天才第一步 安装vue:
1. 安装 node-v14.16.1-x64.msi
2. 在 C:\Users\Administrator\AppData\Roaming\npm 文件夹下运行 npm init 创建 package.json
3. 运行 npm install -g --save cnpm --registry=https://registry.npm.taobao.org 安装 cnpm
4. 运行 npm install -g --save vue@next 安装 vue3
5. 运行 npm install -g --save @vue/cli 安装脚手架
6. 运行 npm -g list vue

检查 package.json
{
"name":"npm",
"version":"1.0.0",
"description":"",
"main":"index.js",
"dependencies":{
"cnpm":"^6.1.1",
"vue":"^3.0.11"
},
"devDependencies":{},
"scripts":{
"test":"echo \"Error:no test specified\"&& exit 1"
},
"author":"",
"license":"ISC"
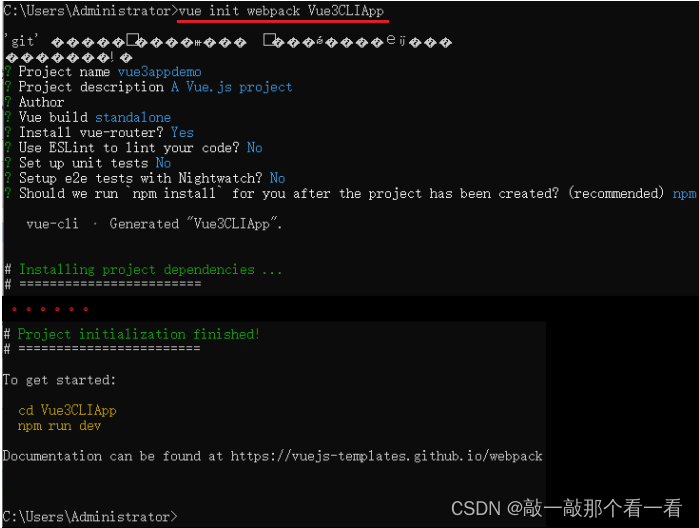
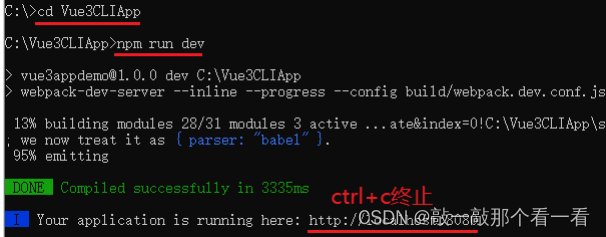
}vue init webpack Vue3CLIApp

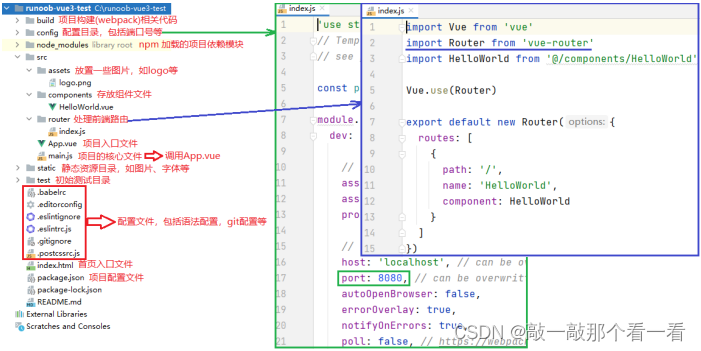
在idea下展现的目录结构:

那么好玩的来了。基础vue代码展示。
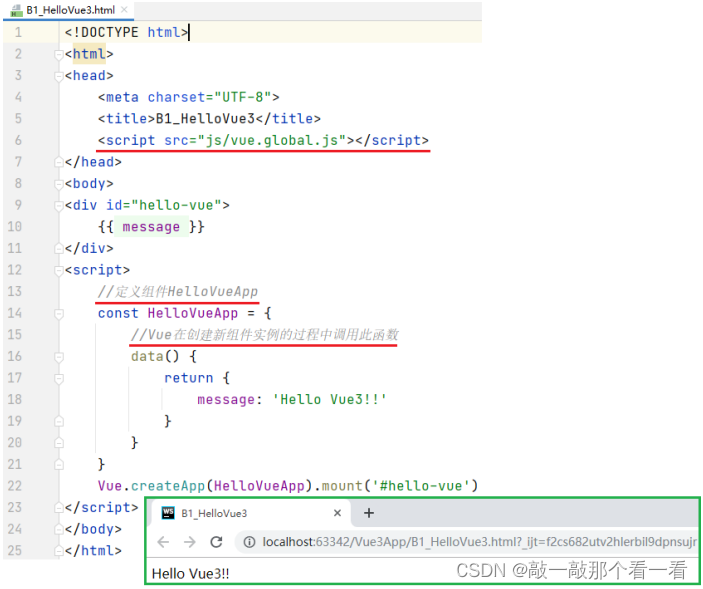
页面引入 vue.global.js
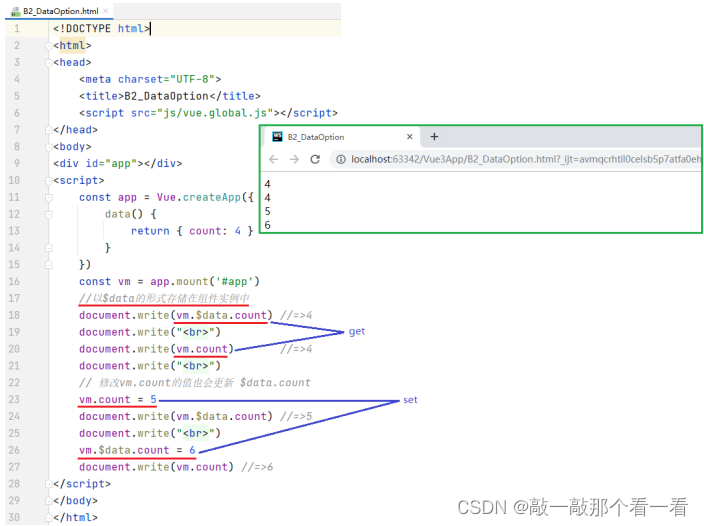
data 选项
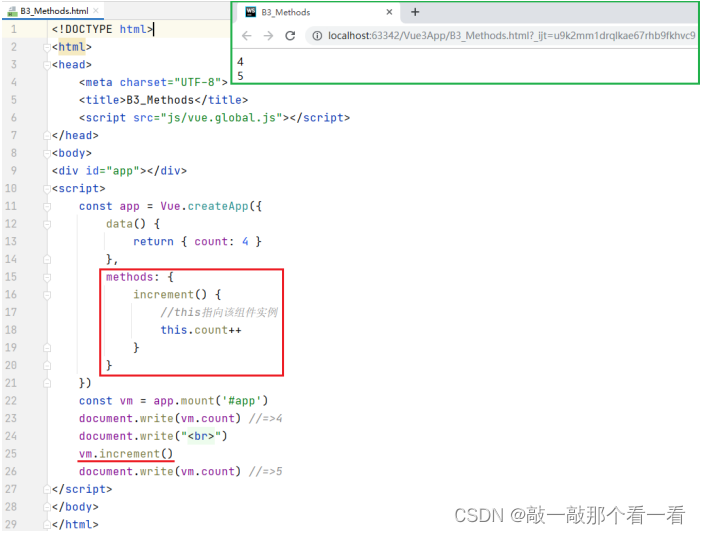
方法
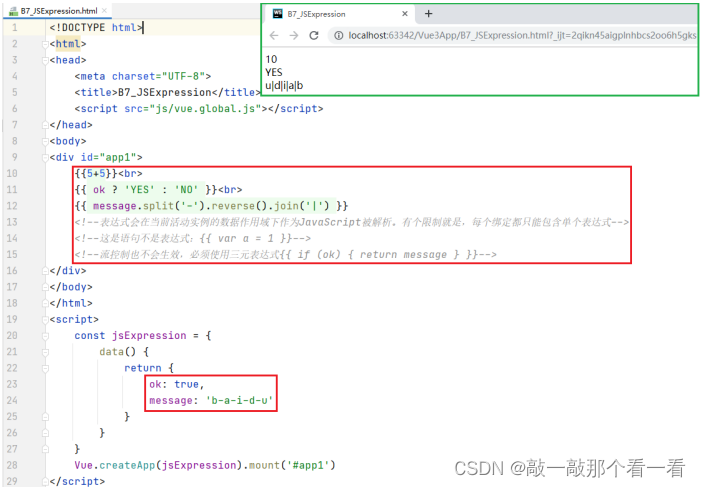
JS 表达式
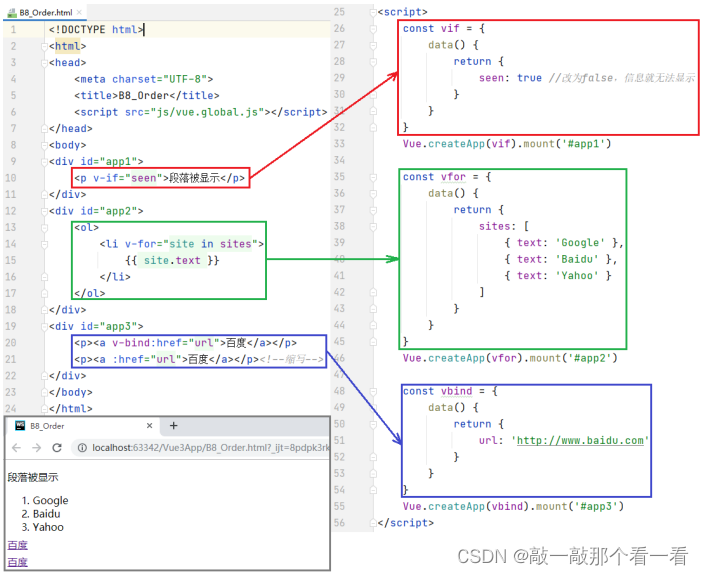
指令
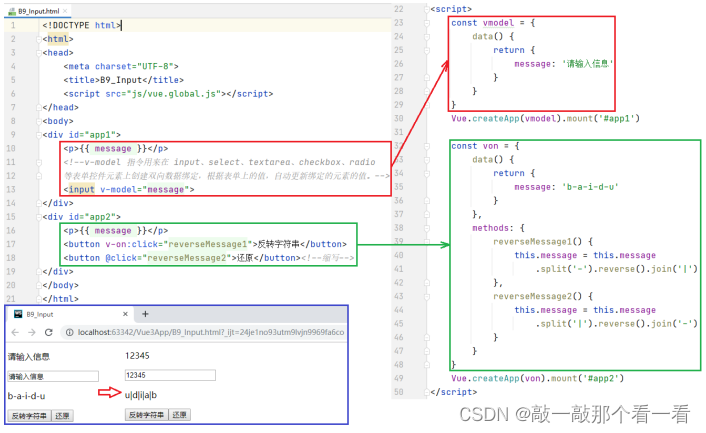
输入
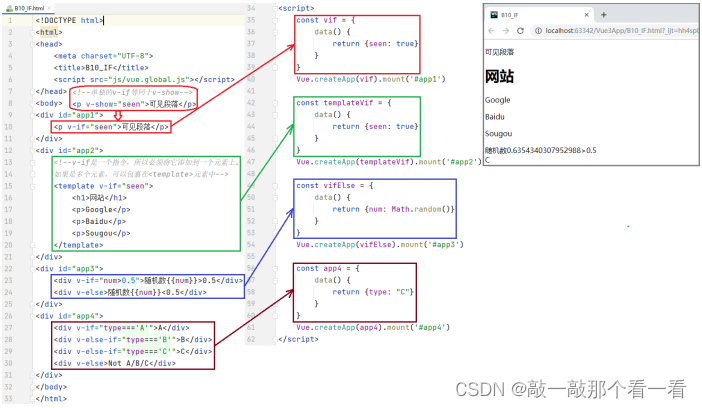
