本篇的内容很简单,就是说说这个主题的两个问题。一个是代码高亮失效的问题,另一个是hexo deploy部署问题。
代码高亮失效
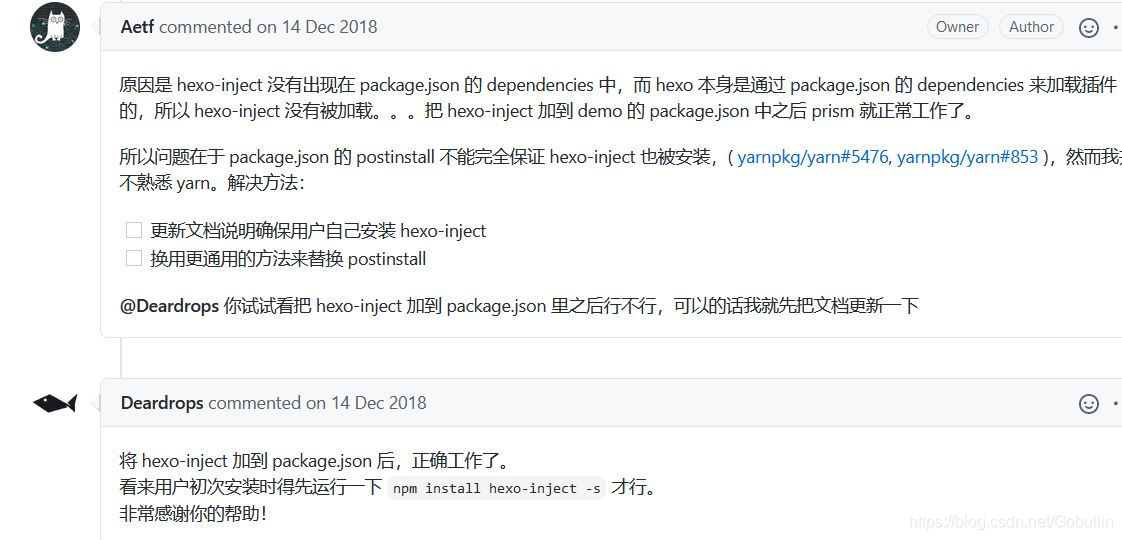
如果大家用的是hexo-prism-plugin代码高亮插件,那就可能遇到这样的问题。该插件的作者在github issue上讨论过,几年前的事。
解决的办法是安装hexo-inject,进入到博客项目目录,命令行输入:
npm i hexo-inject -s
hexo博客部署问题
其实它是个github上传错误,上传项目到github报错:Permission to xxx/xxx.git denied to xxxxxxx.。出现这个问题是因为git权限问题,有两个或多个git账户,git退出后保留上次git 账户信息。
解决一:重新设置博客仓库账户为全局
git config --global user.name 博客本地用户名
解决二:输入github账户密码获取权限去提交
git push -u xxx master























 1588
1588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








