2020-12-09
章节3.app.vue引入全局公共样式
1.引入样式库
uni.css //官方ui库
在官方hello uni中有
animate.css //css动画库
https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.css
icon.css //图标库
common.css //公共样式
2.引入uni.css 发生错误
文件查找失败:’@/static/uni.ttf’
uni.css 文件中引入了这个文件
src: url(’~@/static/uni.ttf’) format(‘truetype’);
animate.css 的使用
<view class="content">
<image class="logo animated bounceIn fast" src="/static/logo.png" v-if="show"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
3.icon.css文件
阿里图标库收藏至一个项目,下载好,选取iconfont.css文件
删除一些引入文件 src ,保留src最长的那个
4.高效开发技巧
uniapp官方文档中就有这个
例如 uview -》 tab 自动生成uni 标签
https://uniapp.dcloud.io/snippet
5.设置全局样式common.css
(1)页面高度100%,默认字体28upx(rpx),默认行高1.8
page {
height:100%;
font-size:28upx;
line-height:1.8;
font-size:#ffffff;
}
/* 设置全局样式 */
/* 1.页面的高度100% 默认字体28upx 默认行高1.8 背景颜色 白色 */
page{
height: 100%;
font-size: 28rpx;
line-height: 1.8;
background-color: #FFFFFF;
}
/* 2.默认图片100%宽度 */
image{width: 100%;}
/* 主色调 页面出现颜色多的 */
/* 主背景颜色 橙色 */
.main-bg-color{background: #FD6801;}
/* 主点击背景颜色 淡橙色 */
.main-bg-hover-color{background: rgba(253,104,1,0.85);}
/* 主字体颜色 橙色 */
.main-text-color{color: #FD6801;}
/* 主背景颜色 淡灰色 */
.main-border-color{border-color: #F1F1F1;}
章节4 底部导航栏开发
1.底部导航栏开发
在pages.json文件中开发
涉及的属性包括
//底部导航
"tabBar":{
"color":"#B1B1B1",
"selectedColor":"#FD6801",
"borderStyle":"black",
"backgroundColor":"#FFFFFF",
"list":[
{
"pagePath":"pages/index/index",
"iconPath":"static/tabbar/index.png",
"selectedIconPath":"static/tabbar/indexSelected.png",
"text":"首页"
},
{
"pagePath":"pages/class/class",
"iconPath":"static/tabbar/class.png",
"selectedIconPath":"static/tabbar/classSelected.png",
"text":"分类"
},
{
"pagePath":"pages/cart/cart",
"iconPath":"static/tabbar/cart.png",
"selectedIconPath":"static/tabbar/cartSelected.png",
"text":"购物车"
},
{
"pagePath":"pages/my/my",
"iconPath":"static/tabbar/my.png",
"selectedIconPath":"static/tabbar/mySelected.png",
"text":"个人"
}
]
}
章节5 UI基础库封装
1.底部导航栏开发
h5端的tarbar会重合
小程序不会
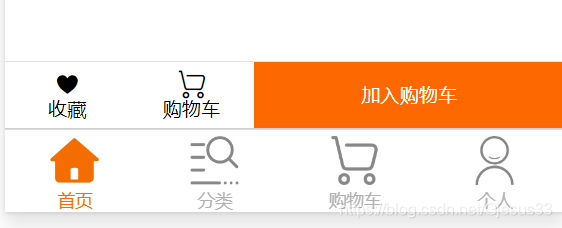
<view class="d-flex bg-white border-top position-fixed bottom-0 left-0 right-0" style="height: 90rpx;">
<view class="flex-1 d-flex j-center a-center flex-column line-h">
<view class="iconfont icon-xihuan line-h"></view>
收藏
</view>
<view class="flex-1 d-flex j-center a-center flex-column line-h">
<view class="iconfont icon-gouwuche line-h"></view>
购物车
</view>
<view style="flex:2.5" class="text-white main-bg-color d-flex j-center a-center">
加入购物车
</view>
</view>

2.rpx的理解
若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 750,结果为:100rpx。
若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 640,结果为:117rpx。
若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 * 200 / 375,结果为:400rpx。
元素宽度/设计稿宽度 = 要求的元素的rpx(未知数)/750px
也就在在第二节课,教了ps量图的用法
拉图片进去 设置宽度为750px
图片放大缩小 alt 滚轮
标尺量拉线 ctrl鼠标拖动
标尺单位设置 编辑 首选项 单位标尺 文字 标尺 全部选像素px
<view>
<view style="line-height: 1;display:inline-block;background: #007AFF;width: 371rpx;height: 150rpx;border-right: 4rpx solid #FFFFFF;">
</view>
<view style="line-height: 1;display:inline-block;background: #333333;width: 375rpx;height: 150rpx;">
</view>
</view>

3.封装ui库的用法
1.横向滚动
<scroll-view scroll-x="true" class="scroll-row">
<view style="width: 200rpx;" class="border scroll-row-item">1</view>
<view style="width: 200rpx;" class="border scroll-row-item">2</view>
<view style="width: 200rpx;" class="border scroll-row-item">3</view>
<view style="width: 200rpx;" class="border scroll-row-item">4</view>
<view style="width: 200rpx;" class="border scroll-row-item">5</view>
<view style="width: 200rpx;" class="border scroll-row-item">6</view>
<view style="width: 200rpx;" class="border scroll-row-item">7</view>
</scroll-view>

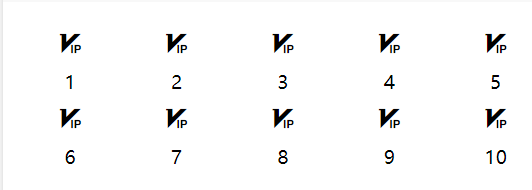
2.菜单列表
<view class="row p-2">
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>1
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>2
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>3
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>4
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>5
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>6
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>7
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>8
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>9
</view>
<view class="span-4 text-center">
<view class="iconfont icon-VIP py-2"></view>10
</view>
</view>

第6.章 首页开发(vue版本)
1.顶部搜索栏
在中pages.json配置
app-plus
app中才有用
小程序不行






















 3344
3344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