条件判断
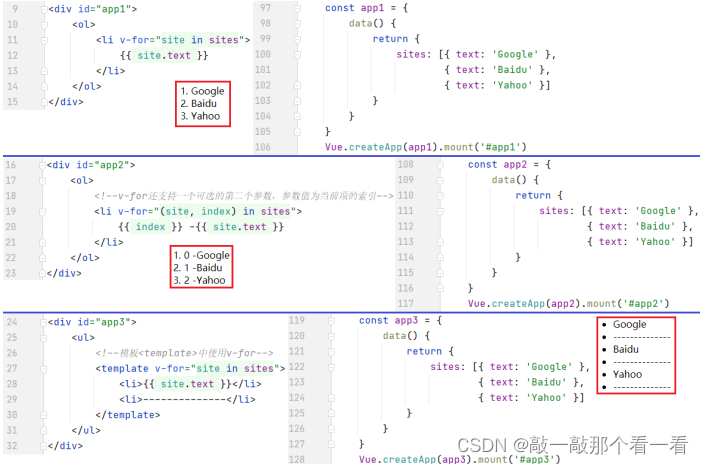
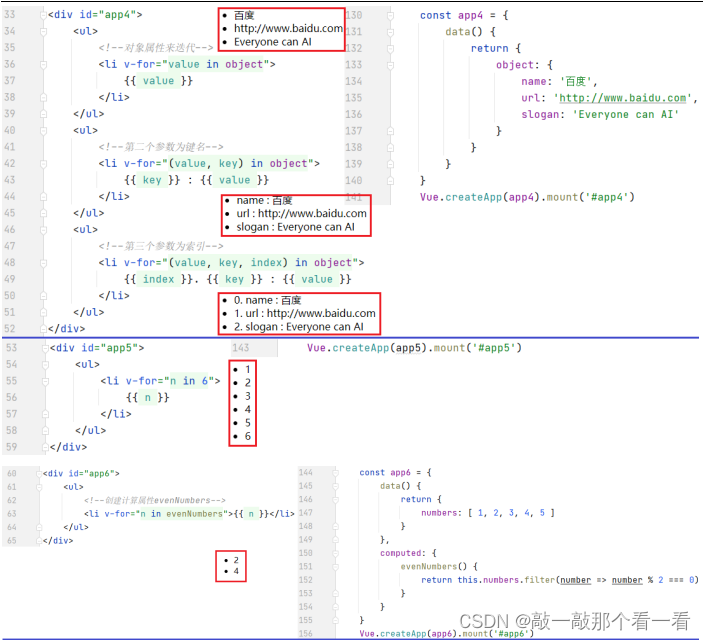
循环



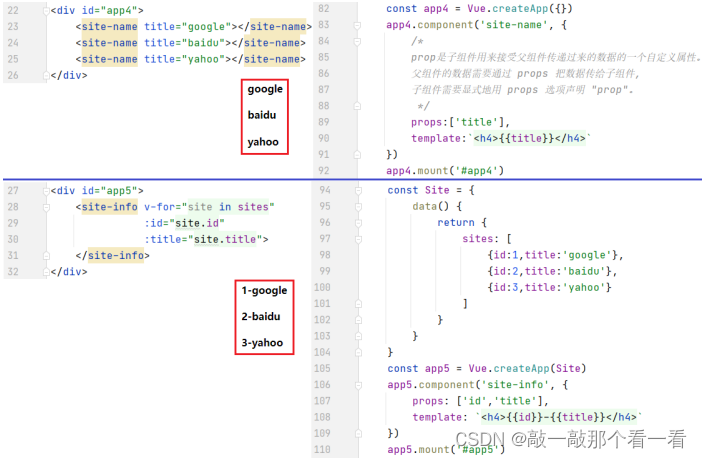
组件
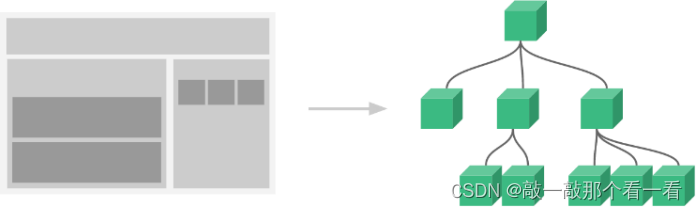
组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
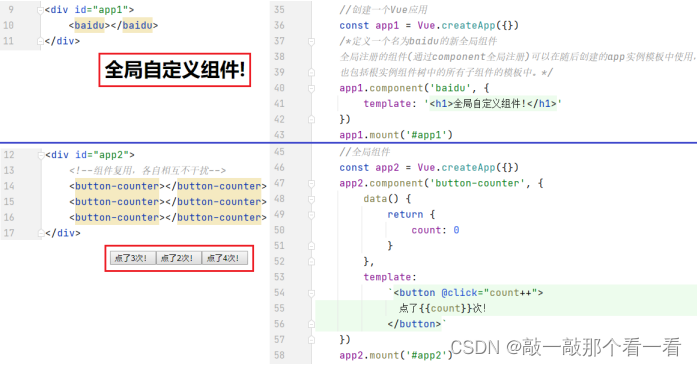
全局组件 组件通过 component 全局注册,可以在随后创建的 app 实例模板中使用,也包括根实例组件树中的所有子组件的模板中。
局部组件 全局注册往往是不够理想的。如果使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便已经不 再使用一个组件了,它仍然会被包含在最终的构建结果中。这造成了用户下载的 JavaScript 的无谓增加。在这些情 况下,可以通过一个普通的 JavaScript 对象来定义组件。
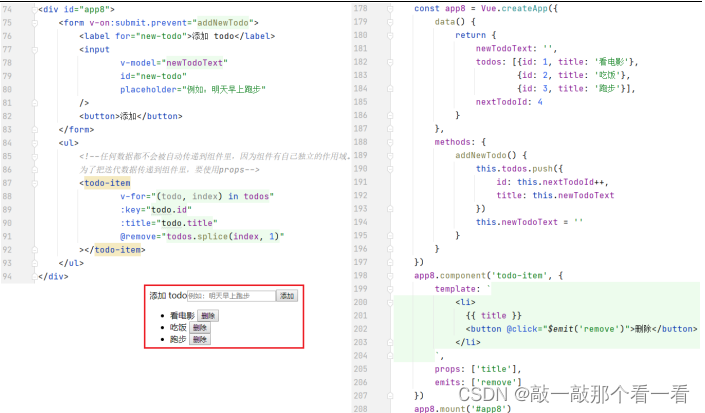
Prop
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。父组件的数据需要通过 props 把数据传给子组 件,子组件需要显式地用 props 选项声明 "prop"。
简单的使用代码在官方指南中都会有说明,这里只写出部分。
<router-link> 相关属性:
<!-- 字符串 -->
<router-link to="home">Home</router-link>
<!-- 渲染结果 -->
<a href="home">Home</a>
<!-- 使用 v-bind 的 JS 表达式 -->
<router-link v-bind:to="'home'">Home</router-link>
<!-- 不写 v-bind 也可以,就像绑定别的属性一样 -->
<router-link :to="'home'">Home</router-link>
<!-- 同上 -->
<router-link :to="{ path: 'home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
<!-- 带查询参数,下面的结果为 /register?plan=private -->
<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>
append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>tag 有时候想要 渲染成某种标签,例如<li>。 于是使用 tag prop 类指定何种标签,同样它还是会监听点 击,触发导航。
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>active-class
设置链接激活时使用的 CSS 类名。可以通过以下代码来替代。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>event 声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>在鼠标移动到 Router Link1 上时导航的 HTML 内容会发生改变。





















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








