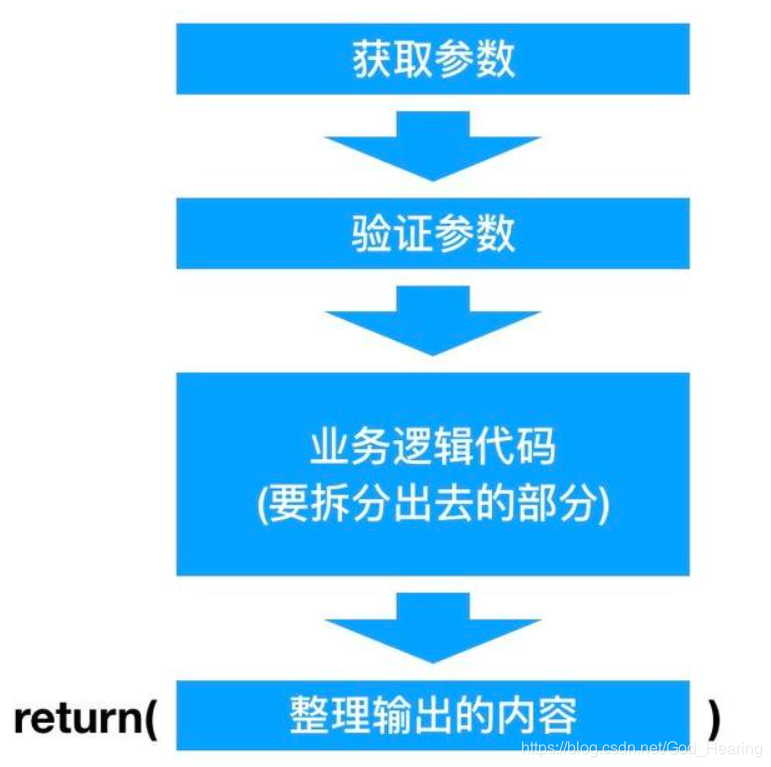
web工作流程图

或者可以理解为:

django介绍
-
目的:了解Django框架的作用和特点
-
作用:
简便、快速的开发数据库驱动的网站 -
Django的优势
快速开发
MVT
功能齐全
Django学习版本: 1.11.11 -
思考:用django还是flask
开发数据驱动web网站(复杂业务逻辑)
数据分析后的结果展示界面, flask
快速成型应用上线, 就用django
Django设计模式
- 目的: 了解什么是MVC, MTV
- 思考: 为什么要用设计模式
- 分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
- MVC:
- M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
- V全拼为View,用于封装结果,生成页面展示的html内容。
- C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
- MVT:
- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
虚拟环境
# 方法2:linux
pip3 install virtualenvwrapper mkdir $HOME/.virtualenvs # 把所有虚拟环境指定到一个目 录文件夹下存放
find / -name virtualenvwrapper.sh
# 查找执行脚本路径,添加到 ~/.bashrc
vim ~/.bashrc
# 修改bash配置文件
'''
export WORKON_HOME=$HOM
E/.virtualenvs VIRTUALENVWRAPPER_PYTHON=/usr/local/bin/python3 source /usr/local/bin/virtualenvwrapper.sh
'''
source ~/.bashrc
# 执行virtualenvwrapper安 装脚本
mkvirtualenv test1 # 创建虚拟环境
mkvirtualenv test2env -p python3 lsvirtualenv # 查看虚拟环境
workon test1 # 进入虚拟环境
deactivate # 退出虚拟环境
rmvirtualenv test1 # 删除虚拟环境 pip list # 查看虚拟环境下的安装包
pip pip install # 安装依赖包
pip uninstall # 卸载依赖包
pip list # 查看已经安装的依赖包
pip freeze > requirements.txt # 导出依赖包
pip install -r requirements.txt # 从文件安装依赖包
创建一个项目
django-admin strartproject 项目名
(如果出现问题,在django-admin后面直接加个.py)
创建子应用
-
创建一个应用:
python manage.py startapp 应用名 -
在setting中注册应用:
在settings.py文件,INSTALLED_APP列表中增加"app名字.apps.app的管理类" -
在urls中配置路由
用
include方法包含二级路由from django.urls import path,include path('应用名/',include('应用名.urls')) -
在应用中创建urls二级路由
from django.urls import path from.import views urlpatterns = [ path('函数名/',views.函数名), ]
MIDDLEWARE(中间件)
TEMPLATES(模板)
DATABASES(数据库)
LANGUAGE_CODE(语言 语言默认是美式英语,如果改成中文,en-us改成 zh-hans)
TIME_ZONE(时区 UTC是格林威治时间 | 上海时间==> Asia/shanghai)
USE_TZ=False
STATIC_URL(静态文件(css,js,img))
静态资源问题
目的:在django中如何配置静态文件的访问地址和文件夹
配置:
- STATIC_URL:静态资源的访问路径,默认是/static/
- STATICFILES_DIRS:静态资源的文件夹,并且是一个列表。
注意点:
- STATICFILES_DIRS是一个列表,寻找文件的时候,从前向后依次寻找,找不到报404错误
地址匹配
目的:在浏览器访问服务器的时候,根应用的地址,子应用的地址是如何进行匹配的
格式1:基本匹配, 从上到下
格式2:匹配混乱问题, 有路由覆盖的问题, 建议用path方法
格式3:
- 子应用地址后面的 / 问题, 建议大家写的时候都加上
url(r'^index/$', index)- 在访问的时候,浏览器自动会定向到带有/的地址上面去,这样在访问的时候不管是否携带/,
- 都能访问。
路由参数名设置
目的:能够在地址中编写正则匹配
过程:
1.格式1:不指定正则匹配的名字:/hello/([a-z]+)/(\d+)
按照顺序依次匹配,传递参数
2.格式2:指定正则的名字:/hello/(?P[a-z]+)/(?P\d+)
按照名字来匹配,传递参数
get请求
目的:通过request对象,获取查询参数
过程:
http://xxx.com/index/?name=xxx&age=ccc&name=yyy
request.GET:是一个查询字典
request.GET.get(key) # 获取单个key,value
request.GET.getlist(key) # 获取单个key,对应的多个value,得到的是list列表。
post、put、delete请求
目的:获取request获取表单,及非表单提交的非查询参数数据
常见的请求方式有:POST,PUT,DELETE,PATCH
- request.POST:获取表单数据(会把body的内容,解析一份, 解析成一个查询字典)
- request.body:获取json数据
- 需要将bytes类型转成dict格式,用到decode(),loads()
# 1.拿到bodyjson数据 body_json = request.body.decode() # 2. 解析json数据 body_dict = json.loads(body_data)
Post, put都需要处理请求体, delete可以没有请求体
post, 通过请求头中的content-type字段来区分格式
表单格式: name=zhangsan&age=18
json格式: ‘{“name”:“zhangsan”, “age”:18}’






















 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








