前后端分离动态生成菜单小案例
1、开发工具
后端开发工具:IntelliJ IDEA 2019.1 x64
前端开发工具:JetBrains WebStorm 2019.1 x64
2、技术选型:
后端:SpringBoot+JPA+Redis+ MySQL
前端:NodeJs+Vue+layui
3、后端程序的开发步骤
1.创建SpringBoot项目
2.分层
实现实体层,entity
实现接口层,repository
实现服务层,service/impl
配置配置,config
控制层,controller
工具层,util
视图,view
3.junit单元测试
4.使用postman测试controller
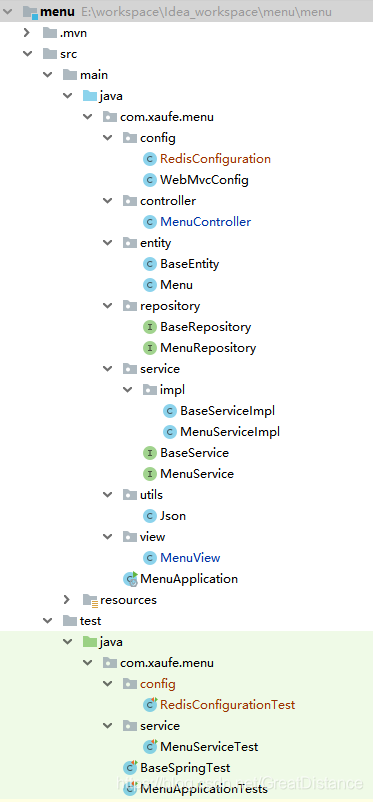
4、项目结构

5、前端开发:
1.使用webstorm创建vue项目
2.导入第三方UI类库(Layui/ElementUI/WEUI/MeiziUI/HUI...)
3.所有请求采用ajax提交,使用vue-resource组件。
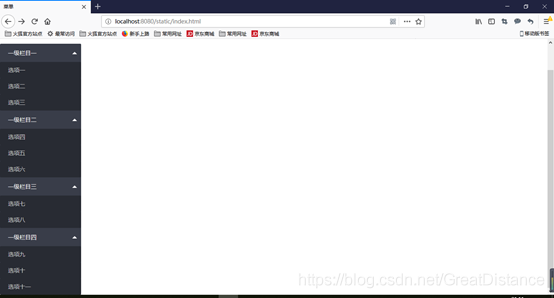
6、最终效果图:

源代码代码码云下载地址:https://gitee.com/greatdistance/menu.git





















 2998
2998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








