系统自带的UISegmentedControl有很多的限制 ,有时候为了满足自己的需求可能需要自己定制,本文就是我在做需求的时候自己定义的一个UISegmentedControl,支持很竖屏 ,使用Masonry自动布局.效果如下:
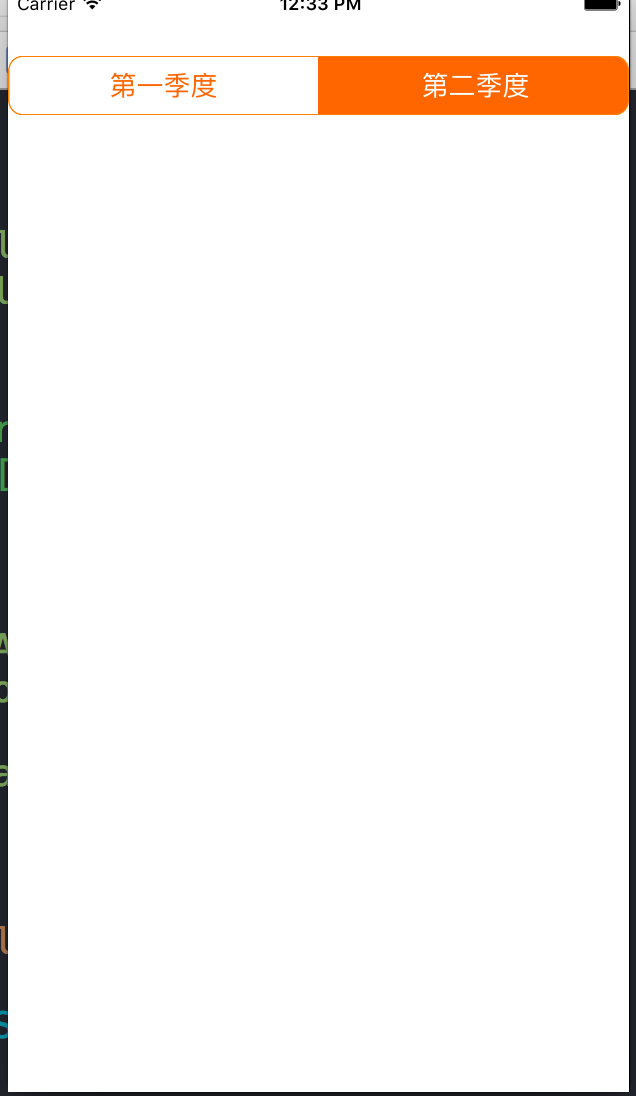
1 竖屏
2 横屏
整个控件是继承自 UIView 的 从类方法中传入的数组的个数根据数组的个数新建相同个数的 button ,button 的 title 是相应的数组中的内容.那么整个过程需要处理的事有下面三部分:1,新建 button 2 均布 button 3 button 的响应事件
一,新建 button
主要的地方是类方法中,当接收到外面传入的标题数组时,对数组的处理 ,其中需要创建 button 和对 button 进行均布处理
代码如下:
(void)creatBtnWithTitles:(NSArray*)titles{
NSIntegercount = titles.count;
for(intindex =0; index < titles.count; index++) {
//1>创建
UIButton*btn = [[UIButtonalloc]init];
[btnsetTitle:titles[index]forState:UIControlStateNormal];
[btnsetTitleColor:[UIColorcolorFromHexRGB:@”ffffff”]forSta










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








