
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------








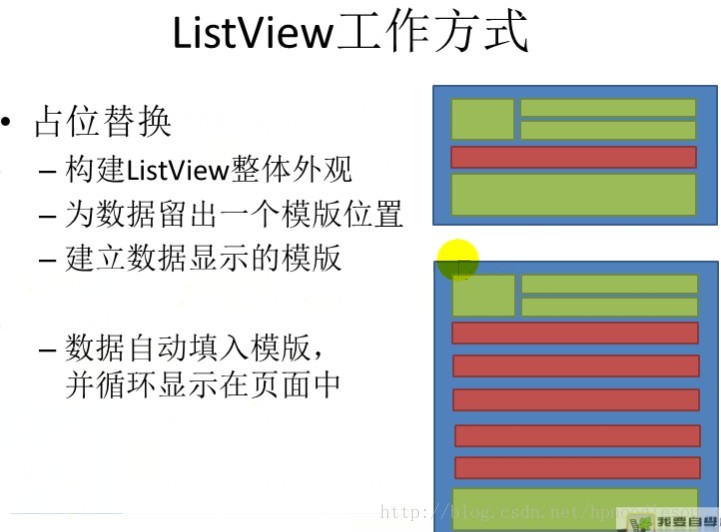
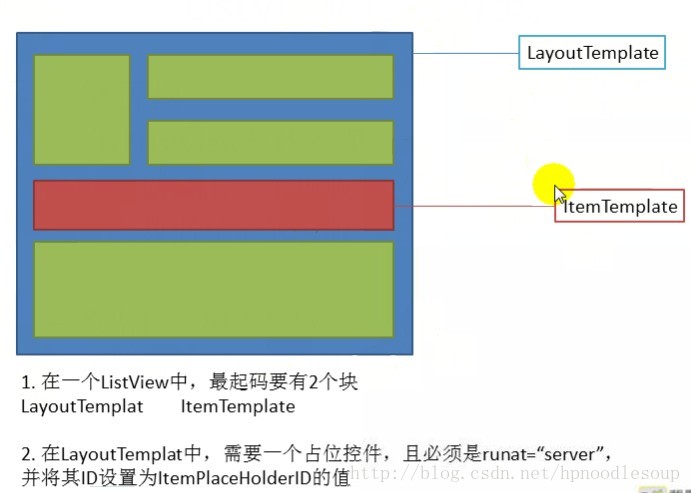
 本文深入探讨了ASP.NET中的ListView控件,它是最强大的数据显示控件之一,能够灵活地呈现各种数据源,并允许高度自定义布局和样式。通过实例,我们展示了如何使用模板和数据绑定来实现复杂的数据展示效果。
本文深入探讨了ASP.NET中的ListView控件,它是最强大的数据显示控件之一,能够灵活地呈现各种数据源,并允许高度自定义布局和样式。通过实例,我们展示了如何使用模板和数据绑定来实现复杂的数据展示效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








