css样式的基本语法
选择器{属性:属性值;}常见样式
1.控制字体
| 设置字号 | font-size:12px; |
| 设置颜色 | color:blue; |
| 设置字体 | font-family:“宋体” |
| 设置行高 | line-height:150% 1.5em |
| 设置字体粗细 | font-weight:normal(正常,默认值)blod(粗体) |
样式特点
1.继承性 2.层叠性
控制文本
| 设置文本缩进 | text-indent:2em(可以取负值) |
| 文本对齐方式 | text-align:left center right |
| 对象中的空白处理 | white-space:normal pre nowrap |
| 文本大小控制 | text-transform:none(按照文本大小显示) capitalize(每个单词首字母大写 ) lowercase(将大写转换为小写) |
| 导航栏案例 |
导航栏案例
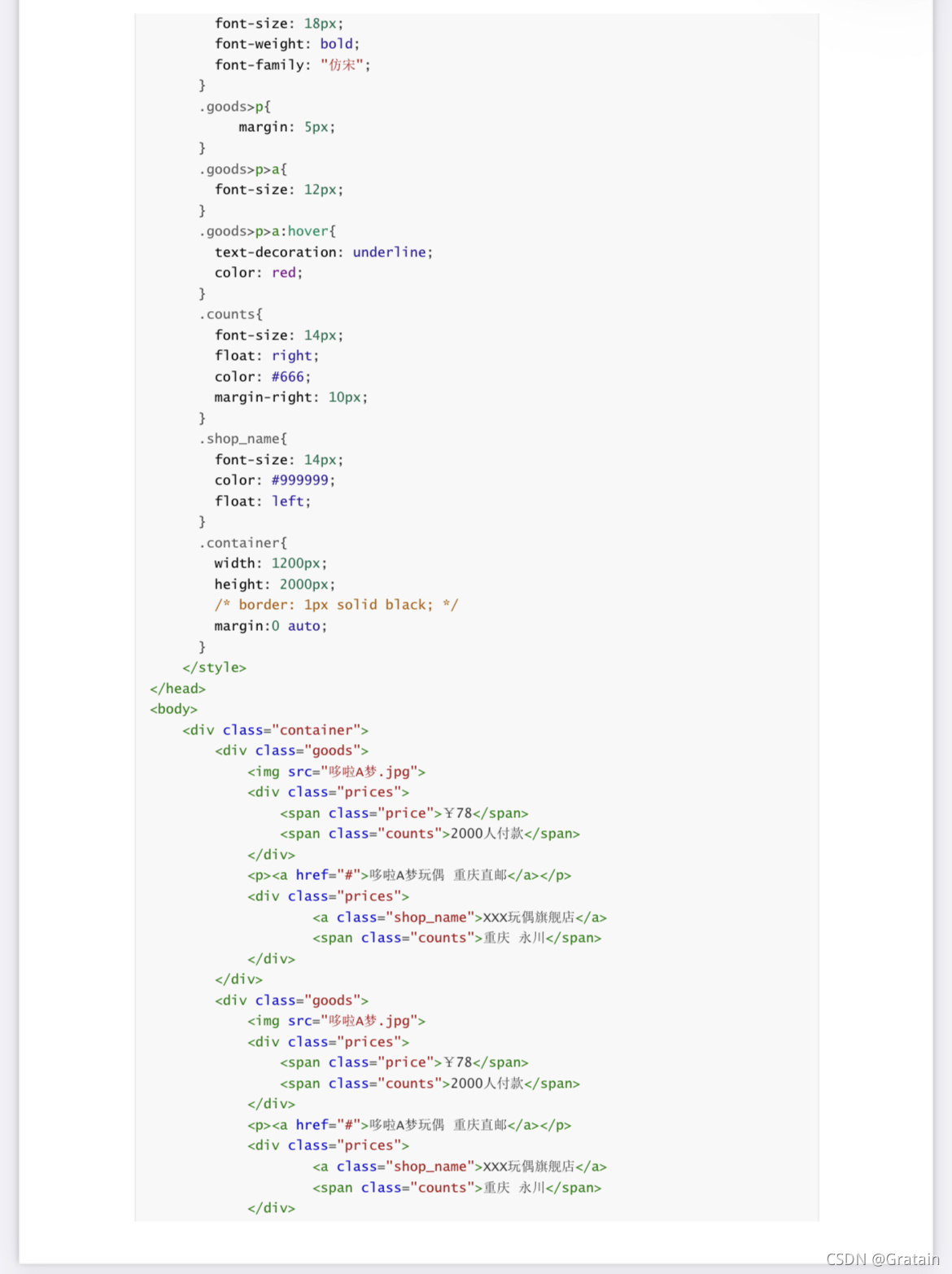
商品展示
























 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








