这个项目接着之前的项目做修改,之前项目中已经做了注册和登录了,如果要使用session的话,要在数据库中增加一个表,这个表是一个存储形式,如果我们登录过账号的话,它就会在数据库表中记录,下次登录时我们就避免又要重新输入账号密码,省却了这一步的麻烦
我先来讲下Django session 的设计原理:
如果用户是第一次请求(就看客户端是否保存了sessionID的cookie)
创建session model,它会生成一个key sessionID 随机的一个字符串(大多以UUID的形式),保存到session_engin指定的位置,保存到cookie中,在用户浏览器里面,
如果是第二次以上的请求,客户端IE会自动提交cookie到Django,Django中会利用你的配置middleware.SessionMiddleware中间件激活session利用cookie中的的sessionID到你的session_engine指定位置读取session model,并设置到request的session属性上,这样的话我们才能在你的view里面通过request.session使用session能力
session 本身就是一个字典,它存数据必须支持序列化json
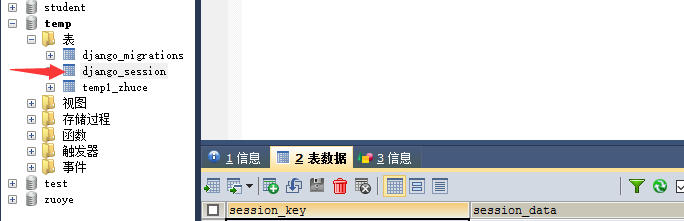
1. 我们先来添加这个session表,按下Ctrl+Alt+R,输入migrate session,它会创建这个数据库表
