
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
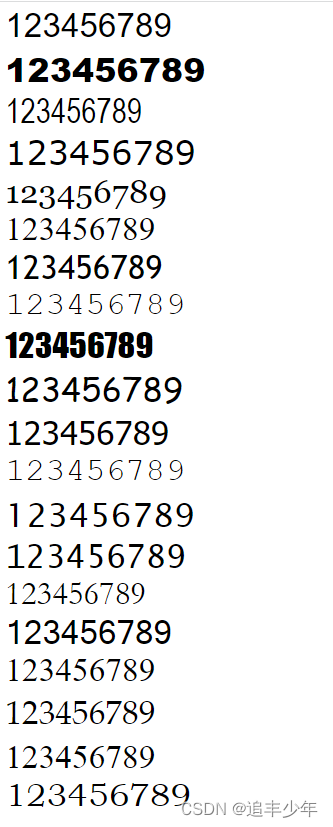
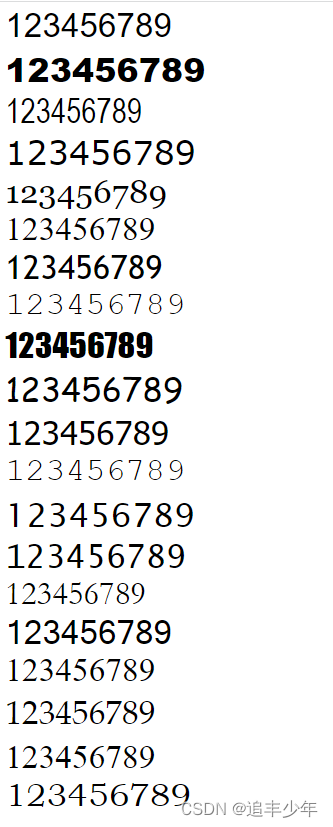
<div style="font-family: Arial;font-size: 50px">123456789</div>
<div style="font-family: Arial Black;font-size: 50px">123456789</div>
<div style="font-family: Arial Narrow;font-size: 50px">123456789</div>
<div style="font-family: Verdana;font-size: 50px">123456789</div>
<div style="font-family: Georgia;font-size: 50px">123456789</div>
<div style="font-family: Times New Roman;font-size: 50px">123456789</div>
<div style="font-family: Trebuchet MS;font-size: 50px">123456789</div>
<div style="font-family: Courier New;font-size: 50px">123456789</div>
<div style="font-family: Impact;font-size: 50px">123456789</div>
<div style="font-family: Comic Sans MS;font-size: 50px">123456789</div>
<div style="font-family: Tahoma;font-size: 50px">123456789</div>
<div style="font-family: Courier;font-size: 50px">123456789</div>
<div style="font-family: Lucida Sans Unicode;font-size: 50px">123456789</div>
<div style="font-family: Lucida Console;font-size: 50px">123456789</div>
<div style="font-family: Garamond;font-size: 50px">123456789</div>
<div style="font-family: MS Sans Serif;font-size: 50px">123456789</div>
<div style="font-family: MS Serif;font-size: 50px">123456789</div>
<div style="font-family: Palatino Linotype;font-size: 50px">123456789</div>
<div style="font-family: Symbol;font-size: 50px">123456789</div>
<div style="font-family: Bookman Old Style;font-size: 50px">123456789</div>
</body>
</html>























 3818
3818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








