eclipse+tomcat6.0
新建一个dynamic web project 命名为WebTest,一路默认
然后在工程的WebContent下新建一个jsp页面如下:
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
你好,china!!
</body>
</html>上面的都是eclipse自动生成的,只增加了body标签中的部分,以及改了第一行的2个编码。jsp中包含中文,需要设置编码,防止乱码:
1、设置整个工作间项目的编码:window->preperences->General->Workspace右边的Text file encoding设置为GBK
2、设置单个项目的编码:项目上右键,选择属性->Resource 右边的Text file encoding设置为GBK
3、在当前页面上,将第一行的2个ISO-8859-1改成GBK
然后在控制台的Servers下,new一个server,一路默认完成:
1、tomcat目录下的conf下的server.xml中可修改tomcat默认端口号:
<Connector connectionTimeout="20000" port="8090" protocol="HTTP/1.1" redirectPort="8443"/>这里改成了8090
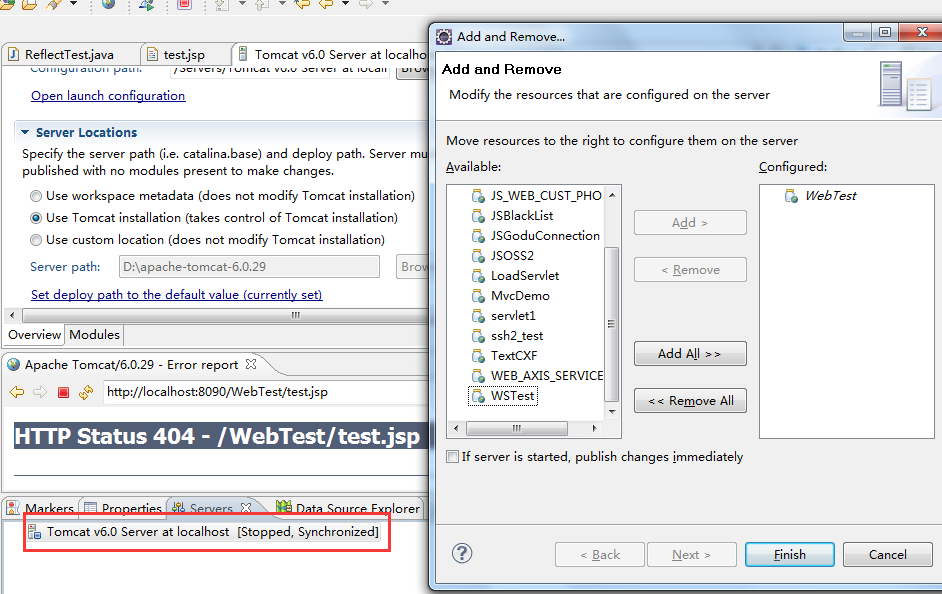
2、在控制台server下,双击刚才new出来的服务:
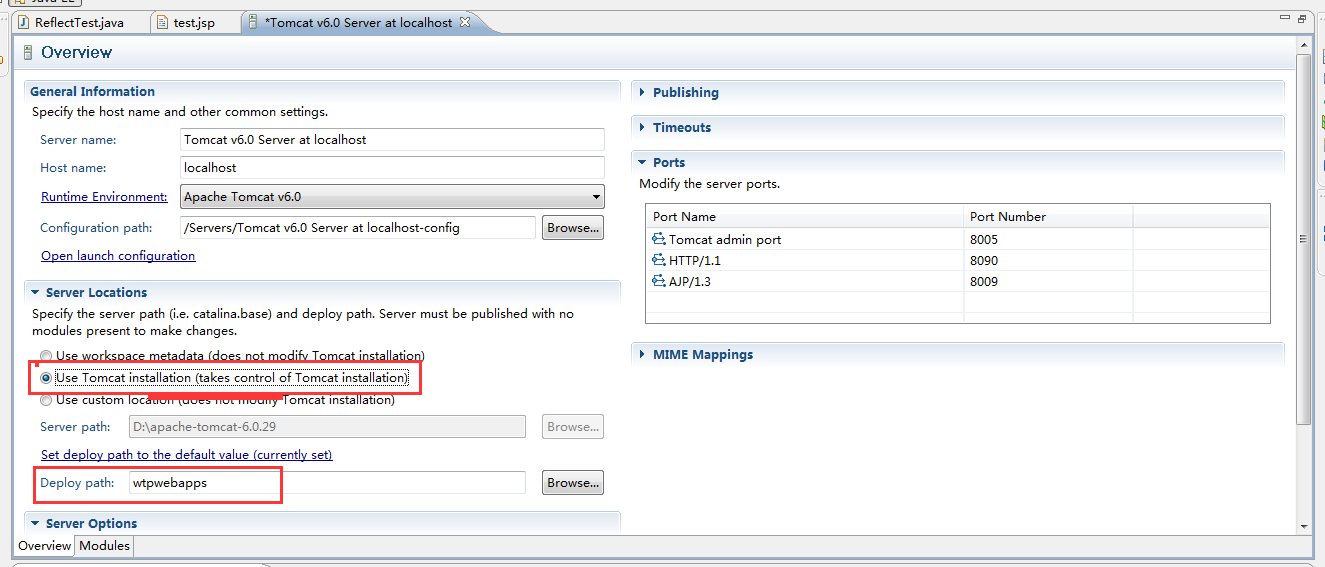
注意红框的位置需要选择第2项,否则eclipse中启动服务后,将无法访问tomcat首页,也无法访问项目
deploy path是指项目部署的位置,这个如果修改后,需要在tomcat目录下的server.xml中配置一个path,才可以访问项目,这里保持默认即可
右击server,将项目加到服务上:

然后在eclipse中启动服务,wtpwebapps目录下,可以看到部署的代码,所以代码是在服务启动的时候部署的
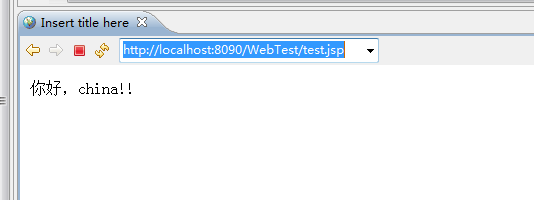
然后在浏览器中输入http://localhost:8090/WebTest/test.jsp 出现结果

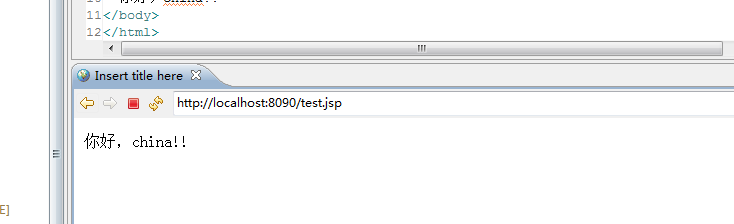
如果不想url中出现项目名,即http://localhost:8090/test.jsp就出现结果,则需要设置Context root,步骤如下:
项目上右键->属性->Web Project Settings右边的Context root设置为“/”。
然后需要重新部署代码:先将服务停掉,remove掉项目,然后右击服务选择clean,这时发现wtpwebapps目录下的WebTest目录已经不存在了,可见clean的作用相当于undeploy,然后将项目重新添加到服务,启动服务,部署项目即可。结果如下:

打开tomcat conf目录下的server.xml发现中间多了些配置:
<Context docBase="D:\apache-tomcat-6.0.29\wtpwebapps\WebTest" path="" reloadable="true" source="org.eclipse.jst.jee.server:WebTest"/>其实上面在eclipse中配置的deploy path以及context root本质上都是在修改这个配置文件。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








