一般更换头像,所需要实现的步骤有点击头像,选择拍照或相册,裁剪返回,细分如下:
- 弹框选择相册或拍照
解决方法:使用开源框架ActionSheet
https://github.com/baoyongzhang/android-ActionSheet
或者自己写一个,参考代码:
http://blog.csdn.net/Grandaunt/article/details/52448441 - 调用系统相机
- 打开系统相册
需注意路径不对,uri转bitmap,bitmap转uri,拍照时角度旋转等问题
打开系统相册的正确代码片段:
Intent intent = new Intent();
intent.setAction(Intent.ACTION_GET_CONTENT);
intent.setType(“image/*”);
startActivityForResult(intent, 3);
可在Activity的onActivityResult方法中以
Uri imageUri = data.getData();
获取选择的图片uri
本着简单快速高效的原则,我使用的是GalleryFinal开源框架解决拍照和相册问题,GalleryFinal现支持所有主流的ImageLoader。
RxGalleryFinal与GalleryFinal相似,是GalleryFinal的升级版,更为简洁,个人需要我选了GalleryFinal。
GalleryFinal
https://github.com/pengjianbo/GalleryFinal
RxGalleryFinal
https://github.com/FinalTeam/RxGalleryFinal
4. 对返回图片Uri进行裁剪工作
推荐框架:
Circletextimageview
https://github.com/CoolThink/CircleTextImageView
圆形控件,跟ImageView使用方法相同
我使用的是Xutils3中的方法解决:
ImageOptions options = new ImageOptions.Builder()
//设置圆形
.setCircular(true)
//某些手机拍照时图片自动旋转,设置图片是否自动旋转为正
.setAutoRotate(true).build();
//等比例缩放居中显示
.setImageScaleType(ImageView.ScaleType.FIT_XY)
XUtils3不会使用转这里
http://www.jikexueyuan.com/course/2815.html
该框架的使用连接里都有详细介绍,文章末尾处放出示例以供参考
代码实现步骤:
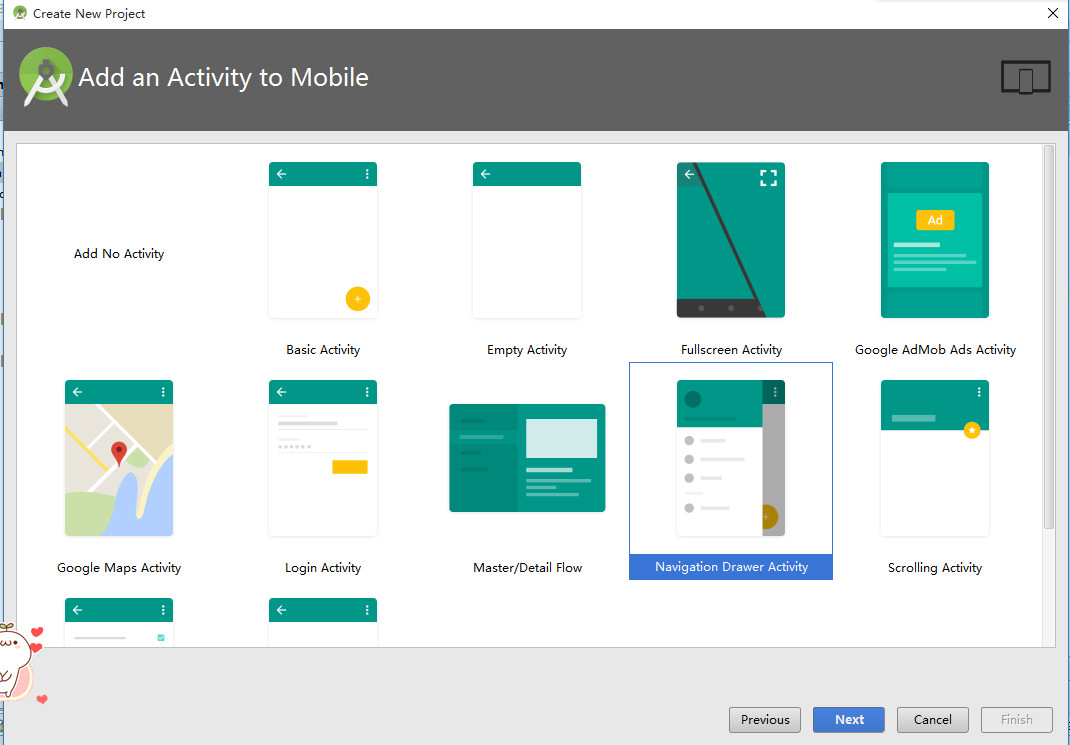
步骤一:new一个Navigation Drawer Activity
步骤二:获取Navigation Drawer Activity里ImageView控件

由于布局嵌套,所以必须先获取爷爷控件再获取父控件载获取子控件
步骤二:引框架
compile 'cn.finalteam:galleryfinal:1.4.8.7'
compile 'org.xutils:xutils:3.3.36'
compile 'com.baoyz.actionsheet:library:1.1.4'步骤三:初始化
创建MyApplication继承Application,初始化xUtils3和galleryfinal
public class MyApplication extends Application {
private static MyApplication instance;
private static FunctionConfig mFunctionConfig;
private static FunctionConfig.Builder mFunctionConfigBuilder;
@Override
public void onCreate() {
super.onCreate();
x.Ext.init(this);
instance = this;
initGalleryFinal();
}
private void initGalleryFinal() {
mFunctionConfigBuilder = new FunctionConfig.Builder();
//设置主题
//ThemeConfig.CYAN
ThemeConfig theme = new ThemeConfig.Builder()
.build();
//配置功能
mFunctionConfig = mFunctionConfigBuilder
.setEnableCamera(true)
.setEnableEdit(true)
.setEnableCrop(true)
.setEnableRotate(true)
.setCropSquare(true)
.setEnablePreview(true)
.build();
//配置imageloader
ImageLoader imageloader = new XUtilsImageLoader();
CoreConfig coreConfig = new CoreConfig.Builder(getInstance(), imageloader, theme)
// .setDebug(BuildConfig.DEBUG)
.setFunctionConfig(mFunctionConfig)
.build();
GalleryFinal.init(coreConfig);
}
public static MyApplication getInstance(){
return instance;
}
public static FunctionConfig getFunctionConfig() {
return mFunctionConfig;
}
