高阶函数
高阶函数是对其它函数进行操作的函数,它接收函数作为参数 或 将函数作为返回值输出。

此时 fn就是一个高阶函数
函数也是一种数据类型,同样可以作为参数,传递给另外一个函数当参数使用。最典型的就是作为回调函数。
闭包
变量作用域
变量根据作用域的不同分为两种,全局变量(函数外部的)和局部变量(函数内部的)。
1.函数内部可以使用全局变量;
2.函数外部不可以使用局部变量;
3.当函数执行完毕,本作用域内的局部变量会销毁。
闭包的定义
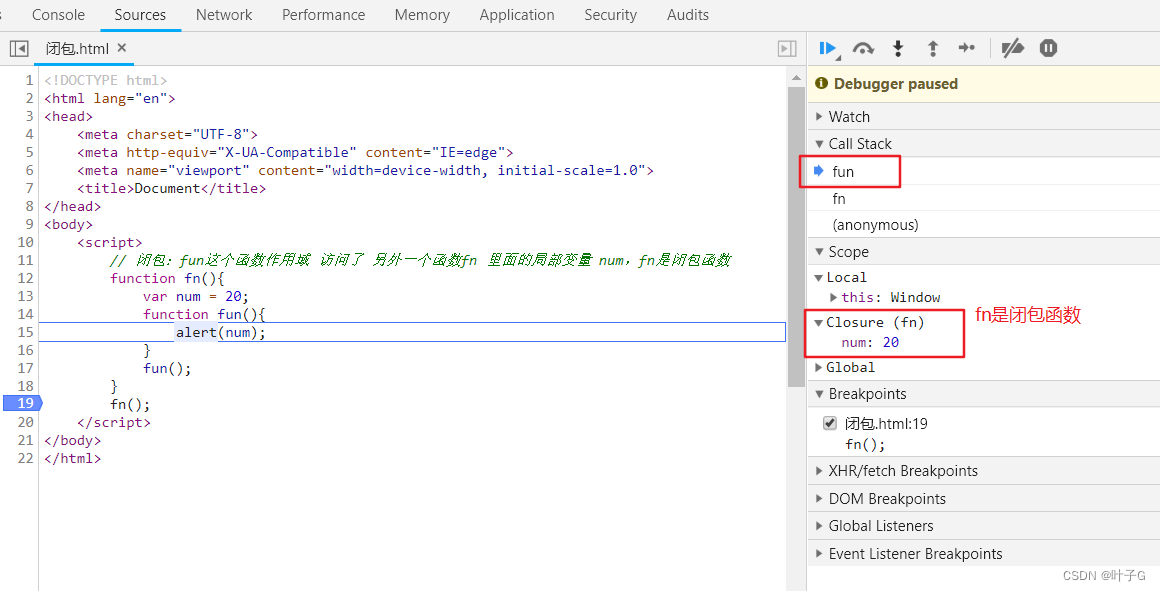
闭包(closure)指有权访问另一个函数作用域中变量的函数。
简单理解就是,一个作用域可以访问另外一个函数内部的局部变量(这种现象)。因而闭包也被一些人称为是一种现象。

以上示例是子函数使用父函数的变量,自然是可以的
接下来这个例子是 fn外部的作用域访问fn内部的局部变量。
function fn(){
var num = 20;
// function fun(){
// console.log(num);
// }
// return fun;
return function(){
console.log(num);
}
}
var f = fn();
f();
// 现在的变量num不会在fn函数执行完后马上销毁,
// 因为还有一个f等着调用num,
// 所以必须等最后的f也调用完毕num,num才会销毁
以上例子还可得知 闭包是典型的高阶函数
闭包的主要作用
闭包的主要作用:延伸了变量的作用范围。
闭包的案例
<body>
<ul class="nav">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<script>
// 闭包应用 --- 3秒之后,打印所有li元素的内容
var lis = document.querySelector('.nav').querySelectorAll('li');
for(var i=0;i<lis.length;i++){
(function(i){
setTimeout(function(){
console.log(lis[i].innerHTML);
},3000)
})(i);
}
</script>
</body>






















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