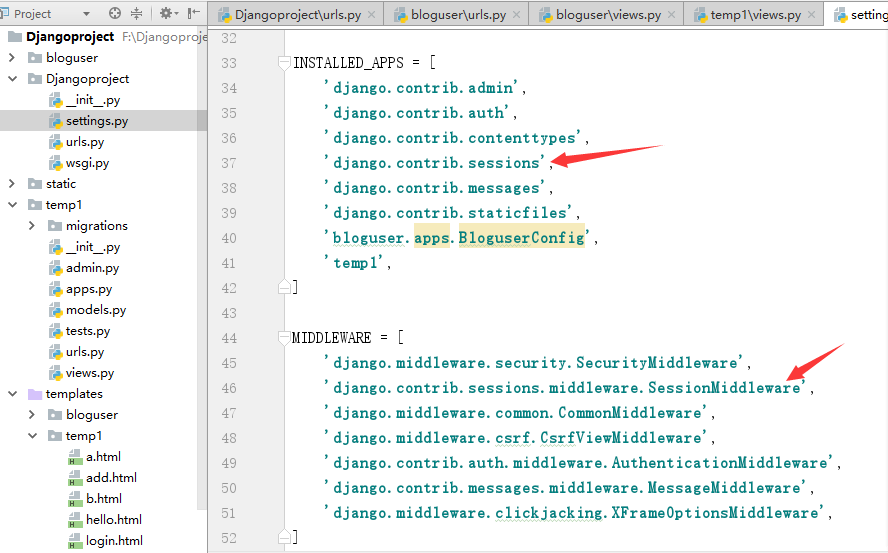
2. 还要在Djangoproject容器中的setting中安装APP和中间件,不过它自己已经帮我们安装好了
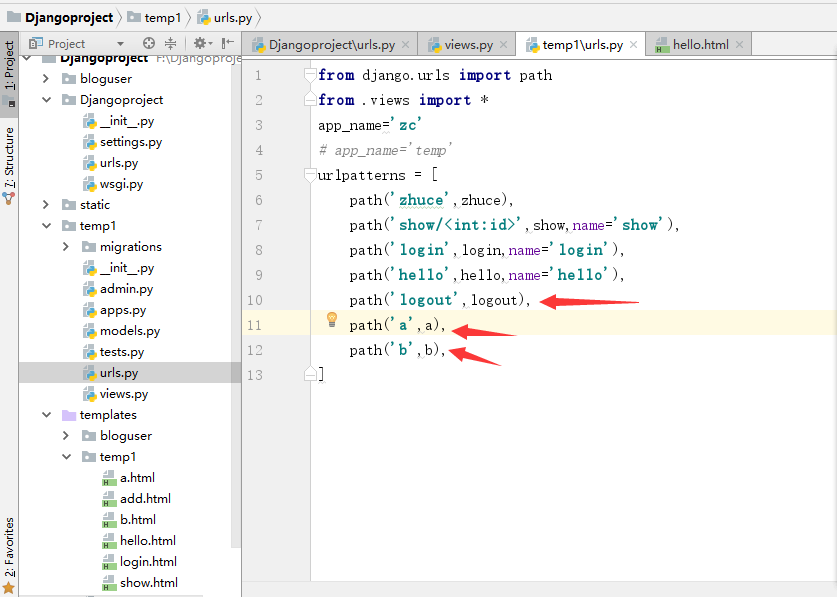
3. 因为这个项目是在之前的项目上做的修改,所以其它页面我就不写了,第10行到第12行是我新建的,它和views.py相关联,
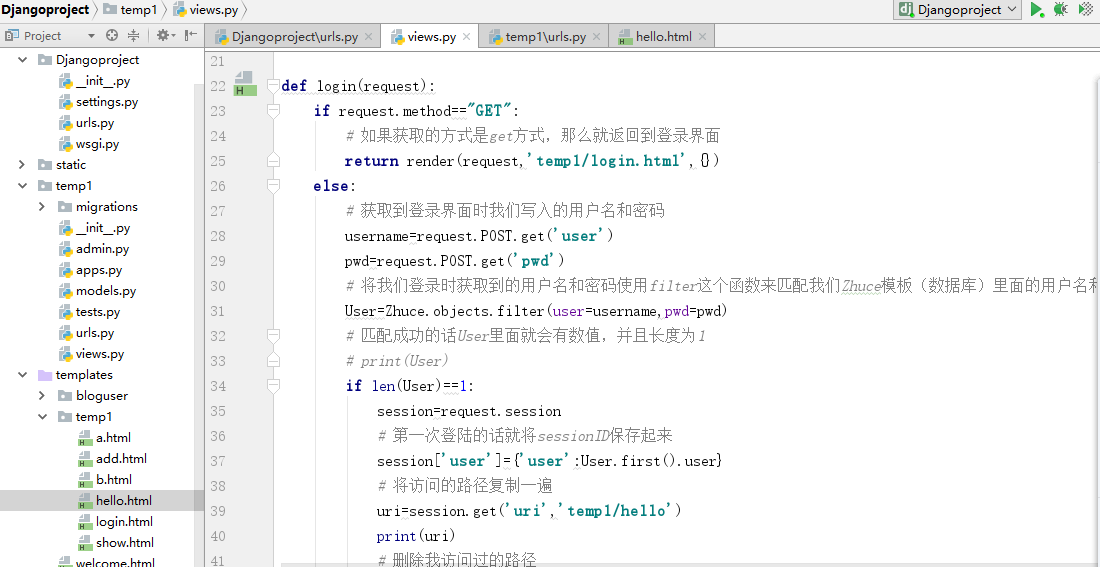
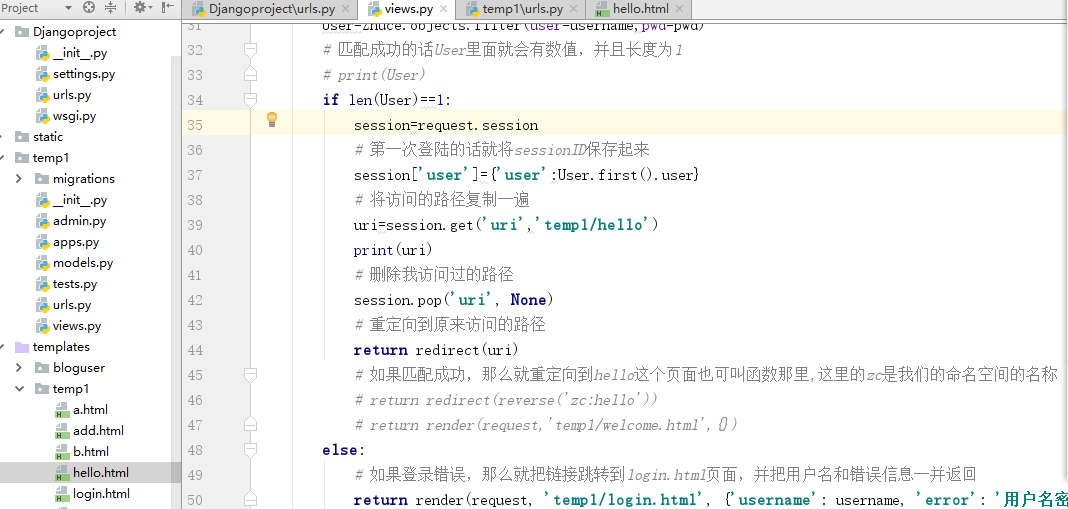
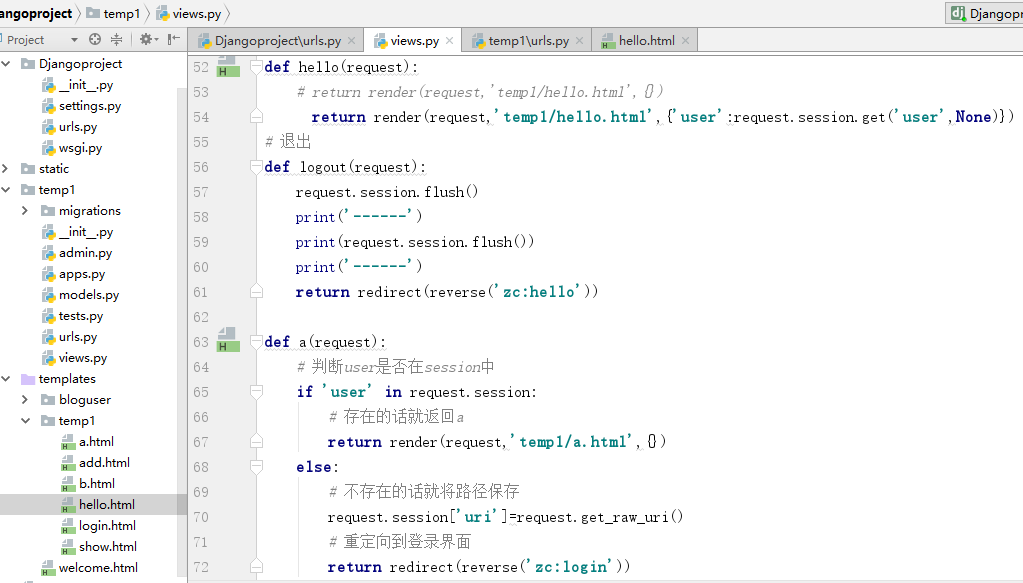
4. 在views.py中login中使用session,保存之前访问的路径,我有多写了一个logout(退出) 的函数,步骤和解释都纤细解释了
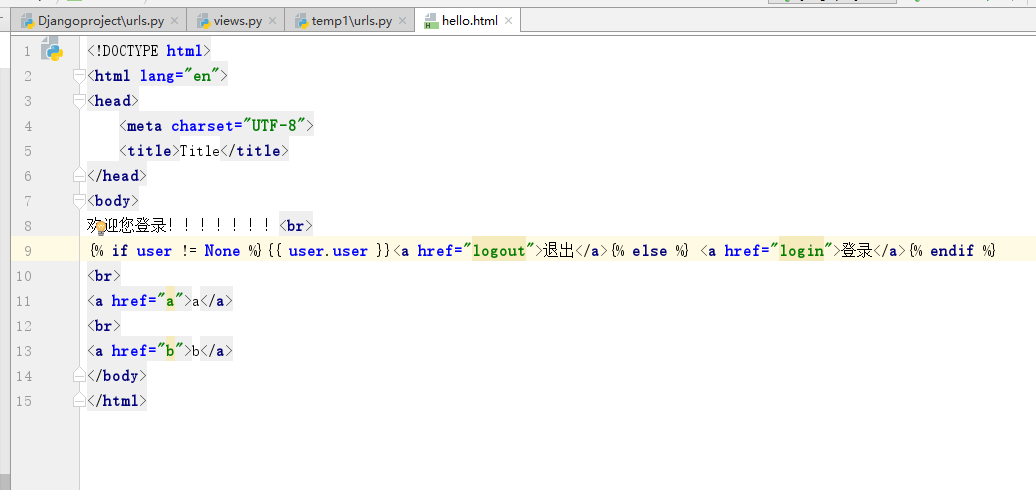
5. 还有关于登录后的hello的修改
6. 接下来再看hello.html里面的修改,我先给大家看代码,详细的运行过程最后给大家讲解,hello.html里面第9行写了判断user是否存在,有的话就说明我们已经登录过,所以不会显示登录,如果不存在的话就说明我们没有登录过,所以我们要登录,而不会显示退出
7. 我们来运行这个项目