public static FunctionConfig.Builder getFunctionConfigBuilder() {
return mFunctionConfigBuilder;
}
}在AndroidManifest.xml中添加权限,使用MyApplication
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <application
android:allowBackup="true"
android:name=".base.MyApplication"由于我继承的是Xutils3,所以这里的ImageLoader 是XUtilsImageLoader
public class XUtilsImageLoader implements cn.finalteam.galleryfinal.ImageLoader {
private Bitmap.Config mImageConfig;
public XUtilsImageLoader() {
this(Bitmap.Config.RGB_565);
}
public XUtilsImageLoader(Bitmap.Config config) {
this.mImageConfig = config;
}
@Override
public void displayImage(Activity activity, String path, GFImageView imageView, Drawable defaultDrawable, int width, int height) {
ImageOptions options = new ImageOptions.Builder()
.setLoadingDrawable(defaultDrawable)
.setFailureDrawable(defaultDrawable)
.setConfig(mImageConfig)
.setSize(width, height)
.setCrop(true)
.setUseMemCache(false)
.build();
x.image().bind(imageView, "file://" + path, options);
}
@Override
public void clearMemoryCache() {
}
}设置ActionSheet皮肤
<style name="ActionSheetStyleiOS7">
<item name="actionSheetBackground">@android:color/transparent</item>
<item name="cancelButtonBackground">@drawable/slt_as_ios7_cancel_bt</item>
<item name="otherButtonTopBackground">@drawable/slt_as_ios7_other_bt_top</item>
<item name="otherButtonMiddleBackground">@drawable/slt_as_ios7_other_bt_middle</item>
<item name="otherButtonBottomBackground">@drawable/slt_as_ios7_other_bt_bottom</item>
<item name="otherButtonSingleBackground">@drawable/slt_as_ios7_other_bt_single</item>
<item name="cancelButtonTextColor">#1E82FF</item>
<item name="otherButtonTextColor">#1E82FF</item>
<item name="actionSheetPadding">10dp</item>
<item name="otherButtonSpacing">0dp</item>
<item name="cancelButtonMarginTop">10dp</item>
<item name="actionSheetTextSize">12sp</item>
</style>
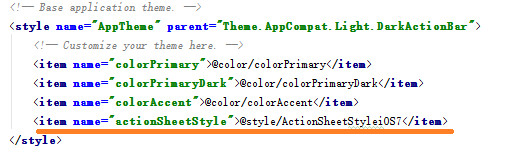
在apptheme中添加ActionSheetStyleiOS7
步骤四:功能实现主要代码
设置参数
public class MainActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
private Uri imagesrc;
private ImageView headicon;
private FunctionConfig mFunctionConfig;
private FunctionConfig.Builder mFunctionConfigBuilder;
private final int REQUEST_CODE_CAMERA = 1000;
private final int REQUEST_CODE_GALLERY = 1001;
private final int REQUEST_CODE_CROP = 1002;
private final int REQUEST_CODE_EDIT = 1003;设置监听:
headicon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mFunctionConfigBuilder = new FunctionConfig.Builder();
//设置主题
//ThemeConfig.CYAN
ThemeConfig theme = new ThemeConfig.Builder()
//标题栏背景颜色
.setTitleBarBgColor(Color.rgb(0xEE, 0xEE, 0xEE))
//标题栏文本字体颜色
.setTitleBarTextColor(Color.rgb(0x66,0x66,0x66))
