前言
我是通过CodeSheep的视频来作为参考,CodeSheep
我觉得有很多资料和不解都可以在他那边解决!!!
一、官网参考资料
可以参考以下链接
GoHugo
二、使用步骤
- 1.下载Git
Git
进去只需要选择32位或者64位即可。
- 2.Windows 64位系统下安装Hugo
a.Hugo框架下载地址,找到hugo_0.55.4_Windows-64bit.zip文件进行下载,下载后进行解压,即安装完成。
b.查看是否安装成功Hugo:在D:\Hugo\hugo_0.55.4_Windows-64bit路径下,以管理员身份打开cmd控制台,然后输入hugo version,出现下图结果表示安装成功。

- 3.下载并设置博客主题 a.[Hugo主题下载地址](https://themes.gohugo.io/),下面以主题m10c为例进行演示。 b.确保自己电脑上已经安装好了Git,然后打开git bash,切换到生成的myblog(博客的根目录)文件夹目录下,执行git clone https://github.com/vaga/hugo-theme-m10c.git themes/m10c,下载好的主题在D:\Hugo\hugo_0.55.4_Windows-64bit\myblog\themes目录下。
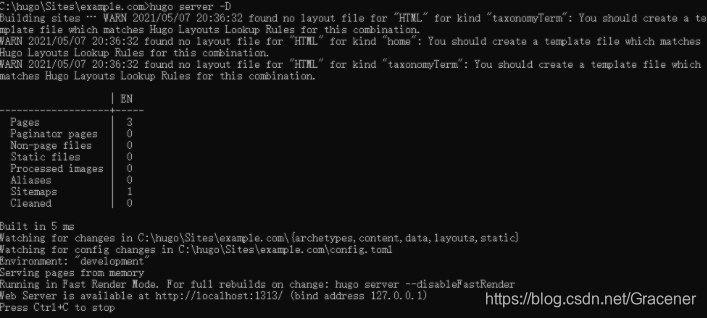
- 4.在本地启动个人博客 切换到博客的根目录下,cmd中输入命令hugo server -t m10c --buildDrafts,结果如下图所示:  复制网址http://localhost:1313/到浏览器中,查看站点是否运行成功
- 5.实际写一篇文章
a.切换到博客的根目录下,cmd中输入命令hugo new post/blog.md(自定义markdown文件名),然后会在D:\Hugo\hugo_0.55.4_Windows-64bit\myblog\content\post路径下生成了blog.md文件,然后再使用vs code或者其它能编写markdown文件的编辑器打开blog.md文件,写入博客文章的具体内容,注意不要修改原始的blog.md文件中已经有的内容!
b.接着,切换到博客的根目录下,cmd中输入命令hugo server -t m10c --buildDrafts
c.复制网址http://localhost:1313/到浏览器中,查看站点上的内容是否已经更新完成,显示我们刚刚编写的博客文章。
注意:每次修改完blog.md文件中的内容后,需要重新在cmd中输入命令hugo server -t m10c --buildDrafts,这样http://localhost:1313/链接中的页面才会更新。
- 6.将个人博客部署到远端服务器
a.上面的一系列操作,得到的博客网站的站点只能在自己的电脑上本地访问,要想别人能访问你的博客网站,必须将个人博客部署到远端服务器。首先,你要有一个github账号,然后创建一个仓库,注意:创建仓库的命名必须是你github的昵称且必须小写再加上.github.io。例如,你的github昵称是wushiwe-beep,因此创建的仓库名必须是wushiwe-beep.github.io。
b.接着,切换到博客的根目录下,cmd中输入命令hugo --theme=m10c(主题名) --baseUrl=“https://wushiwe-beep.github.io/(仓库地址)” --buildDrafts
c.然后会在博客的根目录myblog下生成一个public文件夹。切换到public文件目录下,在git bash中输入命令git init,将此public文件夹变成git本地仓库,然后输入git add ., 将public文件夹下的所有文件放入暂存区中等待提交,接着输入git commit -m “我的Hugo博客第一次提交”,这样就将本地仓库中的文件提交到了远程仓库。在接着,输入git remote add origin https://github.com/wushiwe-beep/wushiwe-beep.github.io.git。最后,输入命令git push -u origin master,将本地仓库代码推送到远程库。
d.最后,在浏览器中输入wushiwe-beep.github.io,即可访问自己的博客网站。
参考资料
CodeSheep的hugo博客搭建
三、遇到的问题以及解决方法
- 我一直遇到的情况!!!!

后来是一直重复到成功就好了
- 后期访问localhost:1313时遇到了情况!

解决方法:How to fix the error found no layout file for html for page in hugo cms
Error: File “not found” or “failed to extract”
- 基于个人博客部署到github上,供外网访问

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文简单介绍了hugo的使用以及我遇到的一些问题,希望和大家多多学习。






















 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










