背景介绍
vue项目编译之后,生成的js文件较大,部署之后,页面加载缓慢,于是引入Gzip压缩技术,可以很大程度的减少文件的大小,实现加载更快,提高用户体验
配置方式
1. 安装
npm install --save-dev compression-webpack-plugin@6.1.1
2. 修改vue.config.js配置
加入以下配置
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const isProdOrTest = process.env.NODE_ENV !== 'development'
module.exports = {
chainWebpack(config) {
// when there are many pages, it will cause too many meaningless requests
config.plugins.delete('prefetch')
if (isProdOrTest) {
// 对超过10kb的文件gzip压缩
config.plugin('compressionPlugin').use(
new CompressionWebpackPlugin({
test: /\.(js|css|html)$/,// 匹配文件名
threshold: 10240,
deleteOriginalAssets: true //是否删除原文件
})
);
}
}
}
3. 执行打包命令
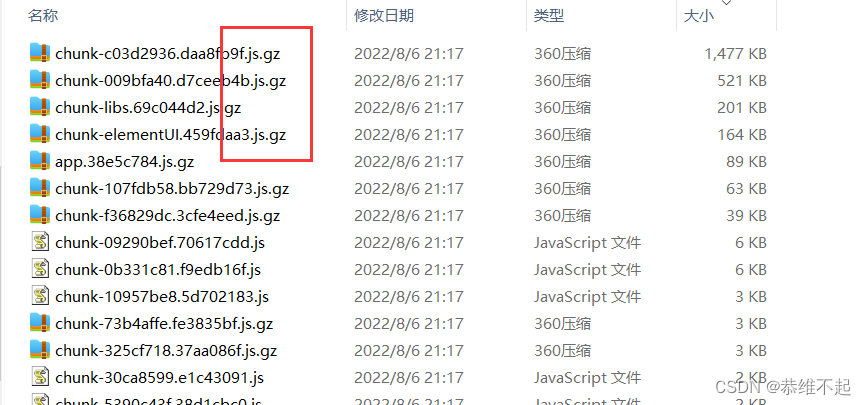
编译后的文件夹中生成.gz后缀的文件,如下图所示,则表示开启gzip压缩成功

4. 配置Nginx
服务端 Nginx 需开启 gzip模式,在server中添加以下配置
server {
##配置gzip
gzip on;
gzip_static on;
gzip_min_length 1k;
gzip_buffers 4 32k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6].";
##配置gzip
}
5. 测试
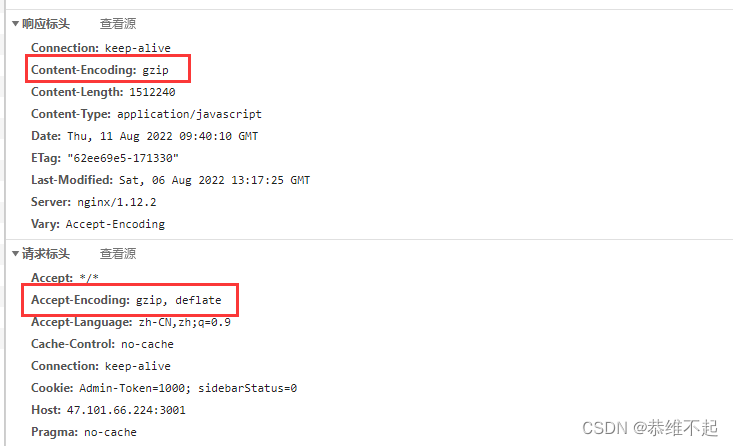
资源文件请求和响应表头中都包含gzip标识即表示Gzip压缩配置成功






















 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








