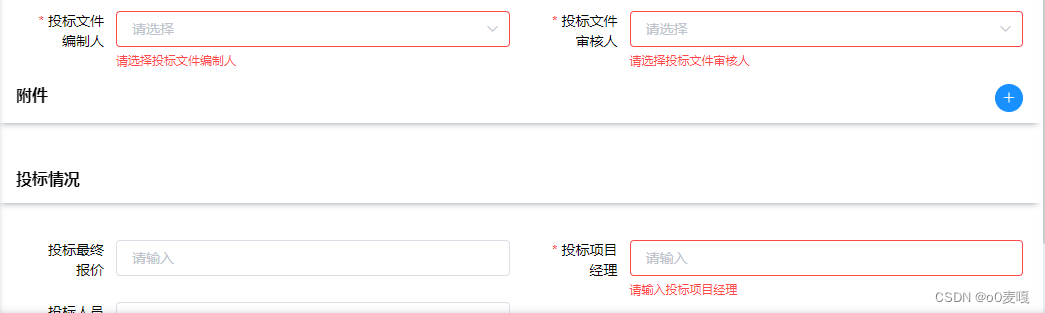
0 效果

1 代码
checkForm (formRef) {
return new Promise((resolve, reject) => {
this.$refs[formRef].validate((valid) => {
if (valid) {
resolve();
} else {
setTimeout(() => {
this.$refs[formRef].clearValidate();
reject(new Error('错误'));
}, 1500);
}
});
});
},
confirmAddBtn() {
Promise.all([this.checkForm('addFormRef'), this.checkForm('bidCaseFormRef')]).then(() => {
console.log(this.addForm);
}).catch(() => {})
},





















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








