS进行访问。
①在域名设置页面,点击SSL选项卡。
②选择获取SSL证书,然后选择合适的证书类型,可以是Let's Encrypt或其他证书提供商。
③点击申请证书按钮,宝塔面板将自动为你的域名获取和安装SSL证书。
④等待证书的申请和安装过程完成。
8.现在,你的个人博客已经可以通过自定义的域名进行访问,并且具备安全的HTTPS连接。
第三部分:安装和配置WordPress
现在,我们已经设置好了基础环境,可以开始安装和配置WordPress了。按照以下步骤进行操作:
1.返回宝塔面板的应用商店,点击WordPress应用图标。
2.在WordPress管理页面,点击安装按钮。
①输入网站的标题、描述和管理员账号信息。
②设置数据库名称、用户名和密码,或者保留默认值。
③点击安装按钮,等待安装过程完成。
3.安装完成后,你将看到WordPress的登录信息。点击登录按钮,使用之前设置的管理员账号登录到WordPress后台。
第四部分:创建博客内容
现在,你已经成功安装和配置了WordPress,可以开始创建博客内容了。按照以下步骤进行操作:
1.登录到WordPress后台,你将看到仪表盘。

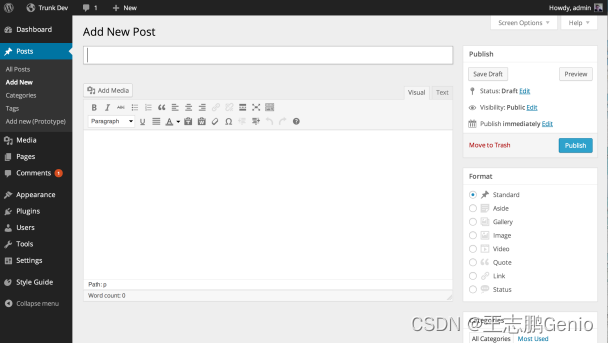
2.在左侧导航菜单中,选择"文章"来创建和管理博客文章。
①点击"添加新文章",输入文章标题和内容。
②可以使用编辑器工具来格式化文章,插入图片、链接等。
③点击"发布"按钮,将文章发布到你的博客上。
3.除了文章,你还可以创建页面来展示其他内容,如关于页面、联系页面等。
①在左侧导航菜单中,选择"页面"来创建和管理页面。
②点击"添加新页面",输入页面标题和内容。
③使用编辑器工具来格式化页面内容。
④点击"发布"按钮,将页面发布到你的博客上。
4.你还可以使用WordPress的媒体库来管理上传的图片、视频和其他多媒体文件。
①在左侧导航菜单中,选择"媒体"。
②点击"添加新文件",选择要上传的文件。
③文件上传完成后,你可以在媒体库中管理和使用这些文件。
5.最后,别忘了配置和管理评论功能,以便读者可以在你的博客上留下评论。
①在左侧导航菜单中,选择"设置"设置",然后选择"讨论"。
②在讨论设置页面,你可以配置评论的显示方式、评论审核和垃圾评论过滤等选项。
③根据你的偏好和需求,选择适当的设置。
④点击"保存更改"按钮,将设置应用到你的博客上。
第五部分:自定义和优化
为了使你的个人博客与众不同并提供更好的用户体验,你可以进行自定义和优化。按照以下步骤进行操作:
1.定制化主题和样式
①在WordPress后台,选择"外观",然后选择"主题"。
②浏览和选择合适的主题,或者上传自定义主题。
③根据主题提供的选项,进行定制化设置,如更改颜色、布局等。
2.添加自定义功能和小工具
①在WordPress后台,选择"外观",然后选择"小工具"。
②添加和配置小工具,如搜索框、最新文章、标签云等,以增强博客的功能和导航。
3.优化网站的性能和速度
①在WordPress后台,选择"插件",然后选择"添加新插件"。
②搜索并安装缓存插件、图像优化插件等来提升网站的加载速度和性能。
③根据插件的指导进行配置和优化。
4.配置备份和恢复选项
①安装并配置WordPress备份插件,如UpdraftPlus。
②设置自动备份计划,并将备份文件存储在安全的位置,如云存储服务。
第六部分:推广和扩展
现在,你已经成功搭建了个人博客,可以开始推广和扩展你的影响力。按照以下步骤进行操作:
1.集成社交媒体分享功能
①在WordPress后台,选择"插件",然后选择"添加新插件"。
②搜索并安装适合的社交媒体分享插件,如ShareThis、AddToAny等。
③配置插件并启用社交媒体分享按钮,以便读者可以方便地分享你的博客内容。
2.配置网站统计和分析工具
①注册并获取一个网站统计和分析工具,如Google Analytics。
②在WordPress后台,选择"插件",然后选择"添加新插件"。
③搜索并安装适合的统计插件,如Google Analytics for WordPress。
④配置插件并输入你的统计工具的跟踪代码,以便获取访问数据和分析。
3.使用SEO技巧提升博客的可见性和曝光度
①优化文章标题和描述,使用相关关键词来提高搜索引擎的收录和排名。
②在文章中合理使用内部链接和外部链接,增加页面之间的关联性和引流效果。
③使用合适的标签和分类,使内容易于归档和检索。
④为每篇文章设置优秀的特色图像,并优化图像文件名和Alt标签。
4.创建和维护社区互动
①鼓励读者留下评论,并及时回复和互动。
②添加社交媒体分享按钮和链接,让读者可以方便地分享和推广你的博客内容。
③定期发布有价值的内容,如教程、指南、观点分享等,以吸引更多的读者和订阅者。
5.持续学习和改进
①关注行业动态和最新技术,不断学习和改进自己的博客。
②参与相关的社区和论坛,与其他博主和读者交流和分享经验。
③定期审查和优化博客的设计、内容和功能,以适应不断变化的需求和趋势。
通过本教程,你已经学会了使用宝塔和WordPress搭建个人博客的基本步骤。现在,你可以开始发挥创造力,创作和分享你的博客内容。祝你在个人博客的旅程中取得成功!
写在最后
感谢你的阅读,如果我的文章对你有所帮助,请给我个点赞!
这对我来说很重要,感谢!






















 5518
5518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










