
前言
因为工作中需要,需要在微信小程序端中复刻web端的一些功能,在图表这一块,web端使用的是Echarts组件,经过调研发现,Echarts同样是支持微信小程序的,这里进行一个简单的记录。
准备
微信开发者工具
微信开发者平台自行下载
Echarts微信版
下载地址:https://github.com/ecomfe/echarts-for-weixin
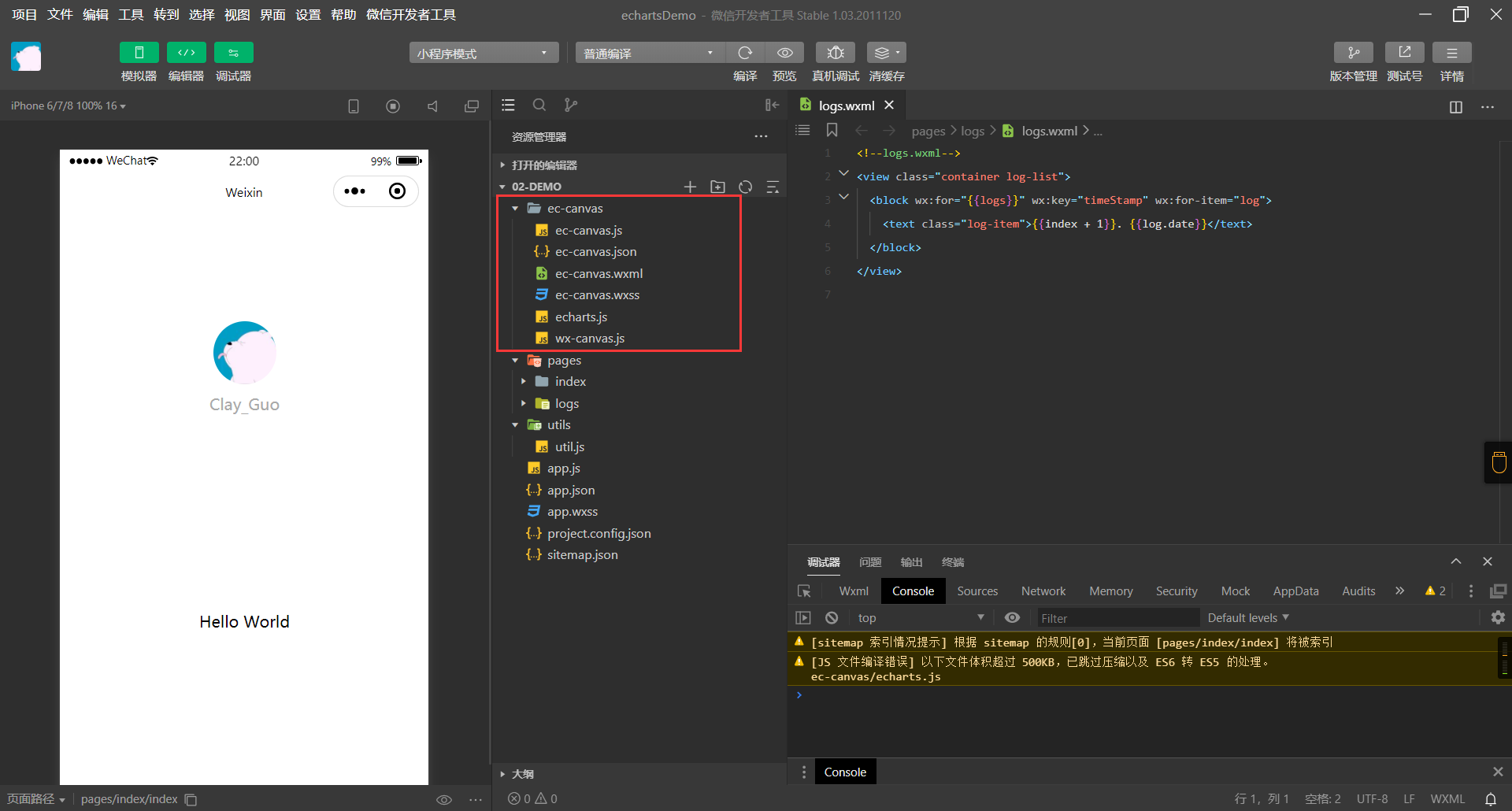
我们主要用的就是其中的ec-canvas文件夹

