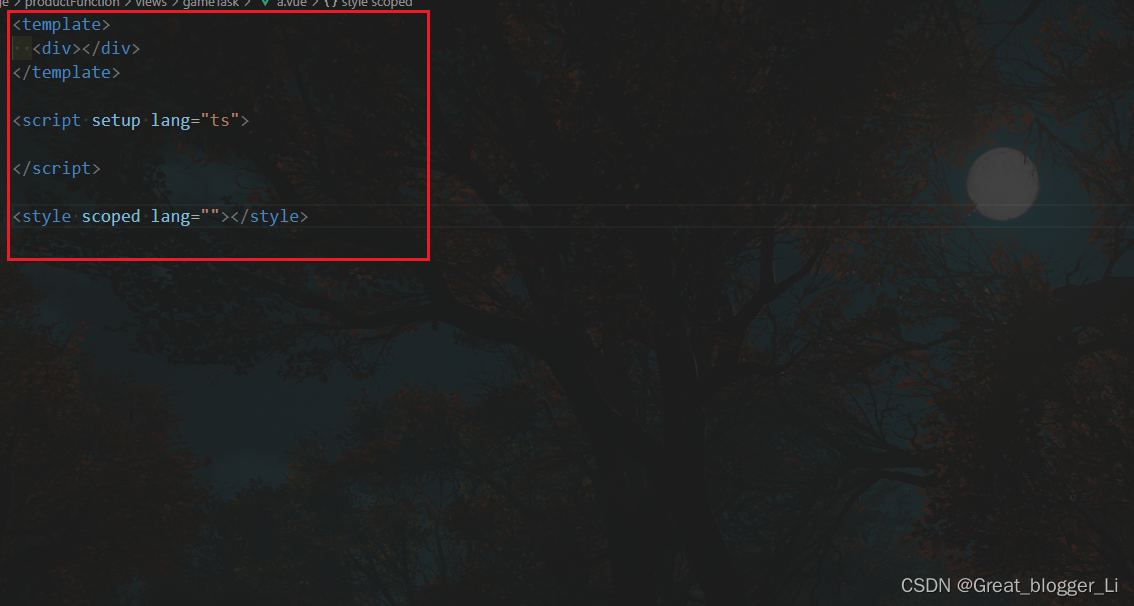
1:先选择自己要生成的代码片段,比如:

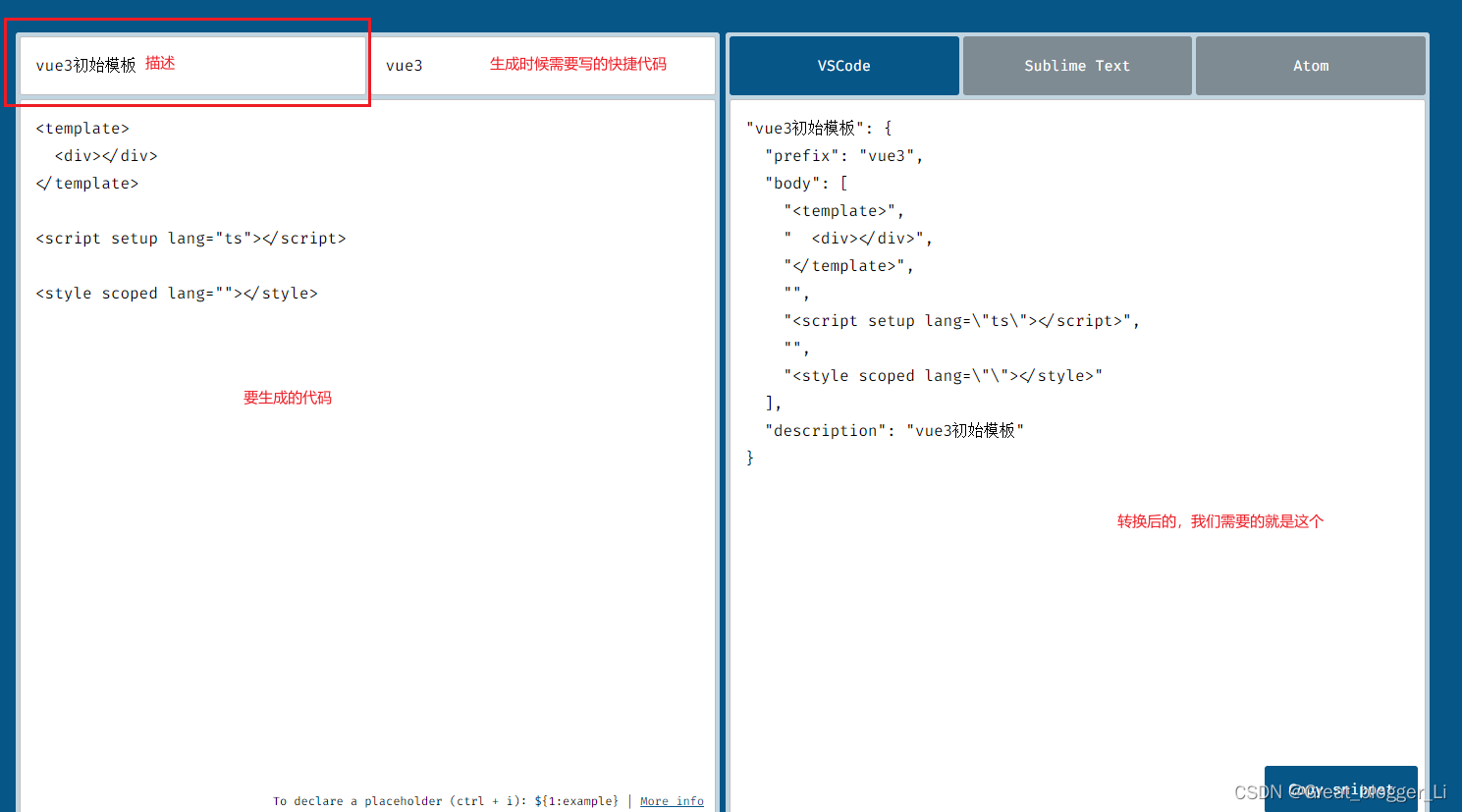
2:去这个网站,转换为文件配置需要的格式

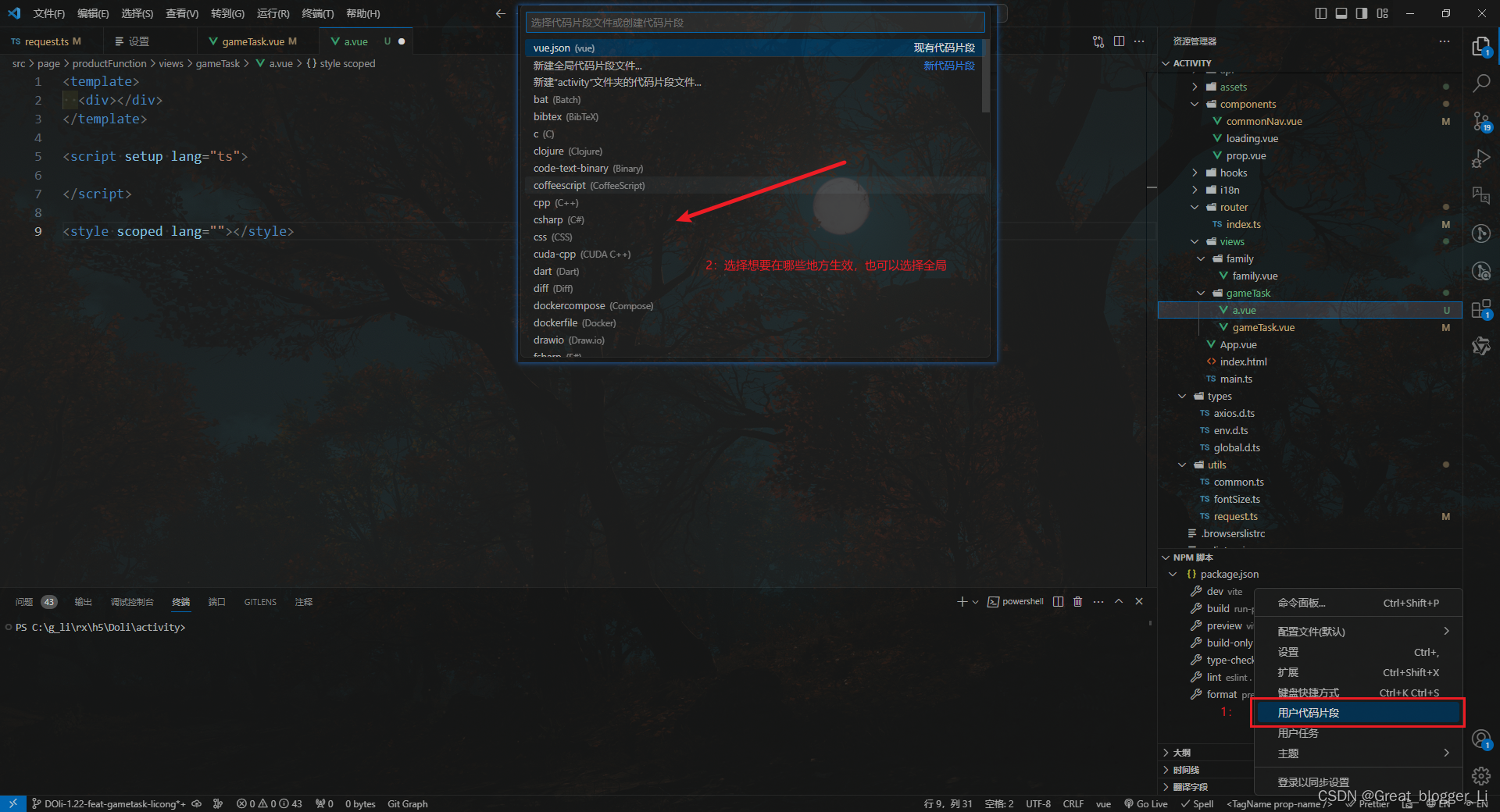
