有时候return和break的使用是不一样的,记一下三者的区别。
continue、break、return
- continue:跳过所在循环的本次循环,本次循环后面的语句不执行了,接着执行下一次循环
- break:结束所在循环,继续剩下的函数
- return:结束所在函数(无论是在多少层的嵌套下)
我还是以一段双重循环的代码来说明好了
ifElse()
function ifElse() {
console.log("ifElse")
const arr = ['第一个', '第二个', '第三个']
const arr2 = ['〇', '一', '二']
for (let i = 0; i < arr.length; i ++) {
console.log(arr[i])
for (let j = 0; j < arr2.length; j ++) {
console.log(arr2[j])
}
}
console.log("循环结束")
}
看一下代码应该是怎么的:
首先打印一次“ifElse”;在打印第一个数组的第一个值后,依次打印第二个数组的三个值;然后打印第一个数组的第二个值,再然后依次打印第二个数组的三个值;再打印第一个数组的第三个值后,随后再一次依次打印第二个数组的三个值;最后打印“循环结束”。
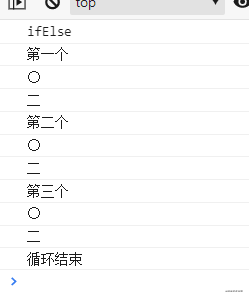
执行一下:

没有问题,我们继续
return
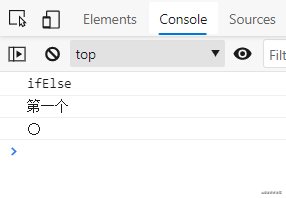
这时候我们在console.log(arr2[j])的上方加入一个判断:if (j == 1) return(代码我就不贴了,太占篇幅);因为我们用的是return那么结合上面所说,return是结束所在函数,会直接结束整个函数,所以这次打印的顺序应该是:打印ifElse -> 打印第一个数组的第一个值 -> 打印第二个数组的第一个值(在这结束后应该进行第二个数组的第二次循环,但是判断条件成立,所以执行return)结束。图:

continue
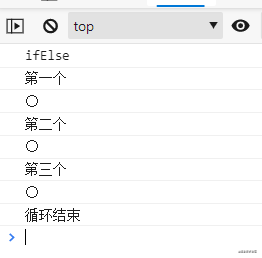
我们将if (j == 1) return中的return换成continue,意思简单来说就是从continue往下的语句不执行了,直接进行下一次循环吧,所以这次打印的顺序应该是:打印ifElse -> 打印地一个数组的第一个值 -> 依次打印第二个数组的第一个值和第三个值(因为第二个值被continue跳过了) -> 打印第一个数组的第二个值… ->打印“循环结束”。图:

break
最后我们把if (j == 1) return中的return换成break,它的意思是结束所在循环。我们可以看到,break所在的循环是在第二层循环,所以,一旦遇到判断条件成立的时候,第二层循环就会直接结束,接着执行外层循环剩下的语句及循环,过程就不再写了,直接看图吧:

最后
关于return,有一个小点需要注意的是,return结束的是所在的函数,如果是函数套函数,结束的仅仅是最里层的函数(也可以理解为就近结束吧),比如:
test()
function test() {
console.log("开始")
let a = function () {
console.log("函数")
return
console.log("函数结束")
}
a()
console.log("使用完函数")
return
console.log("结束")
}
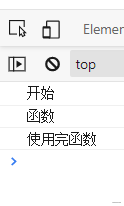
像a函数中的return,结束的仅仅是a函数,并不会结束test,而a()之后的return结束的就是test了























 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








