面向开发者,HarmonyOS 推出了 DevEco Studio 和 Dev Device Tool 两款开发工具,前者目前迭代至 3.1 版本(对外开放版本),用于开发 HarmonyOS 应用;后者用于开发智能设备

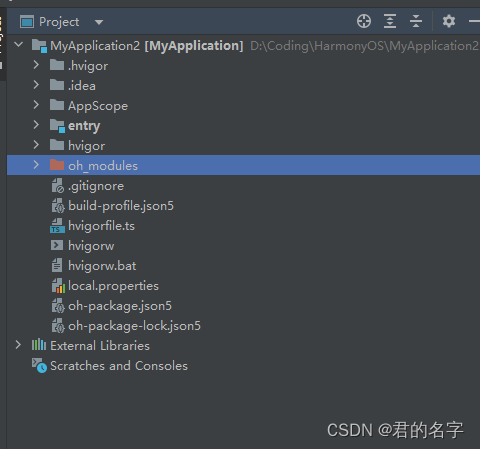
应用的工程主体结构如上图
在这里我们可以看到有几个主要的模块,就是AppScope , entry 目录, 还有oh_modules 这三个主要的目录。
在这里有两个隐藏文件.hvigor这个是发布时候存储配置构建文件信息的目录
.idea是一个开发工具有关的配置就放在这两个里面

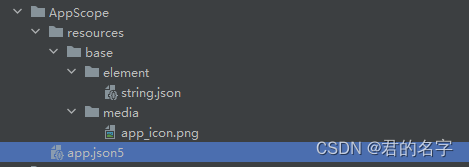
AppScope 目录包含一个 app.json5 文件和 resources 文件夹 。这个文件存放的是全局的公共资源的文件。
-
app.json5 用来配置应用的 bundle 名称(可以理解为应用包名)、bundleType 可以设置为 app 和 atomicService,用于标识应用是普通应用或元服务;其他信息主要是应用的版本信息、SDK 支持版本、应用图标和名称、设备特殊配置以及是否支持多工程联合开发等
-
resources 目录 存放公共类型资源文件,module 中 media 的图片 icon 资源不能和该目录下 media 中的 icon 重名
- elements一般存放一些字符类型的资源
- media 一般存放图片视频这些媒体资源
app.json5 存放的是这个hap的一些全局工具资源的配置
{
"app": {
"bundleName": "com.example.myapplication",
"vendor": "example",
"versionCode": 1000000,
"versionName": "1.0.0",
"icon": "$media:app_icon",
"label": "$string:app_name"
}
}

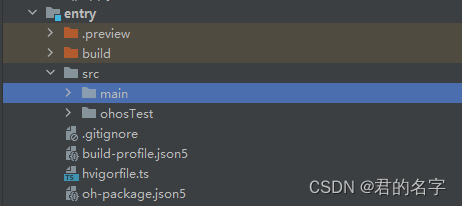
entry 目录是当前工程中的一个 module,一个工程允许包含一个 entry 类型 module 和 多个 feature 类型module,前者表示是应用的主模块,后者是应用的动态特性模块;该目录下包含了这个module所有的代码、文本、多媒体、图片、配置等各种资源;
在这里main 目录下面包含的是这个APP主要模块的代码,ohosTest 包含的是这个模块对应的测试代码。
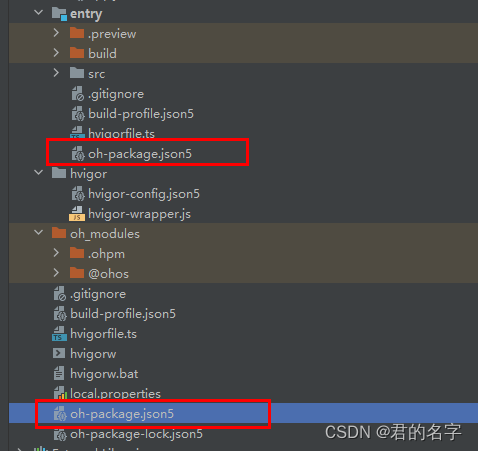
我们可以发现在这里有一个oh-package.json5的文件,这个表示的是这个模块配置的第三方依赖的文件。但是我们还可以发现一个整个项目的配置依赖文件, 下面这个是工程级 oh-package.json5

