代码位置:Demo的文档中心改写为轮播图
本次开发总共遇到两个问题
1.当图片大小不一时,前端显示长宽不固定,文字过长自动省略
2.拦截的接口和组件加载顺序不固定,导致轮播图数据获取不到
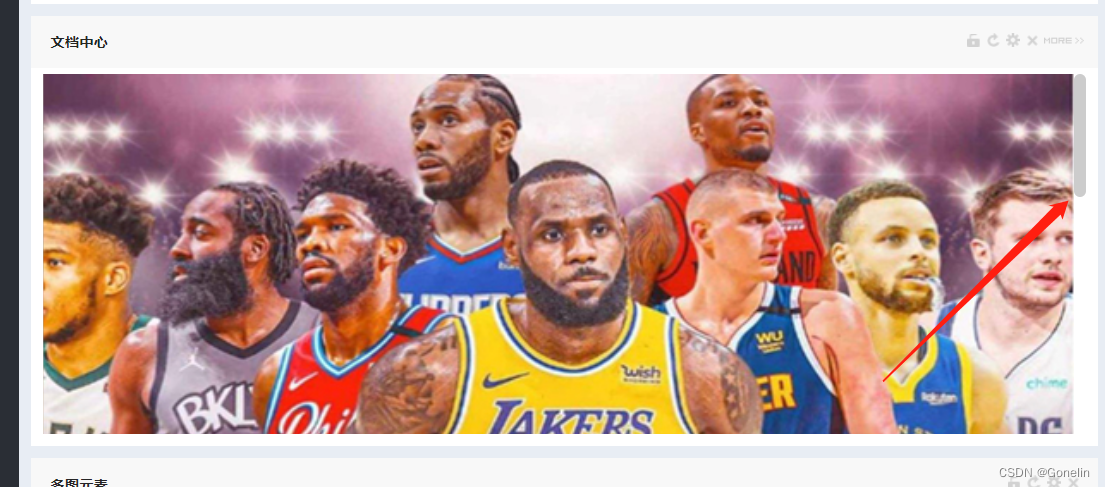
1、门户元素加载出来的图片没根据实际图片的大小来
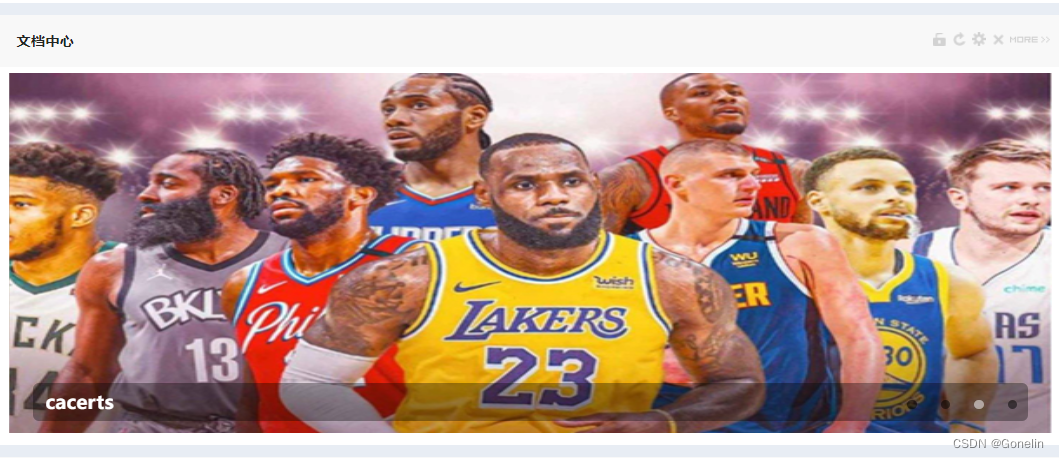
解决:把高度和宽度的比例调成100%即可
width: 100%;
height: 100%;
文字方面可以加上这个属性
text-overflow: ellipsis;
改善前


改善后:

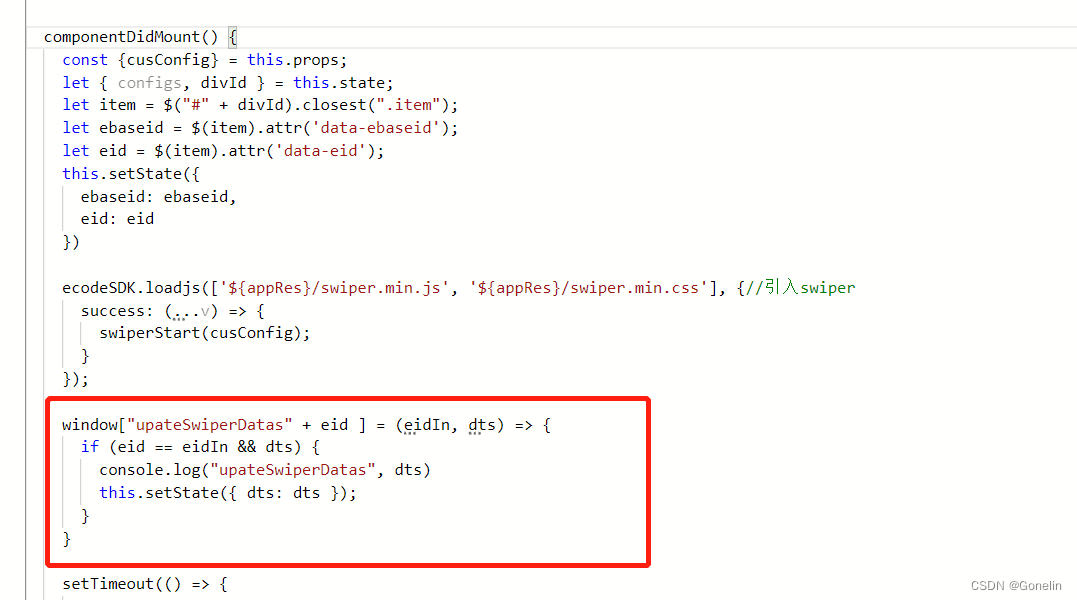
2、有时组件的加载顺序,比接口要快,导致获取不到图片
解决:`在接口拦截代码中加上自定义的window对象判断,判定组件中的方法被执行后,再给它的state赋值,这样就不对出现数据获取不到的问题了
组件对应的js文件

register.js中,接口拦截加上
if (window["upateSwiperDatas" + params.eid]) {
window["upateSwiperDatas" + params.eid](params.eid, dts[params.eid]);
}`
谢谢观看!






















 1418
1418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








