一、打包之前的路由模式
两种路由模式
hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不会经过服务器history模式:正常的/访问模式,特点是后端访问,任意地址的变化都会访问服务器
改成history模式
src/router/index.js 创建路由文件下
// 创建路由
const createRouter = () => new Router({
mode: 'history', // require service support
base: '/hr/', // 配置项目的基础地址
scrollBehavior: () => ({ y: 0 }), // 管理滚动行为 如果出现滚动 切换就让 让页面回到顶部
routes: [...constantRoutes] // 临时合并所有的路由
})
此时路径地址改成

二、性能分析和CDN的应用
2.1 性能分析
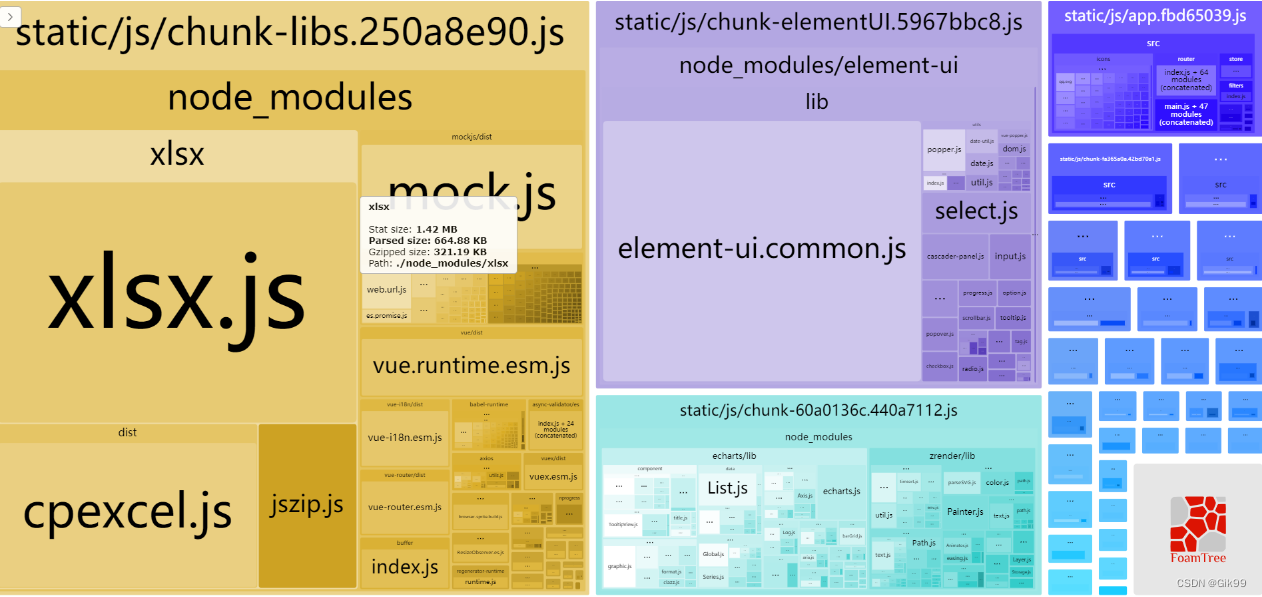
使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析1.安装依赖 npm run preview -- --report2.得到一个地址去访问

方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向
2.2 webpack排除打包
不要把这些大的文件和那些小的文件打包到一起了,像这种xlsx,element这种功能性很全的插件,可以放到CDN服务器上,一来,减轻整体包的大小,二来CDN的加速服务可以加快对于插件的访问速度
使用方式
1.vue.config.js的configureWebpack选项
// 排除 elementUI xlsx 和 vue
externals:
{
'vue': 'Vue',
'element-ui': 'ELEMENT',
'xlsx': 'XLSX'
}
2.3 CDN文件配置
上边有几个大文件被排除打包了,需要采用采用CDN的方式,在页面模板中预先引入
vue.config.js
const cdn = {
css: [
// element-ui css
'https://unpkg.com/element-ui/lib/theme-chalk/index.css' // 样式表
],
js: [
// vue must at first!
'https://unpkg.com/vue@2.6.10/dist/vue.js', // vuejs
// element-ui js
'https://unpkg.com/element-ui/lib/index.js', // elementUI
'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/jszip.min.js',
'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/xlsx.full.min.js'
]
}
根据环境变量判断是开发环境 还是生产环境 开发环境下没有必要使用CDN 只在生产环境下生效
vue.config.js
et cdn = { css: [], js: [] }
// 通过环境变量 来区分是否使用cdn
const isProd = process.env.NODE_ENV === 'production' // 判断是否是生产环境
let externals = {}
if (isProd) {
// 如果是生产环境 就排除打包 否则不排除
externals = {
// key(包名) / value(这个值 是 需要在CDN中获取js, 相当于 获取的js中 的该包的全局的对象的名字)
'vue': 'Vue', // 后面的名字不能随便起 应该是 js中的全局对象名
'element-ui': 'ELEMENT', // 都是js中全局定义的
'xlsx': 'XLSX' // 都是js中全局定义的
}
cdn = {
css: [
'https://unpkg.com/element-ui/lib/theme-chalk/index.css' // 提前引入elementUI样式
], // 放置css文件目录
js: [
'https://unpkg.com/vue@2.6.10/dist/vue.js', // vuejs
'https://unpkg.com/element-ui/lib/index.js', // element
'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/xlsx.full.min.js', // xlsx 相关
'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/jszip.min.js' // xlsx 相关
] // 放置js文件目录
}
}
module.exports = {
configureWebpack: {
// provide the app's title in webpack's name field, so that
// it can be accessed in index.html to inject the correct title.
name: name,
resolve: {
alias: {
'@': resolve('src')
}
},
// 排除 elementUI xlsx 和 vue 包名(不去打包)
externals: externals
},
}
2.4 注入CDN文件到模板
之后通过 html-webpack-plugin注入到 index.html之中
找到vue.config.js里面的chainWebpack节点,添加如下代码
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
找到 public/index.html。通过你配置的CDN Config 依次注入 css 和 js
<head>
<!-- 引入样式 -->
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%=css%>">
<% } %>
</head>
<!-- 引入JS -->
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
最后,进行打包 ,会在当前根目录生成一个dist的文件夹
npm run build:prod # 或者使用yarn build:prod























 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










