H5改革主要是从以下三方面:
一、语法:
1、文件尾缀:.html .htm
2、DOCTYPE声明不区分大小写
3、指定了字符集的编码,之前的是GB2312也可以使用,目前字符集必须要用UTF-8
4、不区分单双引号了,可以单双引号了
5、有一些标签可以省略结束标签,浏览器可以自动补全。
- 第一类是必须不写结束的(单标记的br/img/input/link/meta/embed)
- 第二类是可以不写结束的(li、p/dt/dd/option/tr/td/thead/thbody/th/tfoot)/colgroup
- 可以全不写的(html、body/head/tbody/colgroup)
二、新增内容
1、语义化标签:header/footer/nav/main(内容,这个ie不兼容)/article独立内容/aside辅助内容/figure文字内容,这些都是块级,只替换div,创建了这些语义化标签,就不用起名字了
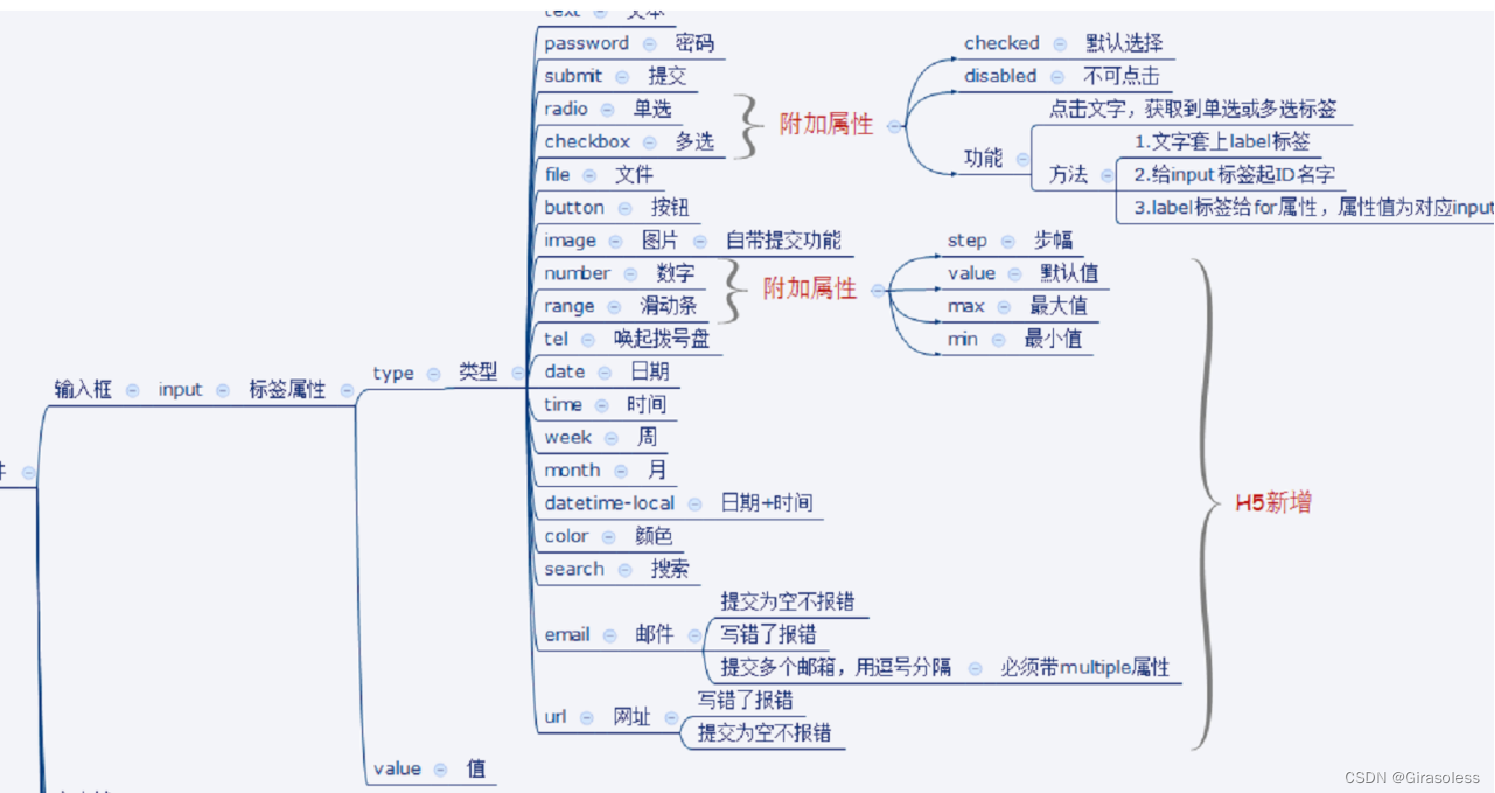