这个模块需要使用第三方库,那么我们可以看到这样的引用方式
{
"license": "",
"devDependencies": {},
"author": "",
"name": "entry",
"description": "Please describe the basic information.",
"main": "",
"version": "1.0.0",
"dependencies": { //在大括号内添加依赖
"@ohos/lottie": "^2.0.0"
}
}

hvigor 目录: hvigor 是一款基于任务管理机制实现的一套自动化构建工具(基于TypeScript + npm 包管理机制实现的轻量化前端构建工具),HarmonyOS 在迭代时,使用它替代 Gradle。该目录下有2个配置文件:
-
hvigor-config.json5:会以插件形式引入 hvigor 构建工具并且标识其版本;
-
hvigor-wrapper.js:是一个 js 脚本文件,与 hvigor相关的包装器
HarmonyOS API Version 8 ~ 9 采用 Hvigor构建工具和构建插件(hvigor-ohos-plugin)组成,该插件利用Hvigor的任务编排机制实现应用/服务构建任务流的执行,完成HAP/APP的构建打包,应用于应用/服务的构建。使用该插件需要在 hvigor 目录下 hvigor-config.json5 中配置。
{
“hvigorVersion”: "2.2.1",
"dependencies": {
"@ohos/hvigor-ohos-plugin": "2.2.1"
}
}
**oh_modules:**用于存放三方库依赖信息
一些其他的文件信息
**build-profile.json5:**是应用的构建配置脚本,其中配置了应用签名信息、编译和适配 SDK 版本,构建产物以及多个 module 信息,在这里还可以配置不同 module 的多 target 构建信息
build-profile.json5 的 buildOption 中还可以配置 HAP 依赖的/需要排除的 .so 文件以及CPP相关配置。
{
"apiType": 'stageMode',
"buildOption": {
},
//使用 target 构建多目标产物
"targets": [
{
"name": "default",
"runtimeOS": "HarmonyOS"
},
{
"name": "free",
"runtimeOS": "HarmonyOS",
"config": {
"deviceType": [
"phone"
]
}
},
{
"name": "pay",
"runtimeOS": "HarmonyOS",
"config": {
"deviceType": [
"phone"
]
},
"source": {
//定义多目标产物的源码集,不同版本产物,可定义不同的源码集
"pages": [
"pages/Index",
"pages/home/AbilityPage",
"pages/home/NewsPage"
]
},
// 定义多目标构建产物的资源目录
"resource": {
"directories": [
"./src/main/resources_default"
]
}
},
{
"name": "ohosTest",
}
]
}
HarmonyOS 要求在工程级别 build-profile.json5 文件中配置调试或发布证书、密钥库文件和密钥等信息。
"material": {
"certpath": "abc.cer", //华为颁发的数字证书
"storePassword": "********", //密钥库密码,会以密文形式呈现
"keyAlias": "alias",
"keyPassword": "********", //密钥密码,会以密文形式呈现
"profile": "abc.p7b", //
"signAlg": "SHA256withECDSA",
"storeFile": "abc.p12" //本地生成密钥库
}
签名配置流程和配置证书等信息说明
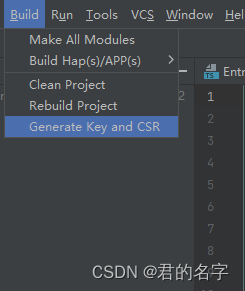
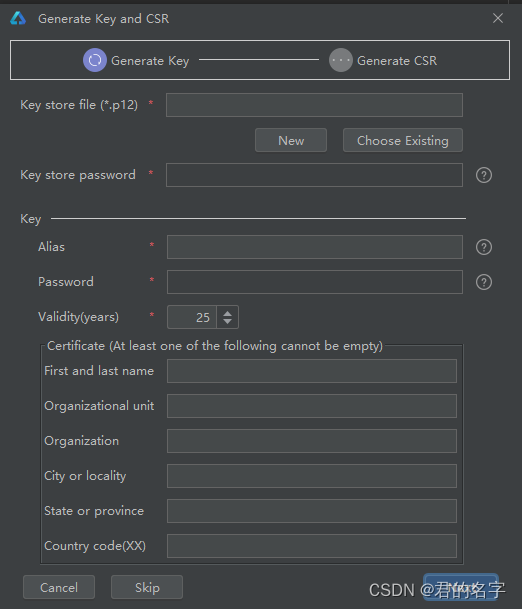
首先在 DevStudio 执行 Build -> Generate Key and CSR , 分别生成本地密钥库(.p12 后缀文件)和 证书请求文件(.csr 后缀文件,Certificate Signing Request)


