0 效果

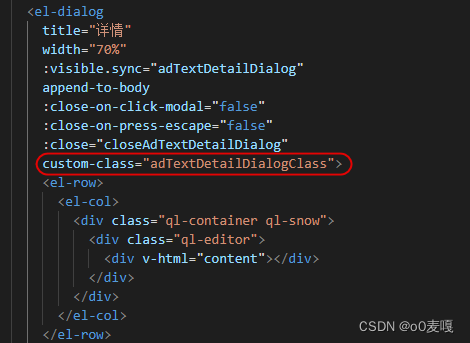
1 代码

::v-deep .adTextDetailDialogClass .el-dialog__body{
max-height: calc(100vh - 150px);
overflow: auto;
border-top:1px solid #dfdfdf;
border-bottom:1px solid #dfdfdf;
}
::v-deep .adTextDetailDialogClass .el-dialog{
position: fixed;
height:fit-content;
left:0 !important;
right:0 !important;
top:0 !important;
bottom:0 !important;
margin:auto !important;
}





















 1949
1949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