3:在vscode中打开设置,操作步骤如下
这里需要注意的是:
1:如果选择局部生效,那么打开的就是xxx.json,比如在vue生效,打开的就是vue.json,这会新创建一个文件
2:如果选择全局生效,那么就可以自己输入一个名字,也是新创建一个json文件
两种情况打开的json文件内容都是一样的,只是生效地方不同

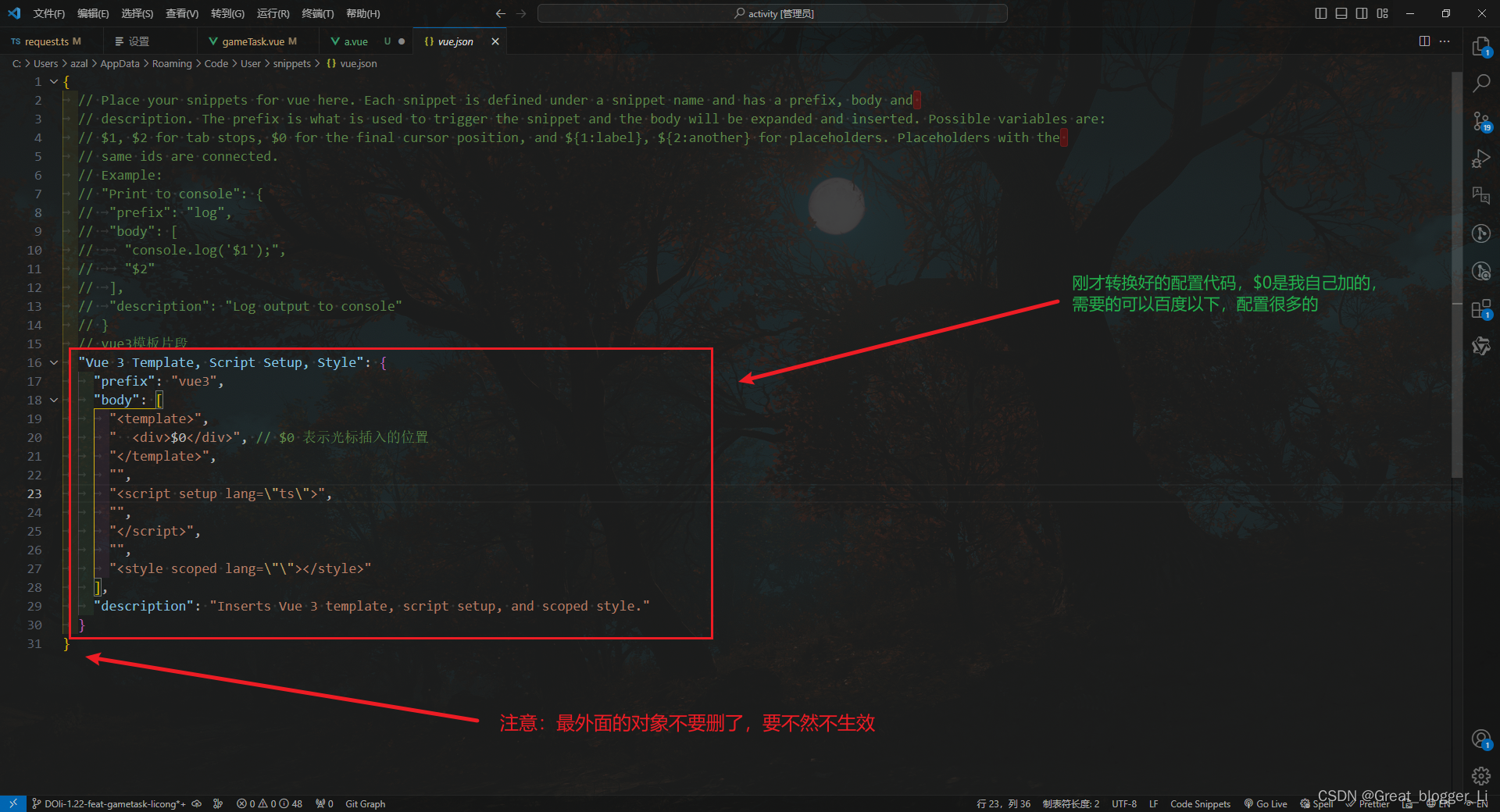
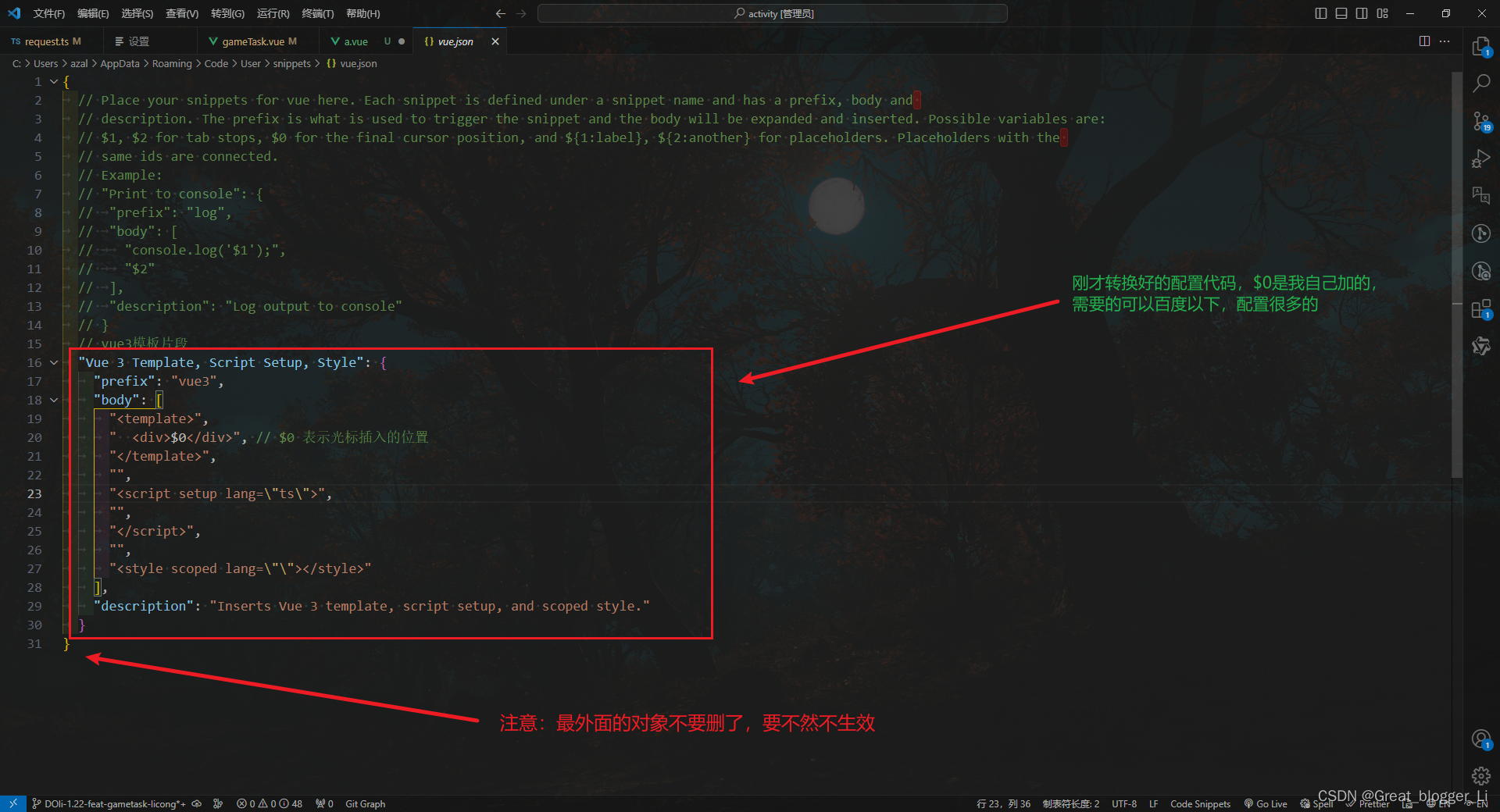
4:点开之后,将我们刚才转换后的代码粘贴进去

5:最后,就可以在vue文件中直接使用了
最近vue3的vue-offical插件各种问题,用起来太难受了,需要的同胞可以按照自己的需求配置一下,一劳永逸

