需求:父组件发送请求后,根据返回数据实时更新部分state,子组件实时检测跟随跟新
1、可以使用利用react的componentWillReceiveProps方法
子组件中增加
componentWillReceiveProps(nextProps:any){
this.setState({
reuploadFlag: nextProps.reuploadFlag,
successFlag: nextProps.successFlag,
uperrorFlag: nextProps.uperrorFlag
})
}
2、componentWillReceiveProps方法要被淘汰了,不推荐
componentWillReceiveProps()方法判断前后两个 props 是否相同,如果不同再将新的 props 更新到相应的 state 上去。
这样做一来会破坏 state 数据的单一数据源,导致组件状态变得不可预测,另一方面也会增加组件的重绘次数。
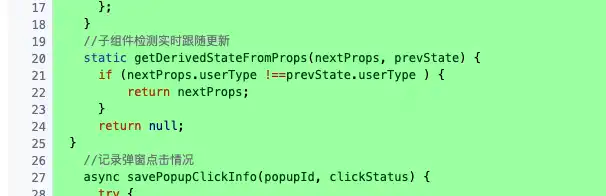
可以使用getDerivedStateFromProps静态方法

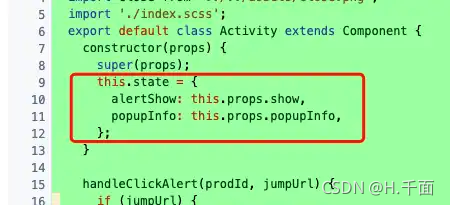
3、如果从父组件中传到的值,在子组件只是用来展示,没有对其进行操作,直接从props中获取即可,不用再在子组件的constructor中将props赋值给state
因为子组件刷新时,不再执行constructor,也就不会对state重新赋值,所以子组件虽然执行了render,但是渲染数据不变。

数据只是用来展示的话,不需要像上面这个在constructor赋值给state
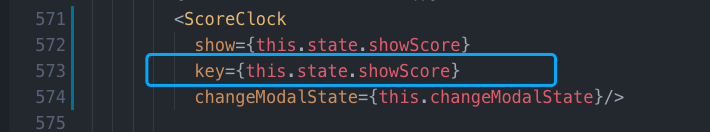
5、也可以在父组件中设置子组件的key值来保证每次重新渲染(key值变化),但是这种方法只能监听一个参数

6、使用ref
7、
参考链接:





















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








