app 显示列表内容时, 在某一时刻可能数据为空(等待网络请求/网络请求失败)等, 添加一个空白指示页将有效缓解用户可能造成的焦虑或混乱. 并可以帮助用户处理问题.
市面上已经有部分成熟的空白页框架,最典型的就是使用DZNEmptyDataSet.
但是其使用
DZNEmptyDataSetDelegate,DZNEmptyDataSetSource来定制空白页元素,使用时较为繁琐.笔者借鉴其原理的基础上,制作了对标框架(单向对标)EmptyPage来简化日常项目开发.
前言
EmptyPage 历时1年, 在我司项目中稳定使用迭代6个版本,算是比较稳定.
支持UICollectionView & UITableView.
ps: 目前阶段只提供 swift 版本.
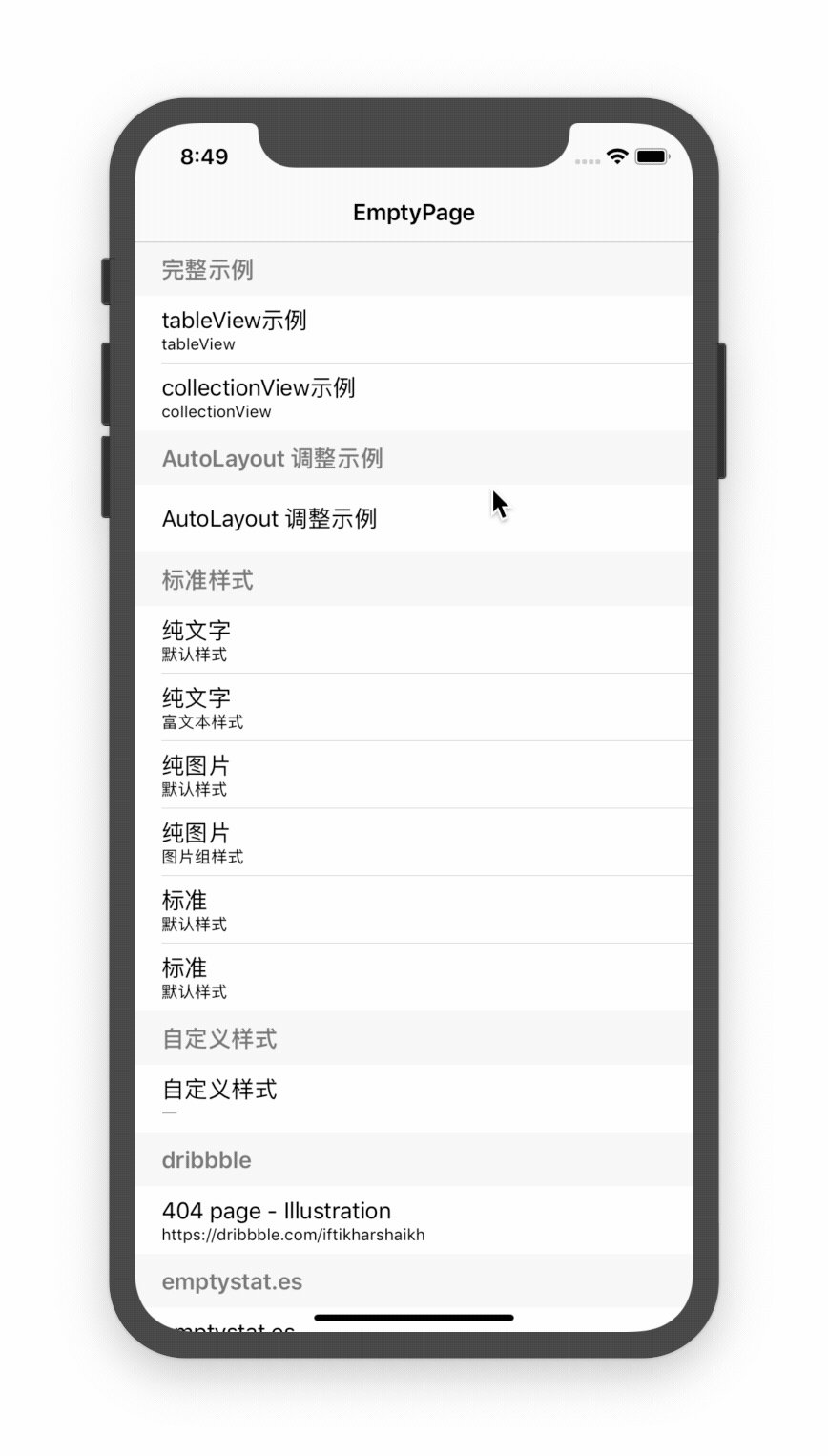
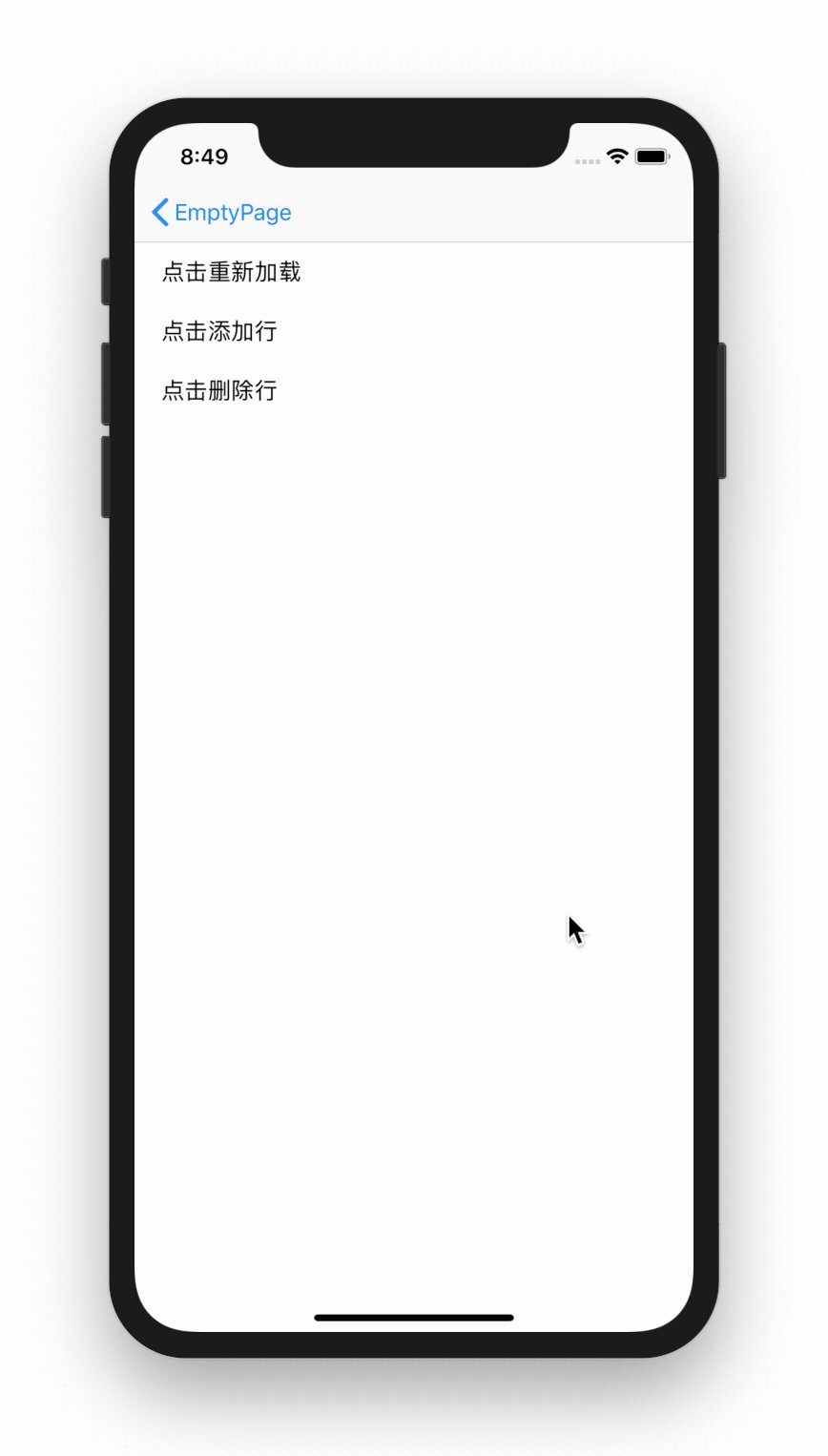
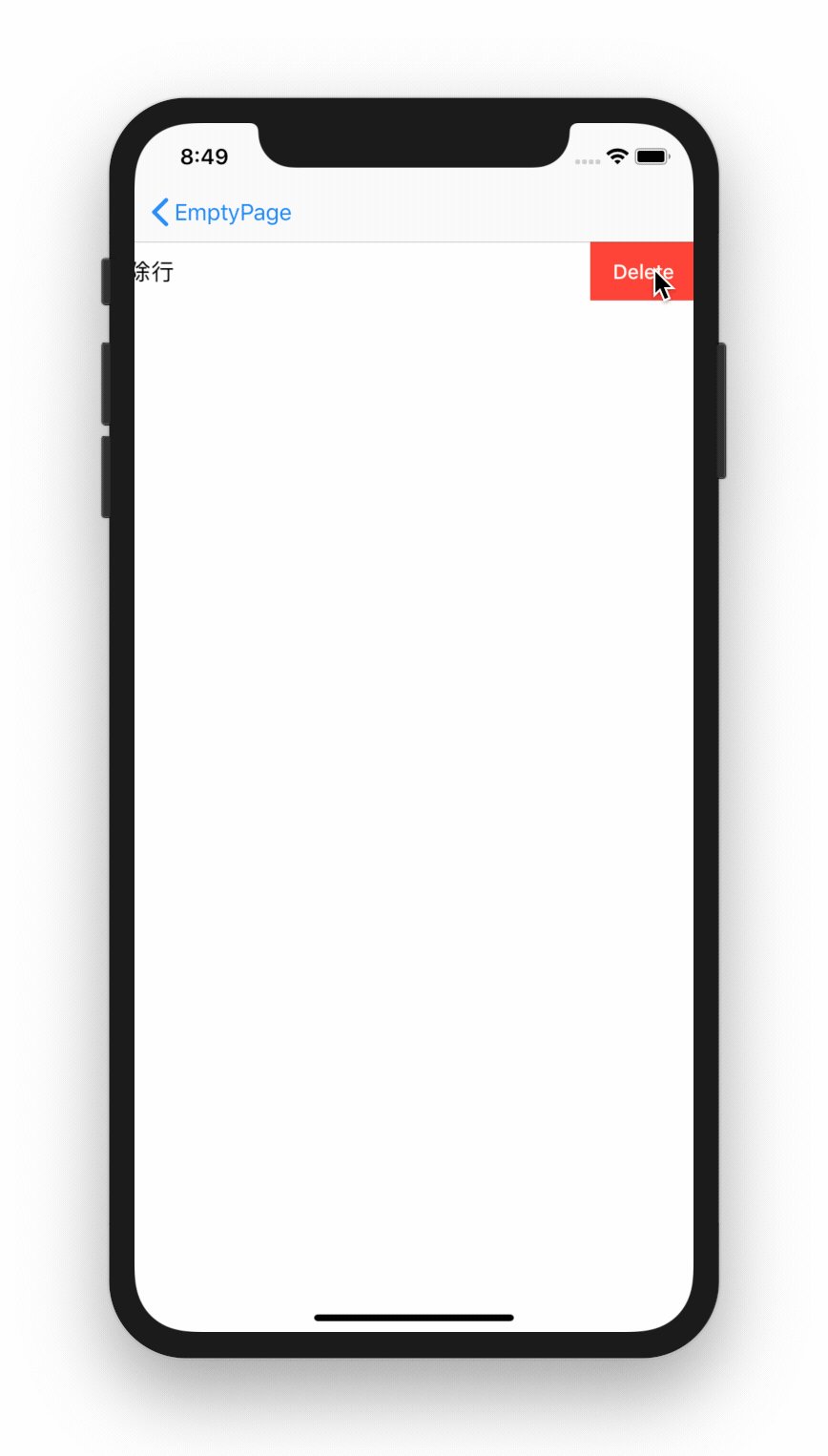
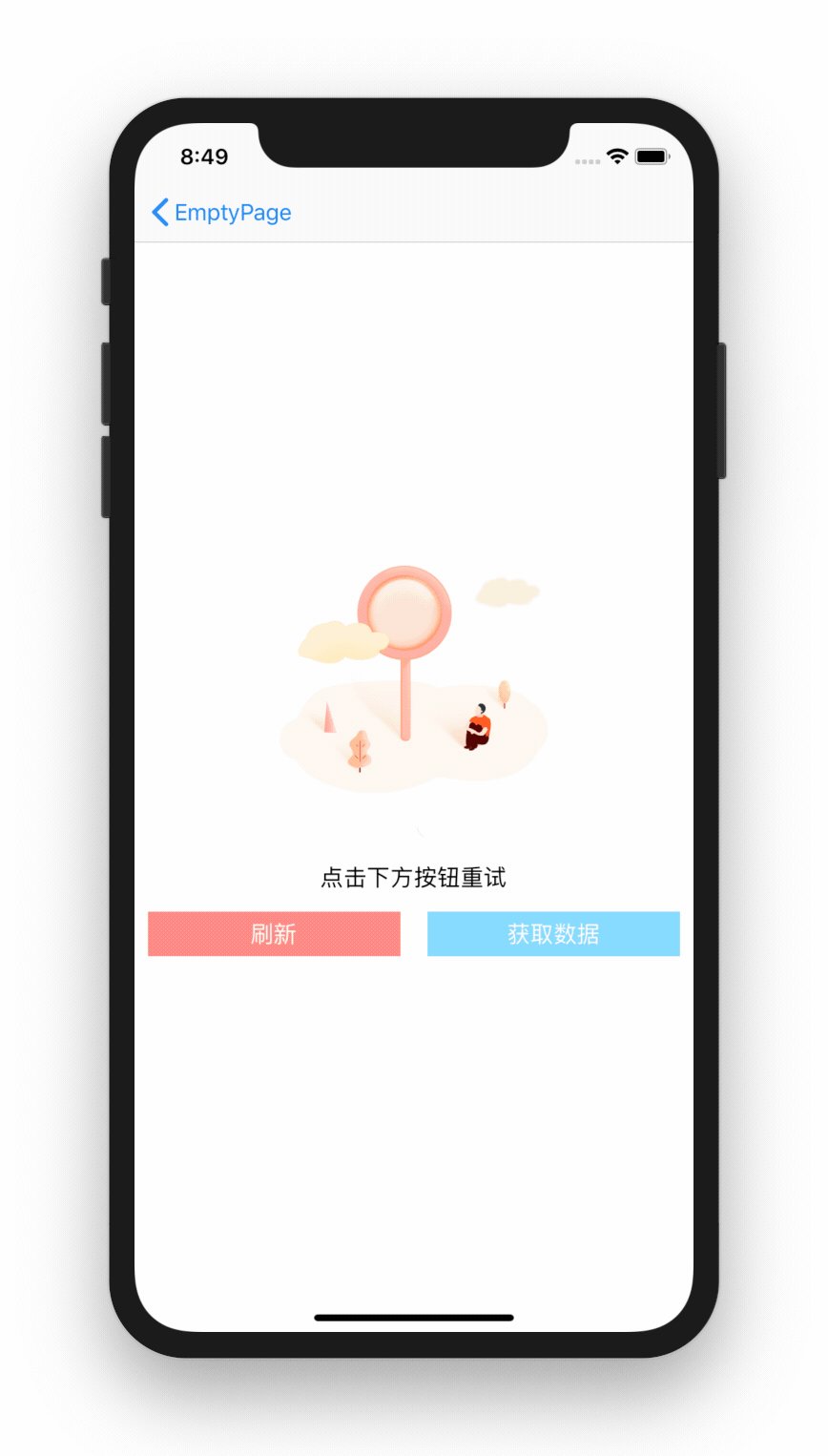
 |
 |
 |
|---|---|---|
实现原理
该核心部分 作为一个单独的子库 实现, 可使用 以下方式单独引用.
pod 'EmptyPage/Core'具体代码可查阅 Github Link, 超级简单.
-
为
UIScrollView添加emptyView对象作为空白页实例:public extension UIScrollView { public var emptyView: UIView? } -
Method Swizzling方式替换掉UITableView\UICollectionView中部分相关函数.以下拿UITableView举例:// DZNEmptyDataSet 对 autolayout 项目不太友好. (也可能本人没深度使用...) // EmptyPage // UITableView frame 变化相关函数 open func layoutSubviews() open func layoutIfNeeded() // 数据源增减相关函数 open func insertRows(at indexPaths: [IndexPath], with animation: UITableView.RowAnimation) open func deleteRows(at indexPaths: [IndexPath], with animation: UITableView.RowAnimation) open func insertSections(_ sections: IndexSet, with animation: UITableView.RowAnimation) open func deleteSections(_ sections








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








