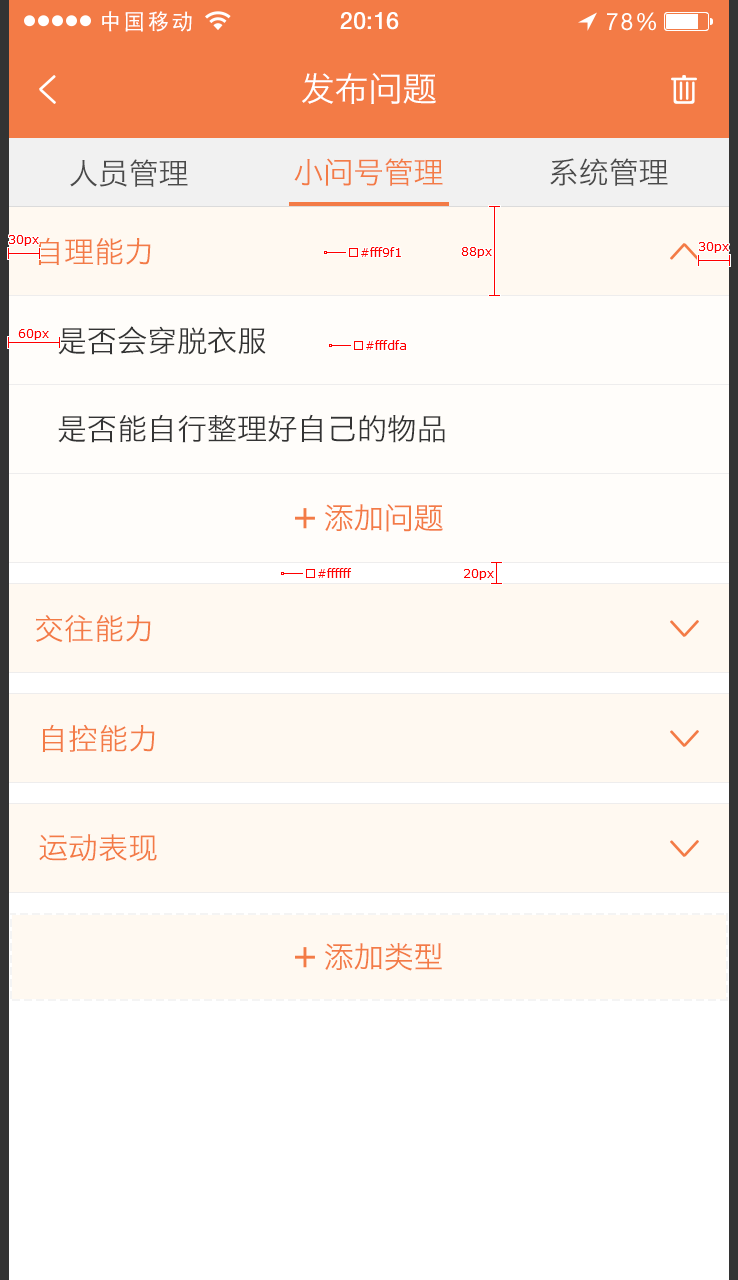
先说一下我对于这个demo的应用场景,说来也是心酸的血泪史,现在的需求也是改了很多遍改成这样的,先上原型,首先来说必须要感谢伟大的设计:
说起来也就是一个ExpandableListView,但是要想让他不土鳖,有人样其实没有这么简单,下面简单介绍一下这个实现的功能有什么不同之处
- ExpandableListView 的展开和闭合是有动画的,是一个渐进展开的过程,一改Native的死板,这是对于一个网络作品AnimatedExpandableListView的修改
闭合:
public boolean collapseGroupWithAnimation(int groupPos) {
int groupFlatPos = getFlatListPosition(getPackedPositionForGroup(groupPos));
if (groupFlatPos != -1) {
int childIndex = groupFlatPos - getFirstVisiblePosition();
if (childIndex >= 0 && childIndex < getChildCount()) {
// Get the view for the group is it is on screen...
View v = getChildAt(childIndex);
if (v.getBottom() >= getBottom()) {
return collapseGroup(groupPos);
}
} else {
// If the group is offscreen, we can just collapse it without an
// animation...
return collapseGroup(groupPos);
}
}展开
@SuppressLint("NewApi")
public boolean expandGroupWithAnimation(int groupPos) {
boolean lastGroup = groupPos == adapter.getGroupCount() - 1;
if (lastGroup && Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
return expandGroup(groupPos, true);
}
int groupFlatPos = getFlatListPosition(getPackedPositionForGroup(groupPos));
if (groupFlatPos != -1) {
int childIndex = groupFlatPos - getFirstVisiblePosition();
if (childIndex < getChildCount()) {
View v = getChildAt(childIndex);
if (v.getBottom() >= getBottom()) {
adapter.notifyGroupExpanded(groupPos);
return expandGroup(groupPos);
}
}
}这里不贴详细的代码,有兴趣的童鞋可以参见AnimatedExpandableListView
- .解决自定义箭头样式位置的问题,并将原先的奇丑无比的箭头去掉
a.首先去掉Native的箭头
private AnimatedExpandableListView listView;
listView = (AnimatedExpandableListView)view.findViewById(R.id.listView);
listView<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4935
4935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








