项目场景:
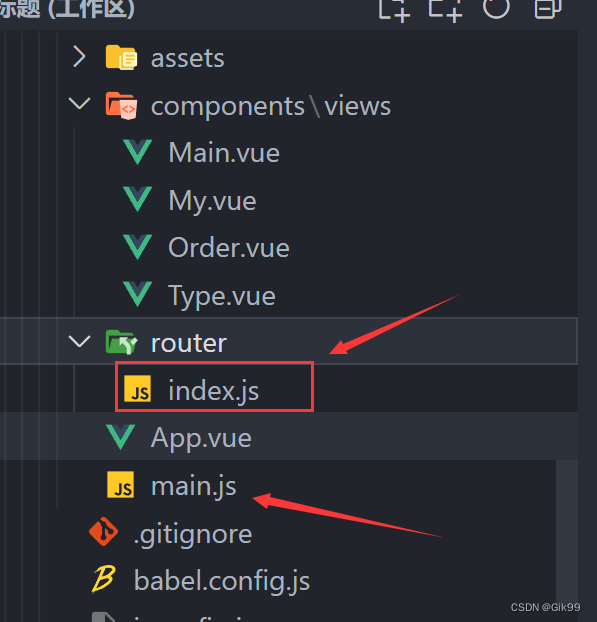
把Vue-router路由配置模块封装成一个单独的js页面(router/index.js),然后在main.js中引入

解决方案:
router/index.js下的代码
import Vue from 'vue'
//1.引入vuerouter函数
import VueRouter from 'vue-router'
// 2.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
Vue.use(VueRouter)
//3.引入组件 并创建路由规则
import Main from '../components/views/Main.vue'
import My from '../components/views/My.vue'
import Order from '../components/views/Order.vue'
import Type from '../components/views/Type.vue'
const routes = [
{
path: '/',//默认hash路径
redirect: '/main',//重定向
},
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/my',
name: 'My',
component: My
},
{
path: '/order',
name: 'Order',
component: Order
},
{
path: '/type',
name: 'Type',
component: Type
},
]
//4. 用规则生成路由对象
const router = new VueRouter({
routes,// routes是固定key(传入规则数组)
// mode: "history" // 默认不写是"hash"
})
//5.导出 并在main.js中使用
export default router //注意这里的导出规则 一定要与main.js的导入规则相同
//export default {router} ==> main.js导入 需要 import {router} from 'xxx'
main.js中的代码
import Vue from 'vue' import App from './App.vue' //导入 router/index.js 配置的路由规则 import router from './router/index.js' //!!!注意这里的引用规则一定要与(router/index.js)导出规则保持一致 Vue.config.productionTip = false // 路由对象注入到vue实例中, this可以访问$route和$router new Vue({ router, render: h => h(App), }).$mount('#app')
 Vue-router路由配置模块的封装与引入,
Vue-router路由配置模块的封装与引入,





 文章讲述了如何将Vue-router的路由配置模块封装到一个独立的js文件(router/index.js)中,然后在main.js里引入使用。首先,导入Vue和VueRouter,注册全局组件,接着引入各组件并创建路由规则,最后生成路由对象并导出。在main.js中,导入router/index.js并注入到Vue实例中,使应用能够使用路由功能。
文章讲述了如何将Vue-router的路由配置模块封装到一个独立的js文件(router/index.js)中,然后在main.js里引入使用。首先,导入Vue和VueRouter,注册全局组件,接着引入各组件并创建路由规则,最后生成路由对象并导出。在main.js中,导入router/index.js并注入到Vue实例中,使应用能够使用路由功能。

















 7414
7414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