密钥库: 包含非对称加密中使用的公钥和私钥,存储在密钥库文件中,公钥和私钥对用于数字签名和验证;
证书请求文件:包含密钥对中的公钥和公共名称、组织名称、组织单位等信息,用于向AppGallery Connect申请数字证书;
申请华为数字证书:登录华为开发者联盟,向 AppGallery Connect -> 用户与访问 -> 证书管理 -> 新增证书 按照流程申请华为的数字证书,在申请时要选择提交本地 证书请求文件;
申请 Profile 文件:AppGallery Connect -> 我的项目 -> HAP Provision Profile 申请 Profile 文件,申请时要选择对应的华为数字证书
以上信息的配置还可以使用 DevEco Studio 的签名面板自动进行配置:
需要注意的是,使用签名面板自动配置,必须通过USB 接口连接可调试设备(可调试设备需要在 华为网站进行绑定)。
勾选 Automatically generate signature 后会自动生成相关信息,之后点击 apply 或 ok 即可。
hvigorfile.ts:应用级的编译构建人物脚本
hvigorw 和 hvigorw.bat: Hvigor 构建工具的可执行文件和批处理文件
在这里, 有bat的这个表示的是Windows下的执行脚本
@if "%DEBUG%" == "" @echo off
@rem ##########################################################################
@rem
@rem Hvigor startup script for Windows
@rem
@rem ##########################################################################
@rem Set local scope for the variables with windows NT shell
if "%OS%"=="Windows_NT" setlocal
set DIRNAME=%~dp0
if "%DIRNAME%" == "" set DIRNAME=.
set APP_BASE_NAME=%~n0
set APP_HOME=%DIRNAME%
@rem Resolve any "." and ".." in APP_HOME to make it shorter.
for %%i in ("%APP_HOME%") do set APP_HOME=%%~fi
set WRAPPER_MODULE_PATH=%APP_HOME%\hvigor\hvigor-wrapper.js
set NODE_EXE=node.exe
goto start
:start
@rem Find node.exe
if defined NODE_HOME goto findNodeFromNodeHome
%NODE_EXE% --version >NUL 2>&1
if "%ERRORLEVEL%" == "0" goto execute
echo.
echo ERROR: NODE_HOME is not set and no 'node' command could be found in your PATH.
echo.
echo Please set the NODE_HOME variable in your environment to match the
echo location of your NodeJs installation.
goto fail
:findNodeFromNodeHome
set NODE_HOME=%NODE_HOME:"=%
set NODE_EXE_PATH=%NODE_HOME%/%NODE_EXE%
if exist "%NODE_EXE_PATH%" goto execute
echo.
echo ERROR: NODE_HOME is not set and no 'node' command could be found in your PATH.
echo.
echo Please set the NODE_HOME variable in your environment to match the
echo location of your NodeJs installation.
goto fail
:execute
@rem Execute hvigor
"%NODE_EXE%" %WRAPPER_MODULE_PATH% %*
if "%ERRORLEVEL%" == "0" goto hvigorwEnd
:fail
exit /b 1
:hvigorwEnd
if "%OS%" == "Windows_NT" endlocal
:end
没有bat的这个文件就是我们Linux下的执行脚本。
#!/bin/bash
# ----------------------------------------------------------------------------
# Hvigor startup script, version 1.0.0
#
# Required ENV vars:
# ------------------
# NODE_HOME - location of a Node home dir
# or
# Add /usr/local/nodejs/bin to the PATH environment variable
# ----------------------------------------------------------------------------
HVIGOR_APP_HOME=$(dirname $(readlink -f $0))
HVIGOR_WRAPPER_SCRIPT=${HVIGOR_APP_HOME}/hvigor/hvigor-wrapper.js
warn() {
echo ""
echo -e "\033[1;33m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}
error() {
echo ""
echo -e "\033[1;31m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}
fail() {
error "$@"
exit 1
}
# Determine node to start hvigor wrapper script
if [ -n "${NODE_HOME}" ];then
EXECUTABLE_NODE="${NODE_HOME}/bin/node"
if [ ! -x "$EXECUTABLE_NODE" ];then
fail "ERROR: NODE_HOME is set to an invalid directory,check $NODE_HOME\n\nPlease set NODE_HOME in your environment to the location where your nodejs installed"
fi
else
EXECUTABLE_NODE="node"
which ${EXECUTABLE_NODE} > /dev/null 2>&1 || fail "ERROR: NODE_HOME is not set and not 'node' command found in your path"
fi
# Check hvigor wrapper script
if [ ! -r "$HVIGOR_WRAPPER_SCRIPT" ];then
fail "ERROR: Couldn't find hvigor/hvigor-wrapper.js in ${HVIGOR_APP_HOME}"
fi
# start hvigor-wrapper script
exec "${EXECUTABLE_NODE}" \
"${HVIGOR_WRAPPER_SCRIPT}" "$@"
这两个文件是用来做ohpm编译构建的执行的工具,实际上功能是完全一样的。
local.properties:项目的私有属性配置文件,默认会配置 nodejs 的安装目录以及 harmonyOS SDK;
**oh-package.json5:**用于编译和构建项目,内部配置了模块级的依赖文件(即三方库声明文件的入口和包名)
**oh-package-lock.json5:**是一个树形结构文件,用于描述项目依赖关系。文件包含了项目的所有依赖项和它们的版本信息。通过该文件,可以确保项目在不同环境中的构建一致性,并避免潜在的版本冲突问题。
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程 https://www.cbedai.net/chichoxian






















 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