//设置Floating按钮Nornal状态颜色
.setFabNornalColor(Color.rgb(0xDD, 0xDD, 0xDD))
//设置Floating按钮Pressed状态颜色
.setFabPressedColor(Color.rgb(0xBB, 0xBB, 0xBB))
//选择框未选颜色
.setCheckSelectedColor(Color.rgb(0xEE, 0xEE, 0xEE))
//设置裁剪控制点和裁剪框颜色
.setCropControlColor(Color.rgb(0xEE, 0xEE, 0xEE))
.build();
// mFunctionConfigBuilder.setSelected(mPhotoList);//添加过滤集合
//配置功能
mFunctionConfig = mFunctionConfigBuilder
.setEnableEdit(true)
.setEnableCamera(true)
.setEnableEdit(true)
.setEnableCrop(true)
.setEnableRotate(true)
.setCropSquare(true)
.setEnablePreview(true)
.setRotateReplaceSource(true)
.build();
//配置imageloader
ImageLoader imageloader = new XUtilsImageLoader();
CoreConfig coreConfig = new CoreConfig.Builder(MainActivity.this, imageloader,theme)
// .setDebug(BuildConfig.DEBUG)
.setFunctionConfig(mFunctionConfig)
// .setPauseOnScrollListener(pauseOnScrollListener)
//.setNoAnimcation(mCbNoAnimation.isChecked())
//设置图片路径
// .setTakePhotoFolder(takePhotoFolder)
.build();
GalleryFinal.init(coreConfig);
ActionSheet.createBuilder(MainActivity.this, getSupportFragmentManager())
.setCancelButtonTitle("取消(Cancel)")
.setOtherButtonTitles("打开相册(Open Gallery)", "拍照(Camera)")
.setCancelableOnTouchOutside(true)
.setListener(new ActionSheet.ActionSheetListener() {
@Override
public void onDismiss(ActionSheet actionSheet, boolean isCancel) {
}
@Override
public void onOtherButtonClick(ActionSheet actionSheet, int index) {
switch (index) {
case 0:
GalleryFinal.openGallerySingle(REQUEST_CODE_GALLERY, mFunctionConfig, mOnHanlderResultCallback);
break;
case 1:
GalleryFinal.openCamera(REQUEST_CODE_CAMERA, mFunctionConfig, mOnHanlderResultCallback);
break;
default:
break;
}
}
})
.show();
}
});回调函数:
private GalleryFinal.OnHanlderResultCallback mOnHanlderResultCallback = new GalleryFinal.OnHanlderResultCallback() {
@Override
public void onHanlderSuccess(int reqeustCode, List<PhotoInfo> resultList) {
ImageOptions options = new ImageOptions.Builder()
//设置圆形
.setCircular(true)
//某些手机拍照时图片自动旋转,设置图片是否自动旋转为正
.setAutoRotate(true).build();
if (resultList != null) {
//获取图片路径
String photoPath= resultList.get(0).getPhotoPath();
//获取NavigationView父布局
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
View headerView = navigationView.getHeaderView(0);
ImageView headicon = (ImageView)headerView.findViewById(R.id.headicon);
x.image().bind(headicon,photoPath, options);
}
}
@Override
public void onHanlderFailure(int requestCode, String errorMsg) {
Toast.makeText(MainActivity.this, errorMsg, Toast.LENGTH_SHORT).show();
}
};























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








