产生原因
1.ip地址、协议不同(http/https)、使用的端口,三个条件不一致都会产生跨域问题
2.当在自己的网站上去访问第三方的API时,如果服务端未允许跨域,则浏览器会主动拦截请求,通过F12控制台可看到CORS跨域请求错误提示消息
测试
当服务端Controller层添加上注解@CrossOrigin,允许进行跨域请求后,可通过如下方法来测试:
打开另一设备的客户端网页后,F12进入浏览器控制台,输入以下代码回车发送,访问成功可直接看到服务端返回的消息内容
var x=new XMLHttpRequest();
x.open('GET','完整的接口地址');
x.send(null);
x.onload=function(e){
var x = e.target;
console.log(x.responseText);
}问题解决
本人使用的时候跳出来的异常是
The request client is not a secure context and the resource is in more-private address
是由于公网访问私网的安全阻止
处理方案:在浏览器地址栏输入
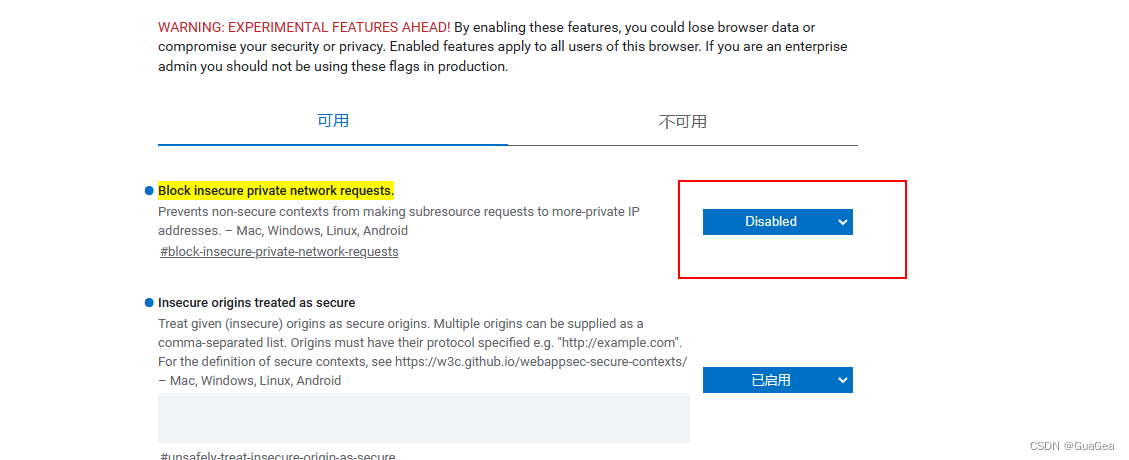
chrome://flags/#block-insecure-private-network-requests

搜索栏输入Block insecure private network requests 将选项修改为Disabled即可






















 1003
1003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