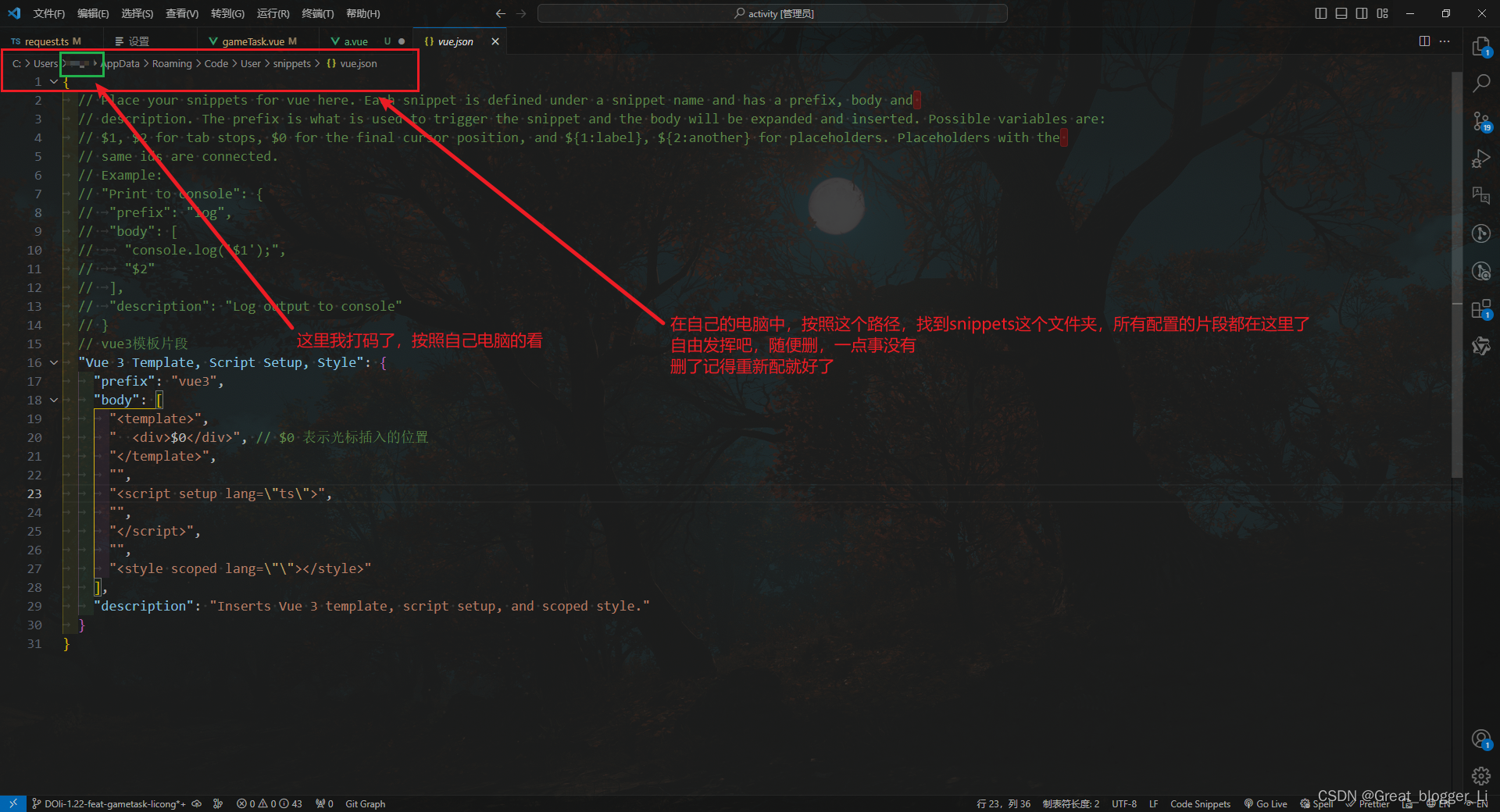
最后,如果配错了,我们怎么删除呢?
请看下面:








 本文介绍了如何在VSCode中通过snippetgenerator生成代码片段,针对Vue3的官方插件存在的问题,指导用户如何配置以适应个人需求。同时,也提及了如何正确删除错误的配置。
本文介绍了如何在VSCode中通过snippetgenerator生成代码片段,针对Vue3的官方插件存在的问题,指导用户如何配置以适应个人需求。同时,也提及了如何正确删除错误的配置。














 6508
6508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