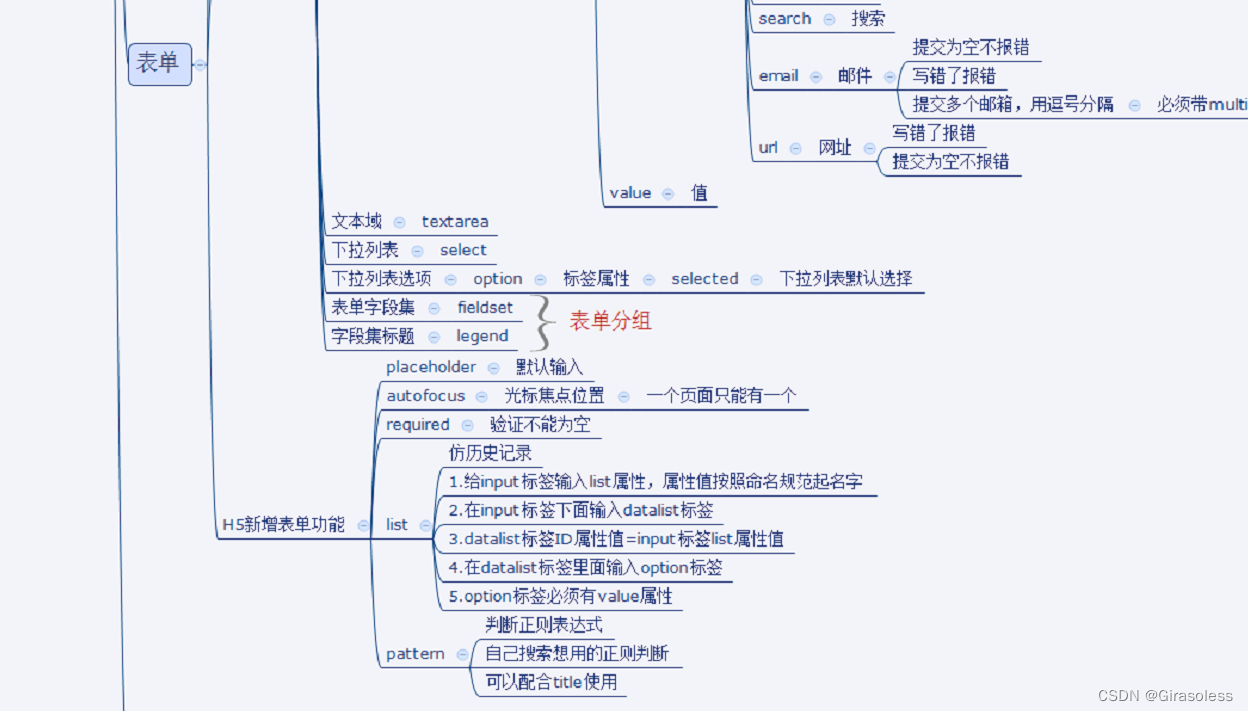
2、表单新增功能
3、多媒体标签:vidio视频 /audio音频/embed多媒体
4、画图标签:canvas、svg
5、本地存储、离线存储
6、各种API




三、浏览器兼容
1、火狐内核:Gecko 前缀:-moz-
2、谷歌+苹果 webit占比大概在80%,这个前缀是:-webkit-
3、欧朋:presto 前缀:-o-
4、IE的内核 Trident 前缀:-ms- 四大浏览器内核 案例:正常写的时候 boder-radius:30px; 需要加上浏览器前缀:-ms-boder-radius:30px; -moz-boder-radius:30px;......,但是仅限CSS3新增的样式





















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