Ps:官方的README文档其实已经写的非常详细了,但是很有可能大家会发现自己的这里没有任何图片显示出来,别着急,往下看。
使用
1.引入ec-canvas
复制到小程序的根目录

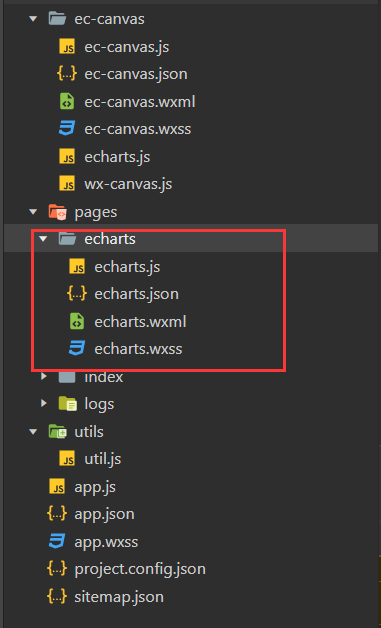
2.新建页面
在Pages文件夹下文件夹echarts,然后在echarts文件夹上右击,新建pages

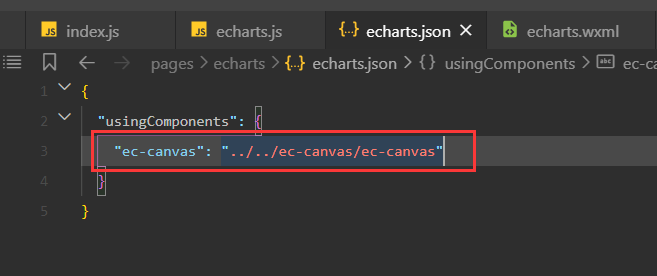
3.引入组件
在echarts.json文件中,将文件夹引入

注意其中的路径要和自己的一致
4.创建图表
在echarts.wxml文件中,写入以下内容:
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
在echarts.js文件中,写入以下内容:
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: [
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});
Echarts图表不显示问题
保存文件,然后会发现没有任何反映,也就是我之前提到的问题,这并不是说明我们的代码有问题。
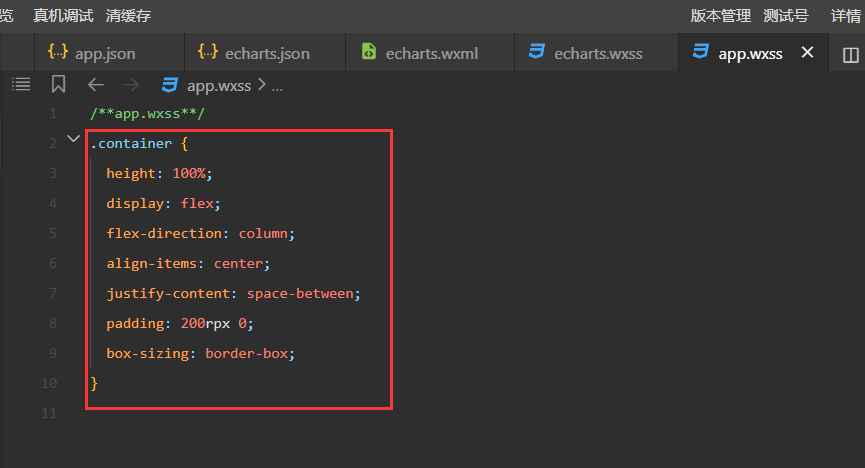
只是我们的wxss样式问题,在微信小程序默认的app.wxss文件汇总,已经包含了对.container的样式规定