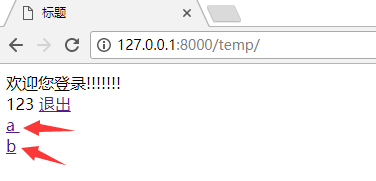
8. 登录后会出来一下界面,因为存在了我们这个用户名,所以他不会显示登录,只会显示退出,而登录状态可以访问a和b
点击试下,显示都可以

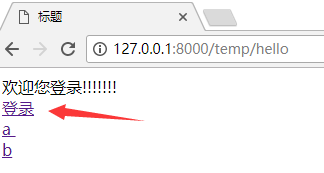
9. 我们来退出看一下,退出后我们只能看到登录,因为我们退出了,在views.py视图的a(request)函数里面写了是否有session,有的话就能访问a.html,没有的话则会跳转到登录页面
我们来分别点击下a和b
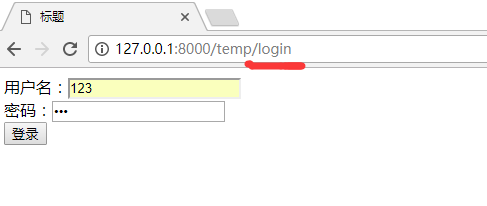
10. 这就是我们要的效果,先来分析一下代码,我们先访问temp/login这个链接,浏览器会跟着链接一级级的访问到views.py里面的login这个函数,因为我们是输入链接来访问的,所以它是以GET方式访问,然后会跳转到login.html,登录后则是以POST方式访问的,登录后在代码的44行中则会重定向到temp1/hello这个网页里面去,接着就会显示第8步骤的效果,然后会根据代码来实现网页的一步步跳转,
还有些细节没有讲解清楚,如果有不懂的欢迎来提问








































 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