但是图表组件我们也是需要设置一定的宽高的,因此我们在echarts.wxss文件中,需要写入以下内容将官方的app.wxss覆盖掉。
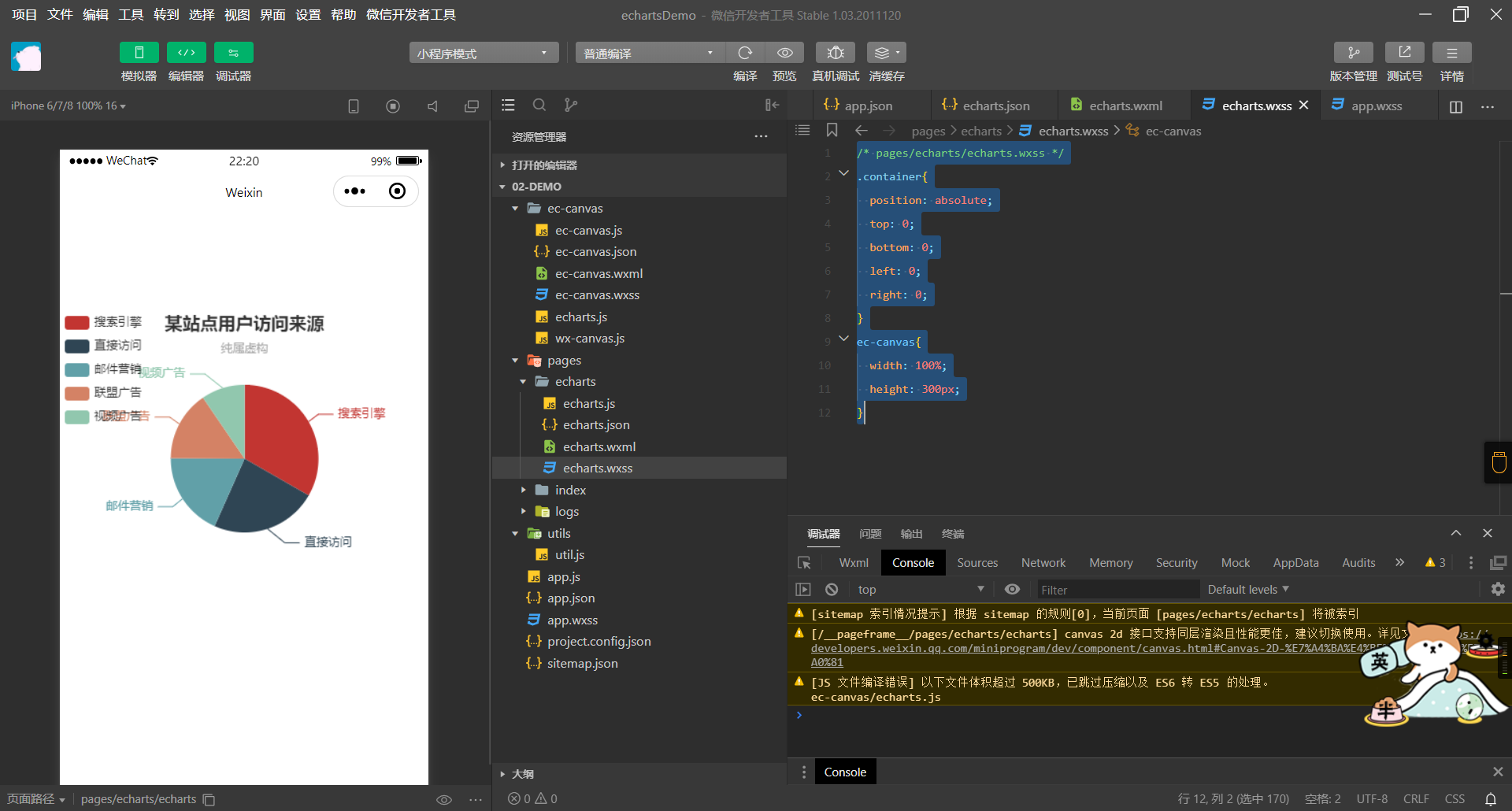
/* pages/echarts/echarts.wxss */
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
ec-canvas{
width: 100%;
height: 300px;
}
保存,页面刷新,图表能够正常显示,问题解决

大功告成,后面只需要对js文件进行修改,即可根据自己的需求定制图标,另外其中的数据也可以是实时动态的。






















 9456
9456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








